이 글에서는 주로 이메일 주소 자동 완성을 구현하는 jQuery의 코드와 jQuery 마우스 이벤트 및 문자 작업과 관련된 기술을 소개합니다. 필요한 친구는 다음을 참조할 수 있습니다.
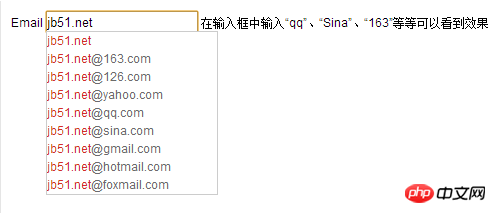
jQuery 이메일 이메일 주소는 이메일 입력 시 자동으로 @ 기호가 추가됩니다. 입력란에 "qq", "Sina", "163" 등을 입력하면 효과를 확인할 수 있습니다. ; 마우스가 프롬프트 이메일 위로 지나갈 때 이메일을 강조 표시하고, 이메일을 마우스로 클릭하면 텍스트 상자의 내용이 이메일로 대체되고 프롬프트 레이어가 삭제됩니다.
스크린샷. 러닝 효과는 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/ js/2015/jquery-email-auto-comp-codes/
상세 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>输入Email相关字符自动提示Email地址</title>
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
<style type="text/css">
body
{
margin:0px;
padding:0px;
font-family:Arial;
font-size:12px;
padding:10px;
}
#myemail, .newemail, .newemailtitle{
cursor:default;
line-height:18px;
}
</style>
</head>
<body>
Email <input id="me" type="text" value="" style="width:150px; height:18px; line-height:18px; border:1px solid #999;">
<script type="text/javascript">
var nowid;
var totalid;
var can1press = false;
var emailafter;
var emailbefor;
$(document).ready(function(){
$("#me").focus(function(){ //文本框获得焦点,插入Email提示层
$("#myemail").remove();
$(this).after("<p id='myemail' style='width:170px; height:auto; background:#fff; color:#6B6B6B; position:absolute; left:"+$(this).get(0).offsetLeft+"px; top:"+($(this).get(0).offsetTop+$(this).height()+2)+"px; border:1px solid #ccc;z-index:5px; '></p>");
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
}).keyup(function(){ //文本框输入文字时,显示Email提示层和常用Email
var press = $("#me").val();
if (press!="" || press!=null){
var emailtxt = "";
var emailvar = new Array("@163.com","@126.com","@yahoo.com","@qq.com","@sina.com","@gmail.com","@hotmail.com","@foxmail.com");
totalid = emailvar.length;
var emailmy = "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font></p>";
if(!(isEmail(press))){
for(var i=0; i<emailvar.length; i++) {
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + press + "</font>" + emailvar[i] + "</p>"
}
} else {
emailbefor = press.split("@")[0];
emailafter = "@" + press.split("@")[1];
for(var i=0; i<emailvar.length; i++) {
var theemail = emailvar[i];
if(theemail.indexOf(emailafter) == 0)
{
emailtxt = emailtxt + "<p class='newemail' style='width:170px; color:#6B6B6B; overflow:hidden;'><font color='#D33022'>" + emailbefor + "</font>" + emailvar[i] + "</p>"
}
}
}
$("#myemail").html(emailmy+emailtxt);
if($("#myemail").html()){
$("#myemail").css("display","block");
$(".newemail").css("width",$("#myemail").width());
can1press = true;
} else {
$("#myemail").css("display","none");
can1press = false;
}
beforepress = press;
}
if (press=="" || press==null){
$("#myemail").html("");
$("#myemail").css("display","none");
}
})
$(document).click(function(){ //文本框失焦时删除层
if(can1press){
$("#myemail").remove();
can1press = false;
if($("#me").focus()){
can1press = false;
}
}
})
$(".newemail").live("mouseover",function(){ //鼠标经过提示Email时,高亮该条Email
$(".newemail").css("background","#FFF");
$(this).css("background","#CACACA");
$(this).focus();
nowid = $(this).index();
}).live("click",function(){ //鼠标点击Email时,文本框内容替换成该条Email,并删除提示层
var newhtml = $(this).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
})
$(document).bind("keydown",function(e)
{
if(can1press){
switch(e.which)
{
case 38:
if (nowid > 0){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).prev().css("background","#CACACA").focus();
nowid = nowid-1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 40:
if (nowid < totalid){
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).next().css("background","#CACACA").focus();
nowid = nowid+1;
}
if(!nowid){
nowid = 0;
$(".newemail").css("background","#FFF");
$(".newemail").eq(nowid).css("background","#CACACA");
$(".newemail").eq(nowid).focus();
}
break;
case 13:
var newhtml = $(".newemail").eq(nowid).html();
newhtml = newhtml.replace(/<.*?>/g,"");
$("#me").val(newhtml);
$("#myemail").remove();
}
}
})
})
//检查email邮箱
function isEmail(str){
if(str.indexOf("@") > 0)
{
return true;
} else {
return false;
}
}
</script>
在输入框中输入“qq”、“Sina”、“163”等等可以看到效果
</body>
</html>위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 jQuery 동영상 튜토리얼을 방문하세요!



