
플러그인 KoroFileHeader 설치

설정 열기
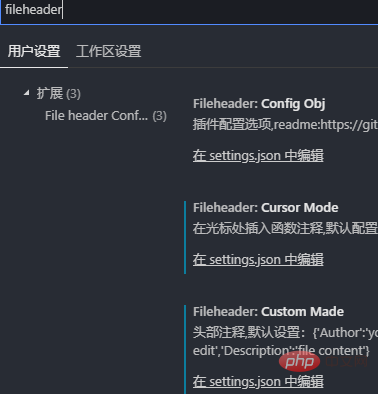
#🎜 🎜## 🎜🎜# vscode 왼쪽 하단에 있는 설정 버튼을 클릭하고 "설정"을 선택한 다음 "fileheader"를 입력하세요
vscode 왼쪽 하단에 있는 설정 버튼을 클릭하고 "설정"을 선택한 다음 "fileheader"를 입력하세요
파일 헤더 설명: Fileheader :custom Made
 "Edit in settings.json"을 클릭하고 다음 설정을 입력하고 저장한 다음 vscode를 다시 시작하여 설정을 업데이트합니다
"Edit in settings.json"을 클릭하고 다음 설정을 입력하고 저장한 다음 vscode를 다시 시작하여 설정을 업데이트합니다
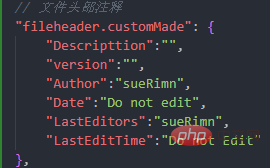
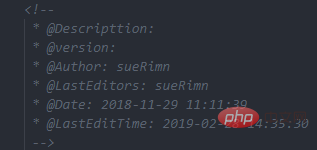
// 文件头部注释
"fileheader.customMade": {
"Descripttion":"",
"version":"",
"Author":"sueRimn",
"Date":"Do not edit",
"LastEditors":"sueRimn",
"LastEditTime":"Do not Edit"
},단축키 사용: crtl+alt+i(창),ctrl+cmd+t(mac)
추천 관련 기사 및 튜토리얼:  vscode tutorial
vscode tutorial
위 내용은 vscode에 헤더 주석을 자동으로 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!