
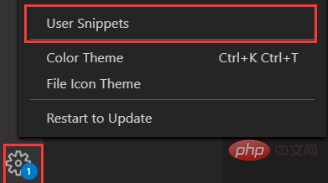
html.json 파일 찾기: 설정을 클릭하고 사용자 코드 조각을 찾습니다

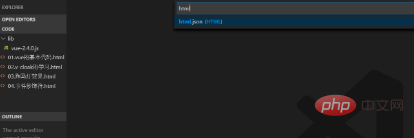
# #html을 검색하면 html.json 파일이 나타납니다. 클릭하세요

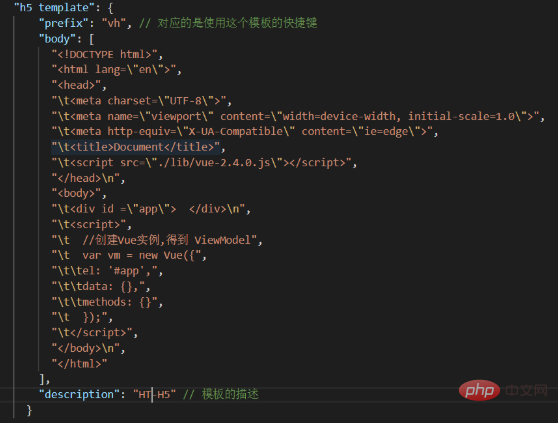
html.json 파일을 연 후 그림과 같이 H5 템플릿을 사용자 정의할 수 있습니다. 아래:# #
 추천 관련 기사 및 튜토리얼:
추천 관련 기사 및 튜토리얼:
vscode tutorial
위 내용은 vscode에서 html 템플릿을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!