
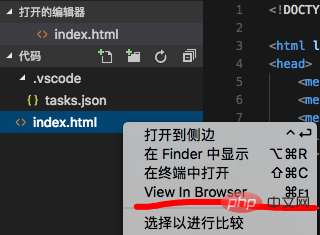
vscode 확장 프로그램에서 "브라우저에서 보기" 플러그인을 검색하고 클릭하여 설치하세요. 탐색기를 클릭하여 현재 파일을 선택하고 마우스 오른쪽 버튼을 클릭한 후 "브라우저에서 보기"를 선택하여 해당 페이지를 엽니다. 기본 브라우저

실시간 새로 고침 방법 :livereload
프로젝트 디렉터리에서 명령 실행:
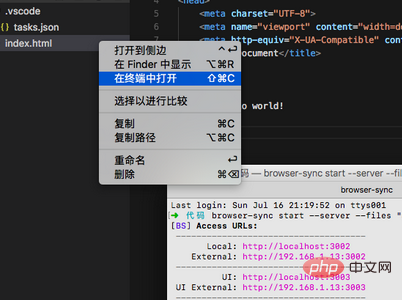
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
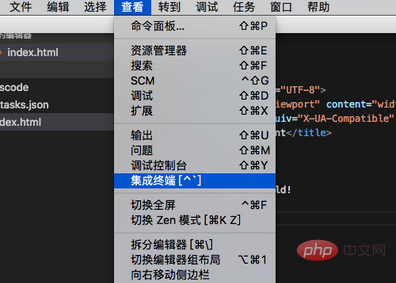
View"에서 "통합 터미널"을 선택하고, 명령줄에 위 명령을 입력

right -로컬 파일을 클릭하고 "터미널에서 열기"를 선택하고 터미널 명령줄에 명령

을 입력합니다. 위의 두 가지 방법은 모두 단축키를 눌러 실행할 수 있습니다. 현재 실행 중인 프로세스를 종료하려면 "control+c"
권장 관련 기사 및 튜토리얼: vscode 튜토리얼
.위 내용은 vscode를 사용하여 코드를 브라우저에서 열고 실시간으로 새로 고치는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!