
I/O 작업(예: 데이터 추출)을 수행할 때 먼저 네트워크 요청을 보낸 다음 응답을 기다린 다음 응답 데이터를 구성 요소의 상태에 저장하고 마지막으로 렌더링합니다.
React에서는lifecycle 메서드,Hooks및Suspense가 데이터를 가져오는 방법입니다. 다음으로, 비동기 작업 코드를 더 잘 작성할 수 있도록 예제를 사용하여 사용 방법을 보여주고 각 방법의 장점과 단점을 설명하겠습니다.
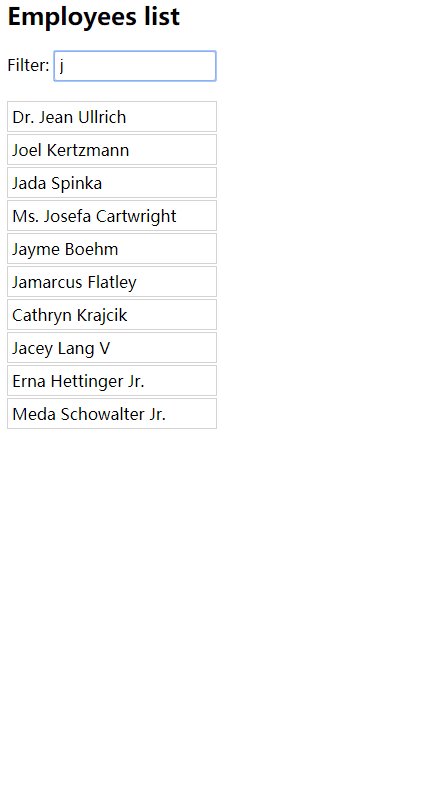
Employees.org애플리케이션은 두 가지 작업을 수행합니다.Employees.org做两件事:
1.一进入程序就获取20名员工。
2.可以通过过滤条件来筛选员工。

在实现这两个需求之前,先来回顾一下React 类组件的2个生命周期方法:
componentDidMount():组件挂载后执行componentDidUpdate(prevProps):当props或state改变时执行组件
import EmployeesList from "./EmployeesList"; import { fetchEmployees } from "./fake-fetch"; class EmployeesPage extends Component { constructor(props) { super(props); this.state = { employees: [], isFetching: true }; } componentDidMount() { this.fetch(); } componentDidUpdate(prevProps) { if (prevProps.query !== this.props.query) { this.fetch(); } } async fetch() { this.setState({ isFetching: true }); const employees = await fetchEmployees(this.props.query); this.setState({ employees, isFetching: false }); } render() { const { isFetching, employees } = this.state; if (isFetching) { return 获取员工数据中...; } return
打开codesandbox可以查看
fetch()。在获取请求完成后,使用setState方法来更新employees。
this.fetch()在componentDidMount()生命周期方法中执行:它在组件初始渲染时获取员工数据。
当咱们关键字进行过滤时,将更新props.query。每当props.query更新,componentDidUpdate()就会重新执行this.fetch()。
虽然生命周期方法相对容易掌握,但是基于类的方法存在样板代码使重用性变得困难。
优点
这种方法很容易理解:componentDidMount()在第一次渲染时获取数据,而componentDidUpdate()在props更新时重新获取数据。
缺点
样板代码
基于类的组件需要继承React.Component,在构造函数中执行super(props)等等。
this
使用this关键字很麻烦。
代码重复
componentDidMount()和componentDidUpdate()中的代码大部分是重复的。
很难重用
员工获取逻辑很难在另一个组件中重用。
Hooks 是基于类获取数据方式更好的选择。作为简单的函数,Hooks 不像类组件那样还要继承,并且也更容易重用。
简单回忆一下useEffect(callback[, deps])Hook 。这个hook在挂载后执行callback,并且当依赖项deps发生变化时重新渲染。
如下示例所示,在useEffect()获取员工数据:
import EmployeesList from "./EmployeesList"; import { fetchEmployees } from "./fake-fetch"; function EmployeesPage({ query }) { const [isFetching, setFetching] = useState(false); const [employees, setEmployees] = useState([]); useEffect(function fetch() { (async function() { setFetching(true); setEmployees(await fetchEmployees(query)); setFetching(false); })(); }, [query]); if (isFetching) { return Fetching employees....; } return
打开codesandbox可以查看useEffect()如何获取数据。
可以看到使用 Hooks 的
在useEffect(fetch, [query]),初始渲染之后执行fetch回调。此外,当依赖项query更新时也会重新执行fetch方法
。
但仍有优化的空间。Hooks 允许咱们从
import React, { useState } from 'react'; import EmployeesList from "./EmployeesList"; import { fetchEmployees } from "./fake-fetch"; function useEmployeesFetch(query) { // 这行有变化 const [isFetching, setFetching] = useState(false); const [employees, setEmployees] = useState([]); useEffect(function fetch { (async function() { setFetching(true); setEmployees(await fetchEmployees(query)); setFetching(false); })(); }, [query]); return [isFetching, employees]; } function EmployeesPage({ query }) { const [employees, isFetching] = useEmployeesFetch(query); // 这行有变化 if (isFetching) { return Fetching employees....; } return
从useEmployeesFetch()提到所需要的值。组件
更好的是,可以在需要获取雇员的任何其他组件中重用useEmployeesFetch()
20명의 직원을 확보합니다. 프로그램.

이 두 가지 요구 사항을 구현하기 전에 React 클래스 구성 요소의2수명 주기 메서드를 검토해 보겠습니다.
comComponentDidUpdate(prevProps):props또는state
가 실행되는 경우 변경 시ComponentFetch in progress...}>
로그인 후 복사
로그인 후 복사
Opencodesandbox는fetch()가 있습니다. 가져오기 요청이 완료된 후setState메서드를 사용하여직원을 업데이트합니다.
this.fetch()는comComponentDidMount()수명 주기 메서드에서 실행됩니다. 구성 요소가 처음 렌더링될 때 직원 데이터를 가져옵니다.키워드가 필터링되면props.query가 업데이트됩니다.props.query가 업데이트될 때마다comComponentDidUpdate()는this.fetch()를 다시 실행합니다.라이프사이클 메소드는 상대적으로 익히기가 쉽지만, 클래스 기반 메소드에 존재하는 상용구 코드는 재사용을 어렵게 만듭니다.Advantages
이 메서드는 이해하기 쉽습니다.comComponentDidMount()는 첫 번째 렌더링에서 데이터를 가져오고,comComponentDidUpdate()는props가 업데이트될 때 데이터를 다시 가져옵니다.단점보일러플레이트 코드클래스 기반 구성 요소는React.Component를 상속하고 생성자 등에서super(props)를 실행해야 합니다. thisthis키워드를 사용하는 것은 번거롭습니다. 코드 중복comComponentDidMount()와comComponentDidUpdate()의 코드는 대부분 반복됩니다. 재사용이 어렵습니다직원 확보 로직은 다른 구성요소에서 재사용하기 어렵습니다.2. Hooks를 사용하여 데이터 획득Hooks는 클래스 기반 데이터 획득에 더 나은 선택입니다. 간단한 기능인 Hooks는 클래스 구성 요소처럼 상속될 필요가 없으며 재사용하기가 더 쉽습니다.useEffect(callback[, deps])후크를 간략하게 기억해 보세요. 이 후크는 마운트 후콜백을 실행하고 종속성deps가 변경되면 다시 렌더링합니다. 다음 예와 같이useEffect()를 사용하여 직원 데이터를 가져옵니다.
import React, { Suspense } from "react"; import EmployeesList from "./EmployeesList"; function EmployeesPage({ resource }) { return ( Fetching employees....}> ); } function EmployeesFetch({ resource }) { const employees = resource.employees.read(); return
로그인 후 복사
로그인 후 복사
Opencodesandbox는useEffect()가 데이터를 얻는 방법을 확인할 수 있습니다. Hooks의useEffect(fetch, [query])에서fetch콜백은 초기 렌더링 후에 실행됩니다. . 또한 종속성쿼리가 업데이트되면fetch메서드
도 다시 실행됩니다. 하지만 아직 최적화의 여지가 있습니다. 후크를 사용하면useEmployeesFetch()에서 필요한 값을 참조하세요.useEmployeesFetch()를 재사용할 수 있다는 것입니다. 장점명확하고 단순함Hook은 일반적인 기능이므로 상용구 코드가 없습니다. 재사용성Hooks에 구현된 데이터 수집 로직은 재사용이 쉽습니다. 단점사전 지식 필요Hook은 다소 직관에 어긋나므로 사용하기 전에 먼저 이해해야 합니다. Hook은 클로저에 의존하므로 잘 이해해야 합니다.
必要性
使用Hooks,仍然必须使用命令式方法来执行数据获取。
3.使用 suspense 获取数据
Suspense提供了一种声明性方法来异步获取React中的数据。
注意:截至2019年11月,Suspense 处于试验阶段。
Fetch in progress...}>
로그인 후 복사
로그인 후 복사
数据获取时,Suspense将显示fallback中的内容,当获取完数据后,Suspense将使用获取到数据渲染
来看看怎么使用Suspense:
import React, { Suspense } from "react"; import EmployeesList from "./EmployeesList"; function EmployeesPage({ resource }) { return ( Fetching employees....}> ); } function EmployeesFetch({ resource }) { const employees = resource.employees.read(); return
로그인 후 복사
로그인 후 복사
打开codesandbox可以查看Suspense如何获取数据。
Suspense处理组件将获取到数据传递给
resource.employees是一个特殊包装的promise,它在背后与Suspense进行通信。这样,Suspense就知道“挂起”
最大的优点是:Suspense以声明性和同步的方式处理异步操作。组件没有复杂数据获取逻辑,而是以声明方式使用资源来渲染内容。在组件内部没有生命周期,没有 Hooks,async/await,没有回调:仅展示界面。
优点
声明式
Suspense以声明的方式在React中执行异步操作。
简单
声明性代码使用起来很简单,这些组件没有复杂的数据获取逻辑。
松耦合与获取实现
使用Suspense的组件看不出如何获取数据:使用 REST 或 GraphQL。Suspense设置一个边界,保护获取细节泄露到组件中。
标准状态
如果请求了多个获取操作,那么Suspense会使用最新的获取请求。
原文:https://dmitripavlutin.com/re...
4.总结
很长一段时间以来,生命周期方法一直是获取数据方式的唯一解决方案。然而,使用它们获取数据会有很多样板代码、重复和可重用性方面的问题。
使用 Hooks 获取数据是更好的选择:更少的样板代码。
Suspense的好处是声明性获取。咱们的组件不会被获取实现细节弄得乱七八糟。Suspense更接近于React本身的声明性本质。
英文原文地址:https://dmitripavlutin.com/react-fetch-lifecycle-methods-hooks-suspense/
为了保证的可读性,本文采用意译而非直译。
更多编程相关内容,请关注php中文网编程入门栏目!
위 내용은 React에서 데이터를 얻는 방법과 그 장점과 단점에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
관련 라벨:
원천:segmentfault.com
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
최신 이슈
반응에서 제어되는 요소를 이해하는 방법
반응하는 제어 요소를 이해하는 방법은 무엇입니까? 상태 제어를 사용하시겠습니까? 반응하는 제어 요소를 이해하는 방법은 무엇입니까? 상태 제어를 사용하시겠습니까?
에서 2023-11-16 14:51:10
0
1
106