먼저 간단한 방법을 살펴보겠습니다.
홀수 행과 짝수 행의 서로 다른 배경색에 대해 CSS .odd{...} 및 .even{...}에 두 가지 스타일을 각각 정의합니다. 웹페이지가 로드된 후 자바스크립트를 사용하여 변경할 태그 목록을 얻고 다음 코드를 실행합니다.
// 当文件加载时,执行代码。
window.onload = function() {
// 获取<ul id="list" />对象
var list = document.getElementById('list');
// 获取list下面的所有li
var items = list.getElementsByTagName('li');
// 遍历items
for (var i = 0; i < items.length; i++) {
var className = (i % 2 == 0) ? ' odd' : ' even';
items[i].className += className;
}
}
행마다 다른 색상을 구현하여 변경 사항이 프런트 엔드에서 완전히 처리되고 백엔드 로직과 혼동되지 않도록 하는 것이 더 나은 솔루션입니다.
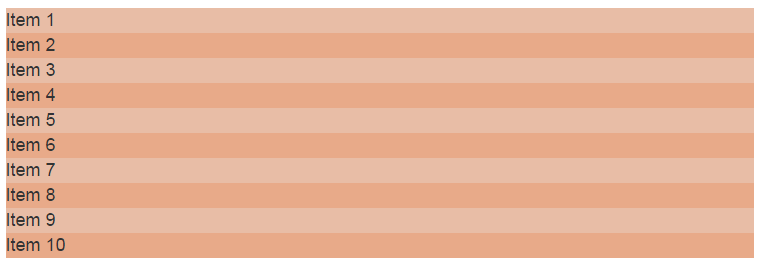
그러면 이 코드를 구현했을 때의 효과는 기본적으로 다음과 같습니다.

그러나 이 접근 방식에는 몇 가지 문제가 있습니다.
코드를 개선하고 별도의 기능으로 이동:
/**
* 此方法用于列表的隔行变色效果,可以灵活得为指定ID的列表指定隔行的颜色。
*
* @param id 列表的id
* @param item 要变色的行的标签
* @param odd 奇数行的样式类名,如果不指定,则默认为odd
* @param even 偶数行的样式类名,如果不指定,则默认为even
* @param start 开始变色的行的索引,如果不指定,则默认为0
* @param end 结束变色的行的索引,如果不指定,则默认为列表长度
*/
function rowRender(id, item, odd, even, start, end) {
// 获取列表容器
var list = document.getElementById(id);
// 获取列表
var items = list.getElementsByTagName(item);
// 修正初始位置,如果不是一个数字或者越界,则从0开始
if (isNaN(start) || (start < 0 || start >= items.length)) {
start = 0;
}
// 修正结束位置,如果不是一个数字或者越界,则为列表末尾
if (isNaN(end) || (end < start || end >= items.length)) {
end = items.length;
}
// 如果没有指定odd,则默认为'odd'
odd = odd || 'odd';
// 如果没有指定even, 则默认为'even'
even = even || 'even';
// 遍历列表并渲染效果
for (var i = start; i < end; i++) {
var className = ' ' + ((i % 2 == 0) ? odd : even);
items[i].className += className;
}
}
사용법:
window.onload = function() {
// 渲梁list1下所有的li标签,使用默认的样式和起始位置
rowRender('list1', 'li');
// 渲梁list2下所有的li标签,使用指定的odd和默认的even,使用指定的起始位置
rowRender('list2', 'li', 'odd1', null, 2, 6);
// 渲梁table1下所有的tr标签,使用指定的odd和even,使用默认的起始位置
rowRender('table1', 'tr', 'tr-odd', 'tr-even');
// 渲梁table2下所有的tr标签,使用指定的odd和even,使用指定的起始位置
rowRender('table2', 'tr', 'tr-odd', 'tr-even', 1);
}
예:
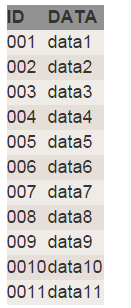
표 1
rowRender('table1', 'tr', 'tr-odd', 'tr-even');

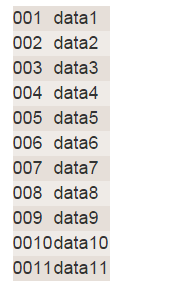
표 2
rowRender('table1', 'tr', 'tr-odd', 'tr-even', 1);