
yii2 검색 상자는 select2 구성 요소와 Yii2 향상 패키지로 구성된 select2 jQuery 플러그인을 사용하여 구현할 수 있습니다.
select2 jQuery 플러그인은 select2 구성 요소와 Yii2 향상 패키지로 구성됩니다. 이 입력 컨트롤은 선택 상자에 대한 jQuery 기반 대안입니다. 검색, 원격 데이터 세트 및 결과의 무한 스크롤을 지원합니다.
이 구성 요소는 부트스트랩 3 스타일을 위해 특별히 설계되었으며 몇 가지 개선 사항을 제공합니다. 브라우저가 jQuery를 지원하지 않는 경우 구성 요소는 일반 HTML 선택 또는 입력 텍스트에서도 작동합니다. 가장 일반적으로 사용되는 시나리오는 드롭다운 콘텐츠가 너무 많을 때 자동으로 키워드를 입력하고 선택 항목을 일치시키는 것입니다.
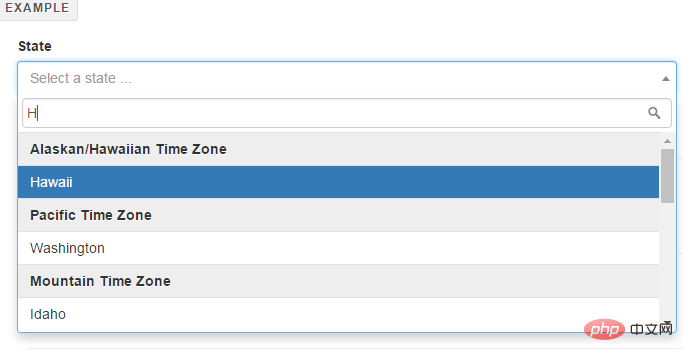
사용 효과는 다음과 같습니다.

Installation
Composer가 가장 좋은 설치 방법입니다. (권장) 다음 명령을 실행하여 설치하고, 프로젝트 루트 디렉터리
composer require kartik-v/yii2-widget-select2 "@dev"
로 전환하거나 루트 디렉터리에 있는 작곡가.json 파일의 필수 위치에 다음 코드를 추가합니다. # 🎜🎜#
"kartik-v/yii2-widget-select2": "@dev"
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);Yii 입문 튜토리얼#🎜🎜 #, 모두가 배우는 것을 환영합니다!
위 내용은 yii2 검색창 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!