
vscode로 기본 브라우저를 구성하는 방법:
먼저 플러그인 확장에서 브라우저에서 보기를 검색하여 설치하세요.
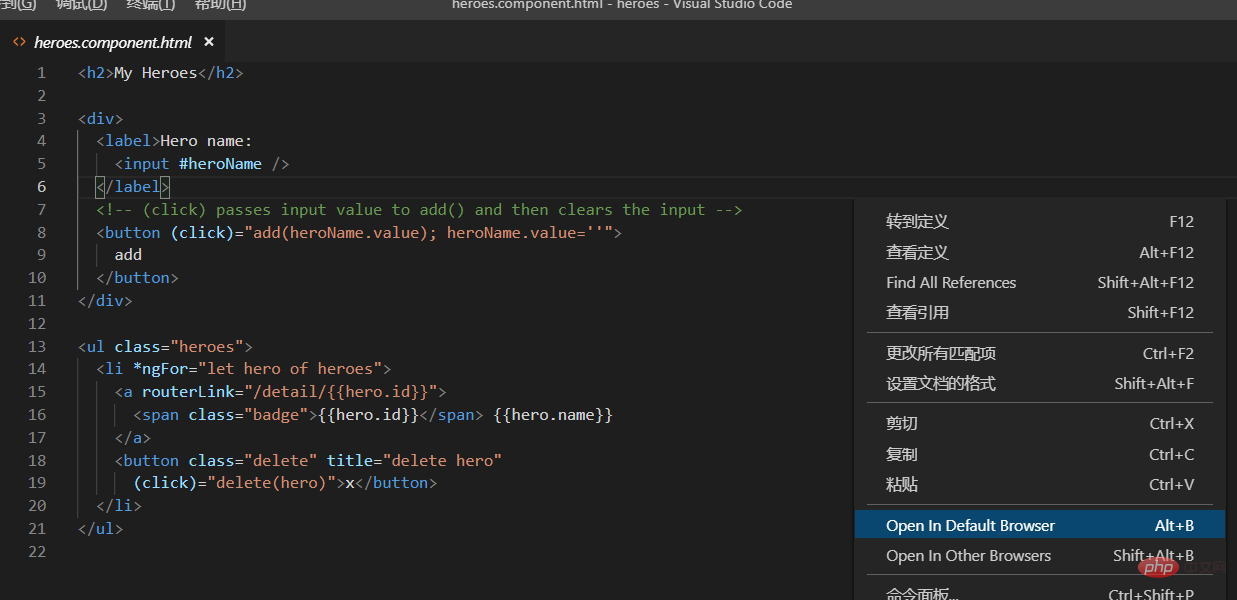
브라우저에서 열기 플러그인을 설치한 후 열린 HTML 파일 코드를 마우스 오른쪽 버튼으로 클릭하면 두 가지 열기 옵션이 더 표시되고, 옵션을 클릭하면 열립니다. 미리보기용 브라우저입니다.

기본 브라우저에서 열기: 기본 브라우저를 사용하여 단축키 열기: alt+b
다른 브라우저에서 열기: 사용 기타 브라우저를 여는 단축키: alt+shift+b
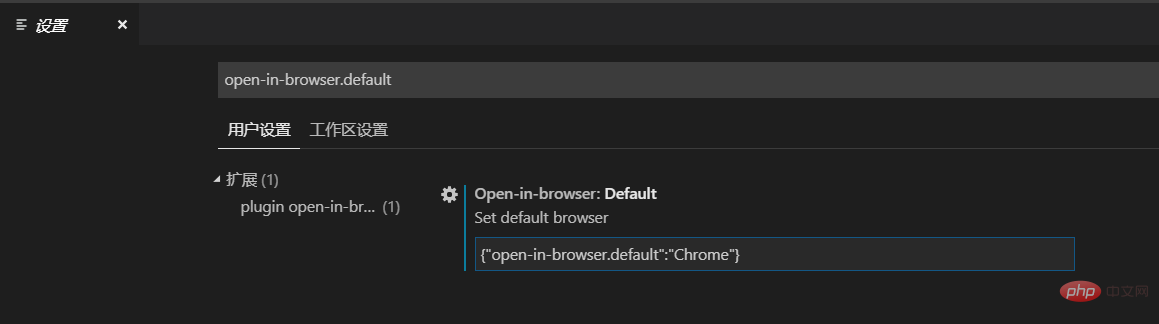
기본 브라우저 수정: 파일 - 환경 설정 - 설정을 선택하고 검색 표시줄에 open-in-browser.default를 입력한 후 편집에서 편집하세요. 아래 표시된 상자
 추천 튜토리얼: vscode 튜토리얼
추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 기본 브라우저를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!