
Vscode로 코드를 아름답게 만드는 방법은 무엇인가요?
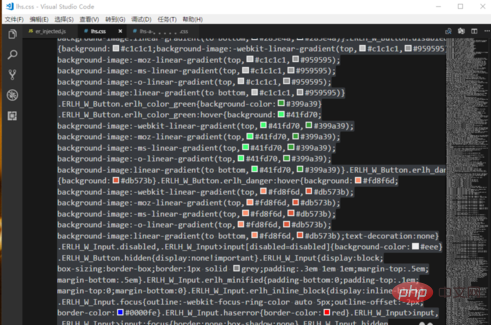
우선 줄 바꿈 없이 CSS 파일을 연 효과를 보여주는 사진입니다. 전체 파일에는 한 줄만 있으며 서식은 적용되지 않습니다.
관련 권장 사항: vscode 입문 튜토리얼

포맷팅은 분기를 의미하지만 코드는 들여쓰기가 없고 간격이 적절하지 않은 것이 적절해졌습니다. VSCode에는 코드 형식이 포함되어 있습니다.
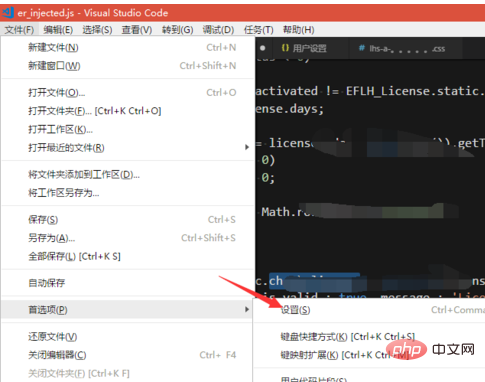
파일 열기 -> 환경설정을 클릭하여 설정 패널을 엽니다.

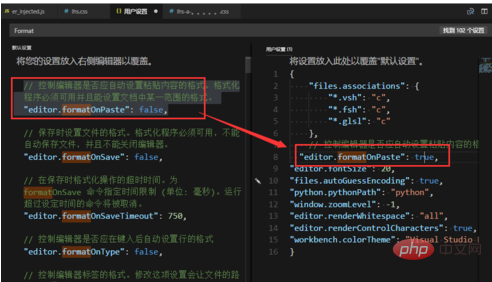
그림과 같이 서식을 검색하시면 서식과 관련된 옵션을 찾으실 수 있습니다. 변경하려는 설정을 오른쪽에 복사하여 수정하세요.

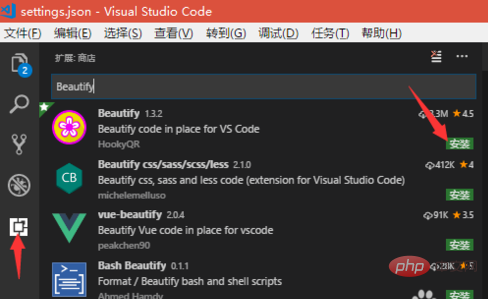
코드를 아름답게 꾸미고 싶다면(줄 바꿈) 먼저 왼쪽의 확장 프로그램 버튼을 클릭한 후 확장 프로그램 스토어에서 Beautify를 검색하세요, 그런 다음 첫 번째 플러그인을 다운로드하세요. 그게 다입니다.

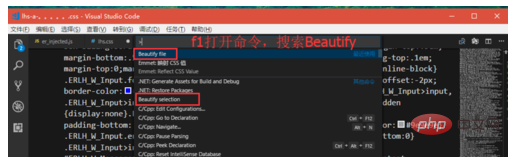
설치 후 VSCode를 다시 로드하고 f1을 눌러 명령을 열고 Beautify를 검색한 다음 Beautify 파일을 클릭하여 전체 파일을 아름답게 만듭니다.

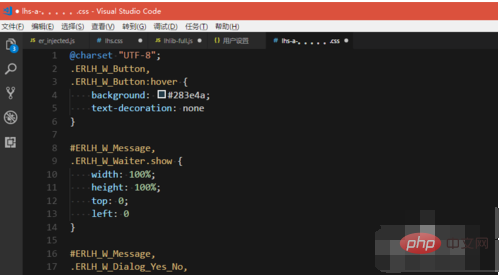
사진에서 보는 바와 같이 미용 후 효과입니다. 코드는 자동으로 래핑되고 형식이 지정됩니다. 이 미화 작업은 다양한 형식의 소스 코드를 지원합니다.

위 내용은 vscode로 코드를 아름답게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!