
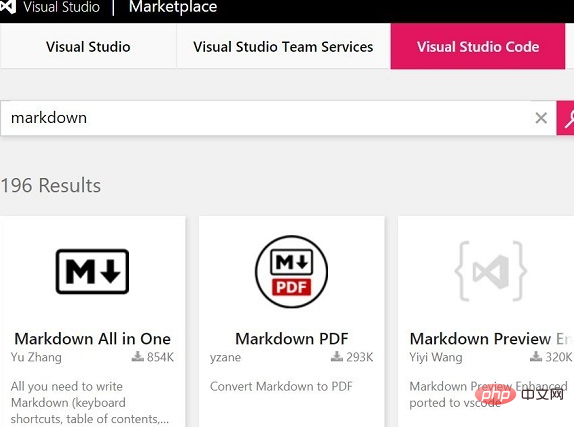
1. https://marketplace.visualstudio.com/vscode에서 VSCode 플러그인 마켓을 열고 플러그- in you want Name, 예를 들어 여기에 설치하고 싶은 것은 Markdown All in One 플러그인

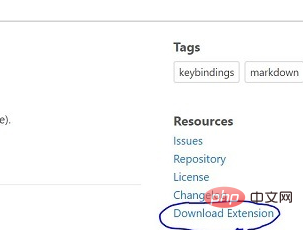
2. 클릭하여 플러그를 입력합니다. -홈페이지에서 오른쪽 링크에 있는 Download Extension을 클릭하여 .vsix 확장명

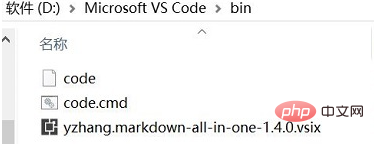
으로 끝나는 오프라인 설치 패키지를 다운로드합니다. 3. 오프라인 설치 패키지를 VSCode에 다운로드했습니다. 설치 디렉터리 아래의 bin 디렉터리에 있습니다. 예를 들어 내 VSCode는 D:Microsoft VS Code에 설치되어 있으므로 여기서는 D:Microsoft VS Codebin
#🎜🎜 디렉터리에 복사해야 합니다. #
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
추천 관련 기사 및 튜토리얼:
vscode tutorial위 내용은 vscode에서 오프라인으로 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!