
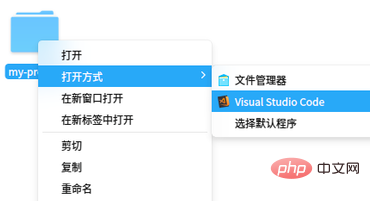
첫 번째 단계: 편집기로 프로젝트 홈 디렉터리 열기

두 번째 단계: 키보드 ctrl + ~, 터미널 열기
(권장 관련 튜토리얼: vscode 튜토리얼)
The 세 번째 단계: npm run dev 명령을 실행합니다. 이때 디렉터리는 현재 프로젝트의 기본 디렉터리입니다.
4단계: 브라우저에서 http://127.0.0.1:8080/을 엽니다.
프로그래밍과 관련된 더 많은 내용은 PHP 중국어 홈페이지 프로그래밍 입문 칼럼을 주목해주세요!
위 내용은 vscode가 vue 코드를 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!