
이 취약점에 대해 이야기하기 전에 Javascript에 대해 먼저 이해해 보겠습니다. 다른 언어와 달리 JS는 Es6 이전에는 클래스가 없었습니다. JS에는 "모든 것이 객체입니다"라는 유명한 말이 있습니다.
프로토타입 언어란 무엇인가요? 클래스는 클래스를 상속합니다. 2. "프로토타입 객체"가 핵심 개념입니다. 프로토타입 개체는 새 개체의 템플릿이며 해당 속성을 새 개체와 공유합니다. 객체는 생성 시 정의된 속성과 런타임을 누릴 수 있을 뿐만 아니라 프로토타입 객체의 속성도 누릴 수 있습니다.
3. 각 개체에는 고유한 프로토타입 개체가 있으며 모든 개체는 나무와 같은 계층 시스템을 형성합니다. 루트 노드의 최상위 개체는 언어 기본 개체이며, 다른 모든 개체는 해당 속성을 직접 또는 간접적으로 상속합니다.
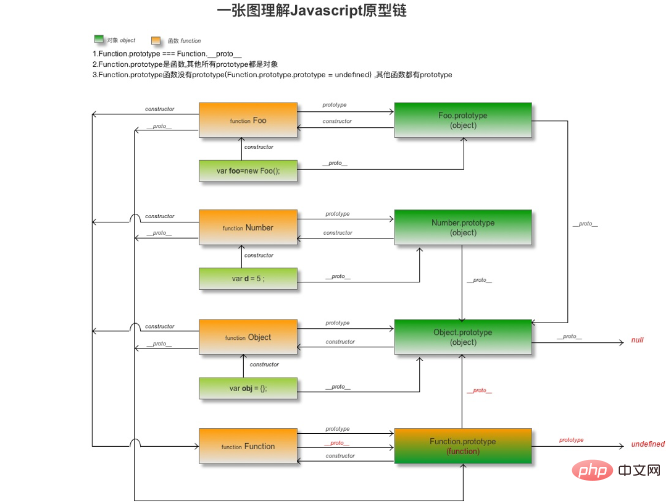
Function.prototype 및 Object.__proto__1에 대하여 객체에는 __proto__ 속성이 있고 함수에는 프로토타입 속성이 있습니다. # 🎜🎜#2. 객체는
3 함수에 의해 생성됩니다. 객체가 생성되면 객체의 __proto__ 속성이 함수의 프로토타입 속성을 가리킵니다. __proto__ 속성의 포인팅을 수동으로 수정하지 않은 경우 위의 세 항목은 JavaScript 기본 프로토타입 체인 포인팅 로직입니다. 이를 좀 더 생생하게 이해하고 싶다면 아래 그림의 구조를 보시면 됩니다. JavaScript 프로토타입 체인 오염 프로토타입 체인 오염은 CVE에서 발생합니다(https://github.com/jquery/jquery/pull/4333#🎜 🎜#), 이 CVE는 jquery에서 수정된 취약점이지만, 이 취약점을 일반화한다면 영향을 받는 범위는 프런트엔드, 백엔드에 관계없이 ecmascript를 사용하는 모든 애플리케이션이어야 합니다. 해당 취약점과 관련해 jQuery의 $.extend(true…) 메서드가 수정되었습니다. jQuery에서는 이 메서드를 사용하여 하나 이상의 개체 내용을 대상 개체에 병합합니다. 따라서 누군가가 다음과 유사한 코드를 작성하는지 알 수 없습니다.
$.extend의 매개변수를 제어할 수 있으면 객체의 __proto__ 또는 프로토타입 메서드를 재정의할 수 있습니다. 이는 개체의 최상위 메서드를 제어합니다. 전체 프로토타입 체인을 재정의하면 하위 개체나 함수의 메서드를 덮어쓰게 되어 원래 메서드 의도가 오염됩니다. 
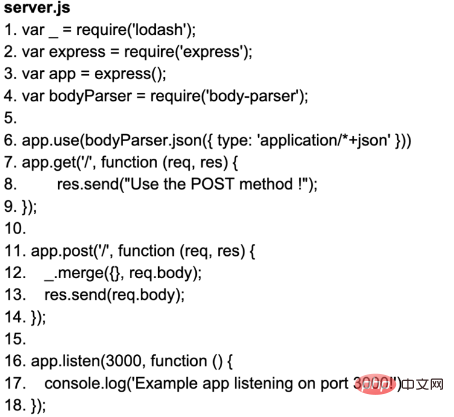
xtend", "deepmerge", "" 등 다양한 객체 연산 라이브러리를 볼 수 있습니다. webpack-merge", "merge2", "lodash.merge". 일부 응용 프로그램이 이러한 메서드를 사용하지만 매개 변수에 대한 처리를 수행하지 않는다고 가정합니다. 취약점 범위 영향
이 PDF에는 저자가 PDF만 작성한 것이 아닙니다. 취약점 원인 분석 및 취약점 범위 분석을 github에서 검색해 보았는데, 이들 컴포넌트는 모두 동작 가능한 객체이며, 일반적으로 객체 병합으로 동작하기 때문에 상대적으로 취약한 부분이 있을 것입니다. 많은 수의 응용 프로그램이 이러한 구성 요소를 기반으로 합니다. 예를 들어 "hoek", "lodash", "defaults-deep" 등은 프로토타입 체인의 오염 가능성을 수정했습니다. 물론 "xtend" 및 "extend"와 같이 그가 계산하지 않은 일부 구성 요소도 있습니다. 주간 다운로드 수만 12,097,425건이다.저자는 npm에서 xtend 기반의 일부 애플리케이션을 검색한 후 Language-exec와 같은 구성 요소를 발견했습니다. 이 구성 요소는 (주로 xtend를 기반으로 영향을 받는 특정 응용 프로그램을 찾을 수 없기 때문에)를 기반으로 합니다. $.extend(true…)方法,在jQuery中,这个方法用于将一个或多个对象的内容合并到目标对象。所以你永远不知道有不有人会不会写出一些类似以下的代码
当我们可控$.extend的参数的时候,我们就可以覆盖对象的__proto__或者prototype方法从而控制整个原型链的最顶端的方法,重写该方法将覆盖子对象或者函数的方法,从而导致污染原本的方法意图。
在npmjs官方搜下对象操作的库可以看到一大堆,例如“xtend”、 “deepmerge”、 “webpack-merge”、 “merge2”、 “lodash.merge이를 바탕으로 CVE를 브러싱할 생각은 없나요? 맞습니다... 모든 종속성을 크롤링하는 데 시간을 할애한다면 자바스크립트 오염 공격 CVE를 얻을 수 있는 기회를 가질 수 있습니다.
Case 1 원격 명령 실행
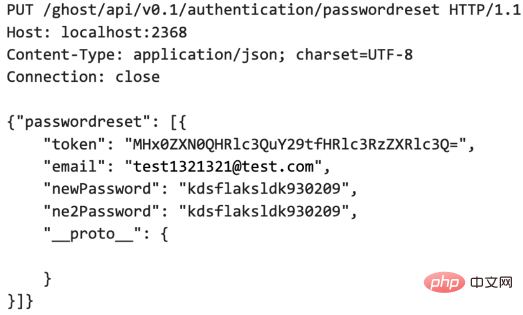
작성자는 github에서 ghost cms라는 애플리케이션을 검색했습니다. 물론 이 취약점은 수정되었습니다. 해커는 다음 요청을 보내 개체의 모든 메서드나 속성을 제어할 수 있습니다. 물론 rce
모든 것이 객체인 JavaScript에서는 모든 객체가 toString 및 valueOf 메소드를 호출할 수 있습니다. __proto__를 통해 이 두 메소드를 다시 작성하면 Express Waiting을 사용하기 쉽습니다. 웹 프레임워크에 DOS가 생성되어 서비스가 정상적으로 실행되지 않습니다. 다음과 같은 내용을 작성하면 쉽게 서비스 거부가 발생할 수 있습니다.

Case 2 DOS
모든 것이 객체인 JavaScript에서는 모든 객체가 toString 및 valueOf를 호출할 수 있습니다. 메서드를 __proto__를 통해 이 두 메서드를 다시 작성하면 Express 등의 웹 프레임워크에서 DOS가 발생하여 서비스가 정상적으로 실행되지 않는 현상이 발생하기 쉽습니다. 아래와 같이 작성하면 서비스 거부가 발생하기 쉽습니다

사례3 임의 파일 읽기
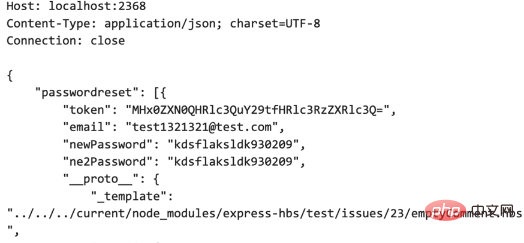
# 🎜🎜 #프로토타입 체인을 오염시켜 일부 "개인 속성"을 다시 작성할 수 있다면(Javascript에는 개인 속성이 없음) 웹에서 렌더링 템플릿 파일을 정의하는 데 사용되는 속성 값을 다시 작성할 수 있습니다. , 다음 그림과 같은 임의 파일 읽기를 유발합니다. #여기서 우리는 이러한 유형의 공격에 대해 알아보고, 코드를 보다 안전하게 작성하고 이러한 취약점을 효과적으로 방어하는 방법을 알아봅니다. 취약점 발견 작성자는 먼저 2가지 해결책을 제시했습니다. 이 문제를 해결하려면 두 개의 속성 이름인 __proto__ 및 프로토타입을 찾을 때까지 객체의 속성을 반복하고, 나타나면 해당 속성을 종료합니다. 그러나 이 방법에는 여전히 결함이 있습니다. 하나는 블랙리스트 기반이며 포함해야 할 속성이 너무 많다는 것입니다. 예를 들어 Dos에서는 tostring 및 valueof와 같은 메서드를 포함해야 하며, 경우 개인 속성이 포함됩니다. 재정의됩니다. 매개변수와 인터페이스가 많이 포함되는지 확인하는 방법은 무엇입니까?
1. 객체를 고정하려면 Object.freeze를 사용하세요. 그러니 그냥 Object.prototype을 동결하세요. 특히 es5의 새로운 Object.freeze 메소드에 대해 알아볼 수 있습니다. 이 메소드를 사용하면 해커가 해당 프로토타입 체인에 메소드를 추가하거나 다시 작성할 수 없습니다. 그러나 이로 인해 숨겨진 버그가 발생할 수 있으며 이를 알지 못할 수도 있습니다. 무엇이 잘못됐나요?
2. 지도 데이터 구조를 사용하여 내장된 객체 구조를 대체합니다. Es6에는 맵 구조가 있습니다. 이 맵과 Object의 차이점은 맵의 키가 배열이든 객체이든 모든 객체 유형이 될 수 있다는 것입니다.
3. Object.create(null) 사용(강력히 권장) Object.create(null)은 프로토타입 체인 없이 새 개체를 생성하므로 프로토타입 체인 오염 공격을 더 잘 방어할 수 있습니다. null이며 상속 관계가 없습니다. 클라이언트 매개변수를 수락하고 이를 병합할 계획이라면 이 방법을 사용하여 이를 병합할 수 있으며 클라이언트는 프로토타입 체인을 통과하여 공격을 오염시킬 수 없습니다. (다른 객체로 연결되는 프로토타입 체인이 없기 때문입니다) 간단히 실험을 통해 살펴보도록 하겠습니다.
추천 관련 기사 및 튜토리얼:
webserversecurity#🎜 🎜 #
위 내용은 JavaScript 프로토타입 체인 오염 공격의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!