vscode 템플릿을 수정하는 방법을 알아보기 위해 vscode의 HTML 템플릿을 예로 들어보겠습니다.
1. vscode 설치 디렉터리를 열고 Expand-full.js 파일을 찾습니다.

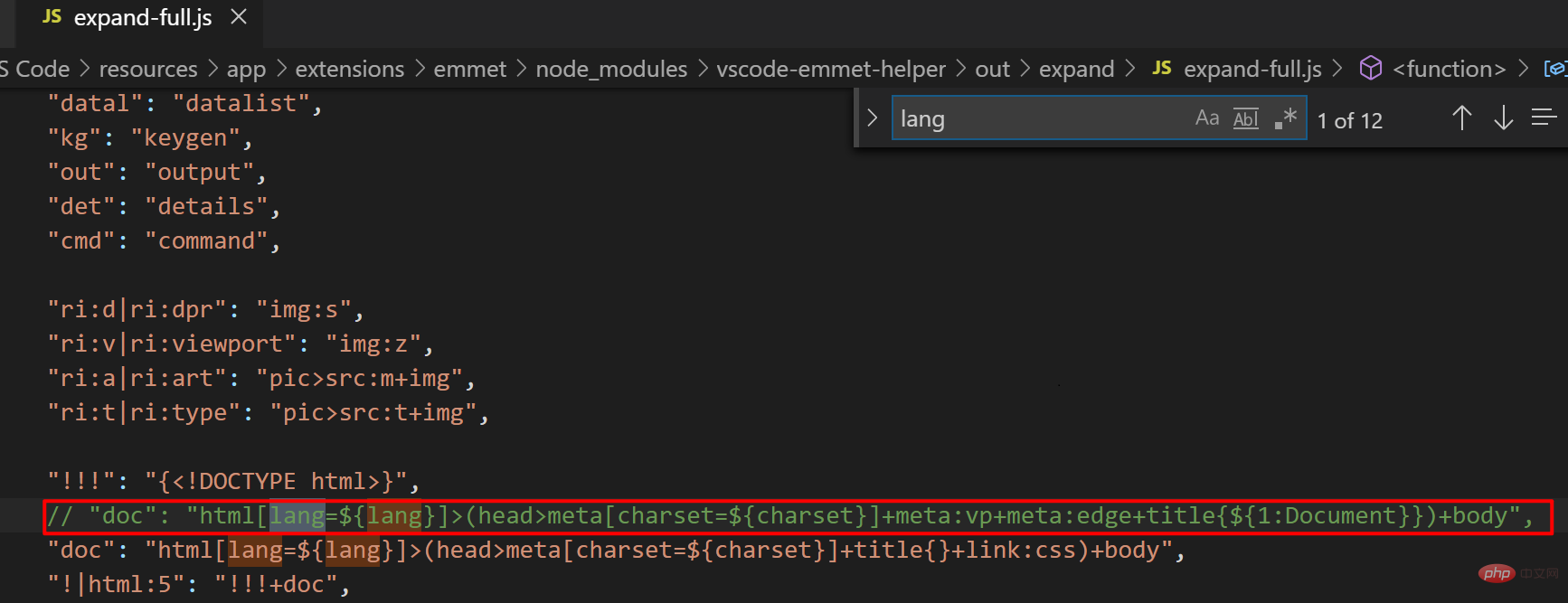
 주석을 검색하여 다음을 바꿉니다.
주석을 검색하여 다음을 바꿉니다.
"doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+title{}+link:css)+body",추천 관련 기사 튜토리얼: vscode tutorial
위 내용은 vscode 템플릿을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!