1. 간략한 기능설명
웨이보가 본격화되는 계절, 각 웨이보의 공유 기능은 홈페이지에서 상품을 홍보하기에 좋은 시기인데, 웨이보의 공유 기능을 어떻게 편리하고 빠르게 활용할 수 있는지가 더욱 중요해졌습니다. 내 사이트의 각 기사 하단에 공유 링크가 있습니다:

하지만 이러한 나눔은 기본적으로 청각 장애인의 귀를 위한 장식일 뿐이라고 생각합니다. 이 글이 지구를 뒤흔들고, 울고, 가슴 아프게 하고, 과거와 현재의 삶을 여행하는 것이 아니라면 말이죠. 하지만 좀 더 편리하고 빠르게 공유할 수 있는 방법이 있다면 이런 차갑고 얼어붙는 장면은 자주 발생하지 않을 수도 있습니다.
일반적으로 번역 소프트웨어에는 Youdao Desktop Dictionary의 데스크톱 단어 표시 번역 기능과 같은 단어 표시 번역 기능이 있습니다.

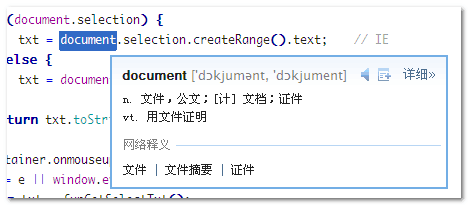
활성화한 후 해당 소프트웨어에서 텍스트를 선택하면 다음과 유사한 부동 프롬프트 상자가 나타납니다.

웹페이지에서도 단어 밑줄 → 메시지 표시 → 공유 등 유사한 효과를 얻을 수 있습니다. 이것이 바로 이 기사에서 보여줄 내용입니다.
2. 효과 및 데모
데모 페이지의 텍스트는 제가 임의로 찾은 블로그의 내용이며 순전히 예시입니다. 텍스트를 무작위로 선택하면 아래와 같이 Sina 이상한 눈 로고가 나타납니다.

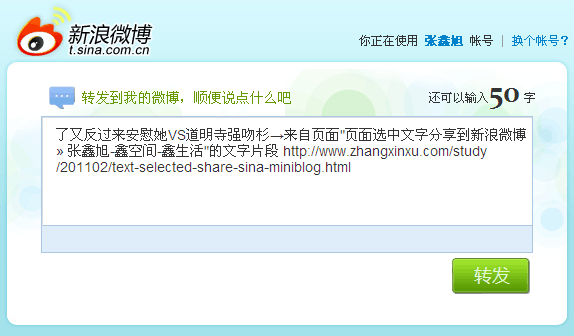
그런 다음 흔들리는 눈을 클릭하여 선택한 텍스트를 Sina Weibo에 공유하는 기능을 실현하세요. 새 페이지가 열리며 다음 효과가 나타납니다.

공유하기 쉽고 편리하지 않나요?
3. 방법 및 코드
선택 및 공유 기능은 비교적 고급스러워 보이지만 실제로 구현은 매우 간단합니다. 대부분의 사람들에게 혼란스럽고 대부분의 사람들에게 관심이 없는 원칙은 여기에서 건너뛰겠습니다. 이 js 텍스트를 선택한 후 Weibo의 기능을 간단히 캡슐화했습니다. 메소드 이름은 $sinaMiniBlogShare입니다. 물론 마음에 들지 않거나 원하지 않는 경우에도 바꿀 수 있습니다. . 이 메소드의 전체 코드는 다음과 같습니다.
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
$sinaMiniBlogShare 메소드에는 eleShare와 eleContainer라는 두 개의 매개변수가 있는 것을 볼 수 있습니다. 그 중 전자의 매개변수는 필수이며 텍스트를 선택한 후 나타나는 플로팅 레이어 요소를 참조합니다(이 기사의 데모에서는 시나 눈 아이콘), 후자 중 하나는 텍스트 선택을 위한 컨테이너 요소를 의미합니다. 설정되지 않은 경우, 전체 페이지에서 텍스트를 선택하면 됩니다. 공유 기능을 실행합니다.
Sina Weibo 공유 아이콘의 HTML이 다음과 같다고 가정합니다.
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
직통:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
선택한 텍스트를 시나 웨이보에 공유하는 기능이 구현되었습니다.
여기의 메소드는 호환성 문제가 없으며 IE, Firefox 또는 Chrome과 같은 브라우저와 쉽게 공유할 수 있습니다. 또한 메소드의 기본 자바스크립트 코드는 브라우저가 자바스크립트를 비활성화하지 않는 한 어떤 라이브러리에도 의존하지 않습니다. 정말 편리하고 빠르며 널리 사용됩니다. 웹 개발에 꼭 필요한 약입니다.
사실 이 방법은 시나 웨이보 뿐만 아니라 펭귄 웨이보(텐센트 웨이보), 폭스 웨이보(소후 웨이보)도 가능합니다. )이 변경되었습니다.
위는 페이지 텍스트를 선택하여 Sina Weibo에 공유하는 js 방법입니다. 시간은 짧고 기술은 제한되어 있습니다.