
1. Node 설치
2. express 설치
터미널을 열고 다음 코드를 입력하세요:
// 全局安装 npm install express -g // 测试是否安装成功 express -h // 安装如果出现问题,则运行 npm install express-generator -g
3. 프로젝트 폴더 만들기
(1) 단계:
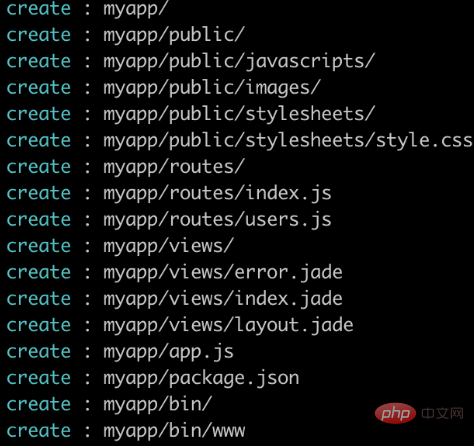
1 .express myapp

2, cd myapp
3, npm install
위 단계에 대한 지침: 먼저 프로젝트 폴더 myapp을 만들고 폴더에 들어가서 프로젝트를 초기화합니다.
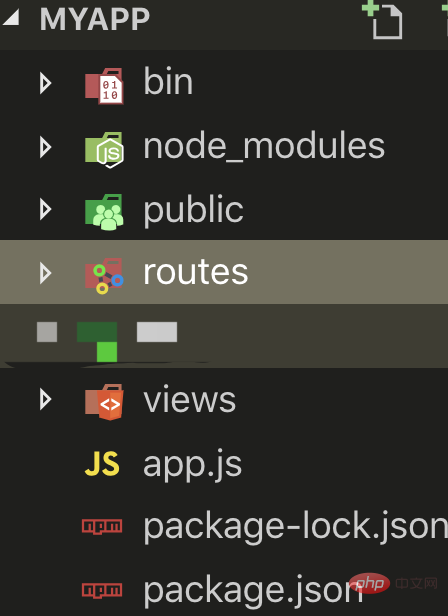
(2) Express 프레임워크 구성

지침:
bin은 프로젝트 시작 방법을 구성하는 프로젝트의 시작 파일입니다. 기본값은 npm start이고 www 파일은 서비스를 시작하는 데 사용됩니다.
node_modules는 파일 필수 모듈입니다.
public은 js, css, img 및 기타 파일이 배치되는 프로젝트의 정적 파일입니다.
routes는 주소 라우팅을 제어하는 프로젝트의 라우팅 정보 파일입니다.
views는 ejs나 jade 등의 템플릿 파일이 포함된 뷰 파일입니다. (실제로는 html 형식의 파일과 동일합니다.)
위는 웹 프로젝트의 기본 구성인 express 기반의 MVC 프레임워크 모델입니다.
4. 실행
vsCode의 터미널에서node ./bin/www를 입력하여 서비스를 시작합니다.node ./bin/www启动服务。
注意:node ./bin/www`这个路径在package.json文件看,自己安装时会有差别。
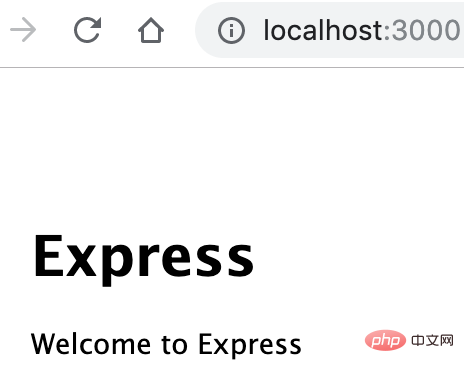
在浏览器中访问localhost:3000
참고: 경로 노드 ./bin/www`는 package.json 파일에서 찾을 수 있습니다. 직접 설치하면 달라집니다.
브라우저에서localhost:3000에 액세스합니다. 아래 그림에 표시된 효과는 시작이 성공했음을 나타냅니다.

위 내용은 vscode를 사용하여 로컬 서버를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!