
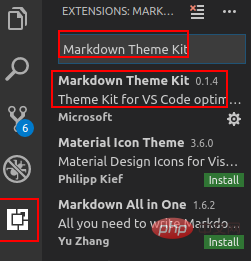
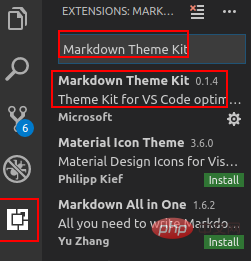
1 먼저 md 플러그인을 설치해야 합니다
Extensions를 선택하고 해당 플러그인인 Markdown Theme Kit를 입력합니다. 아래에 나타나면 설치하세요.# 🎜🎜#

또는 Markdown Shortcuts 플러그인을 설치할 수도 있습니다.
2. 설치가 완료되면 VSCode를 다시 시작하세요.
3 그런 다음 .md 파일을 엽니다.
미리 보려면 Ctrl + Shift + V 단축키를 사용하세요.
4. 마지막으로 해당 위치를 더블클릭하여 해당 내용을 수정합니다.
추천 관련 기사 및 튜토리얼:
vscode 튜토리얼
위 내용은 vscode에서 md 파일을 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!