
Flex 소개
Flex는 유연한 상자(Flexible Box)의 약자로 "유연한 레이아웃"을 의미하며 상자 모양 모델에 최대한의 유연성을 제공하는 데 사용됩니다. 모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
flex: 객체를 유연한 상자로 표시
inline-flex: 객체를 인라인 블록 수준의 유연한 상자로 표시
(권장 학습 튜토리얼: CSS 튜토리얼)
flex 샘플 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
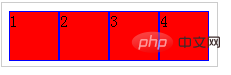
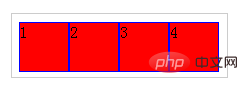
</html>Effect

display:inline-flex 샘플 코드
효과를 확인하고 싶다면 위의 display:flex를 display:inline-flex로 바꾸고 width:200px을 삭제하세요. 테스트하기 전에는 .main이 전체 행을 차지할 것이라고 생각할 수도 있지만, 테스트 결과는 하위 요소의 모든 div 크기에 따라 너비와 높이를 조정한다는 것입니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>효과는 다음과 같습니다. :

더 많은 프로그래밍 관련 튜토리얼을 보려면 PHP 중국어 웹사이트의 프로그래밍 소개 칼럼을 주목하세요!
위 내용은 CSS의 display:flex 및 inline-flex 속성에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!