vscode에서 div 태그를 빠르게 완성하는 방법

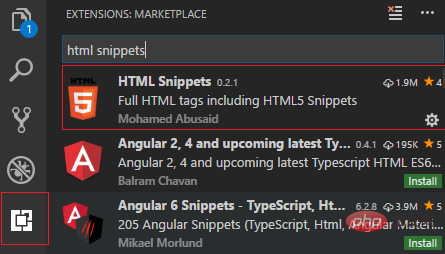
1. 먼저 플러그인을 설치하세요

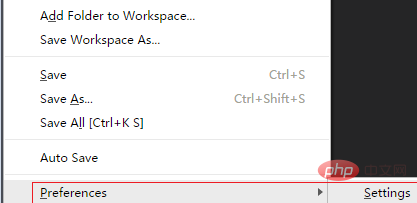
 을 열면 다음과 같습니다.
을 열면 다음과 같습니다.
 이 발견되었습니다. Comm Used 목록에서
이 발견되었습니다. Comm Used 목록에서
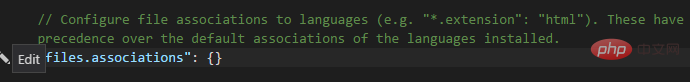
"files.associations": {}
 왼쪽의 편집 버튼을 클릭하고 오른쪽의 편집 상자에서 편집하면 결과는 다음과 같습니다. 아래에 표시됩니다.
왼쪽의 편집 버튼을 클릭하고 오른쪽의 편집 상자에서 편집하면 결과는 다음과 같습니다. 아래에 표시됩니다.
# 🎜🎜#
마찬가지로 아래와 같이 작업 공간 설정을 변경합니다. 
#🎜🎜 #
저장 후 돌아가기 js 파일로 이동하여 팁: 완성하려는 파일이 js 파일이 아니라 .vue 파일과 같은 다른 접미사인 경우 파일 접미사를 목록 끝에 추가하기만 하면 됩니다.
팁: 완성하려는 파일이 js 파일이 아니라 .vue 파일과 같은 다른 접미사인 경우 파일 접미사를 목록 끝에 추가하기만 하면 됩니다.
예:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}추천 관련 기사 튜토리얼:
vscode tutorial위 내용은 vscode에서 div 태그를 빠르게 완성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows에 vscode를 설치하는 방법
Jul 27, 2025 am 03:16 AM
Windows에 vscode를 설치하는 방법
Jul 27, 2025 am 03:16 AM
gotohttps : //code.visualstudio.comanddownloadthewindowsususerinstaller.2.runthe.exefile, allowchanges, andselectemendoptionsincludingtopathandscreatingsktopshortcut.3.3.clickfinishtolauncdscodeTinstallation.4
 Vscode와 Visual Studio의 차이점은 무엇입니까?
Jul 30, 2025 am 02:38 AM
Vscode와 Visual Studio의 차이점은 무엇입니까?
Jul 30, 2025 am 02:38 AM
VScodeisAlightweight, Cross-PlatformCodeeditors와의 플랫폼 코드 가비와 같은 피아피어 픽스, 이상적으로 밴드 렌즈 소스 개발;
 VSCODE에서 인수로 Python 스크립트를 실행하는 방법
Jul 30, 2025 am 04:11 AM
VSCODE에서 인수로 Python 스크립트를 실행하는 방법
Jul 30, 2025 am 04:11 AM
TorunapyThonScriptWithargumentsInvScode, configurelaunch.jsonByOpeningTherunanddeBugpanel, jsonfile, andAddingTheDeRiftArgumentsinthe "arrays"arraywithintheconfiguration.2
 VSCODE 사용자 설정은 어디에 있습니까?
Jul 24, 2025 am 02:02 AM
VSCODE 사용자 설정은 어디에 있습니까?
Jul 24, 2025 am 02:02 AM
VSCODE 사용자 설정 스토리지 위치는 운영 체제에 따라 다릅니다. 일반적으로 사용자 프로필의 특정 디렉토리에 있습니다. Windows Path는 C : \ Users & Dollar; $ username] \\ AppData \\ Roaming \\ Code \\ user \\ settings.json, macos입니다.
 WSL을 사용하여 VSCODE를 사용하는 방법 (Linux 용 Windows 서브 시스템)
Aug 01, 2025 am 06:26 AM
WSL을 사용하여 VSCODE를 사용하는 방법 (Linux 용 Windows 서브 시스템)
Aug 01, 2025 am 06:26 AM
installwslandalinuxdistributionByRunningwsl-installinPowershellasAdministrator, thenRestartAndSetupThelinuxDiptribution.2. INSTALLTHETHE "remote-WSL"ExtensionInvScoDetoEnInIntegrationwithWSL.3.OPENAPROJECTINWSLBYLAINCHINGHINGHINGHINGHINGLEWSLTEWSLTEWSL
 VSCODE에서 글꼴 크기를 변경하는 방법은 무엇입니까?
Aug 02, 2025 am 02:37 AM
VSCODE에서 글꼴 크기를 변경하는 방법은 무엇입니까?
Aug 02, 2025 am 02:37 AM
ToChangeTeFontsizeInvScode, useOneofthesemethods : 1. OpenSettingSviactrl, (OrcMD, OnMac), SearchFor "fontsize", andAdjustthe "atize.2
 VSCODE에서 장치 테스트를 디버그하는 방법
Aug 01, 2025 am 06:12 AM
VSCODE에서 장치 테스트를 디버그하는 방법
Aug 01, 2025 am 06:12 AM
createormodifylaunch.jsonnvscodebyopeningtherunanddebugview, selectingyourenvironment (예 : python, node.js), and configuringititforyourtestframework (예 : pytest, jest)
 VSCODE에서 글꼴 크기를 변경하는 방법
Jul 26, 2025 am 04:13 AM
VSCODE에서 글꼴 크기를 변경하는 방법
Jul 26, 2025 am 04:13 AM
ToChangeTefonTsizeInvScode, gotofile> preferences> 설정, "fontsize"및 modify "editor : fontsize"value.2. alternatively, mansilory setthesettings.jsonfilebyopeningthecommandPalette, 선호도 선택 : opensetti







