
Modal은 일반인의 용어로 팝업 창인 모달 창이기도 합니다. 부트스트랩 js 플러그인인데 효과가 아주 좋습니다.
모달을 사용해야 하는 이유를 설명할 필요가 없습니다. 웹 사이트 개발 과정에서 js 팝업 창을 사용해 본 적이 없다고 하면 믿을 수 없습니다! 좋은 팝업창은 사람들에게 아름다움을 선사할 뿐만 아니라 개발 효율성도 높이고 기분까지 좋게 만들어줍니다! > (학습을 권장함: yii 프레임워크 )
yii2에서 모달을 사용하는 방법을 살펴보겠습니다.
예를 들어 이전에 데이터를 추가했을 때, 보통 버튼을 누르면 추가 페이지로 이동하고, 저장 후에는 목록 페이지로 이동하는 경우가 많았습니다.
이제 추가 버튼을 클릭하면 현재 페이지의 팝업 창에 데이터가 추가되기를 바랍니다. 구체적인 구현을 살펴보겠습니다.
1. yiibootstrapModal을 사용합니다. 2. 모달 표시를 조정하는 버튼을 만듭니다
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3. 버튼에 클릭 이벤트를 추가합니다
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4. Create ] 버튼을 누르면 요청 작업 방식을 다음과 같이 수정합니다.
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
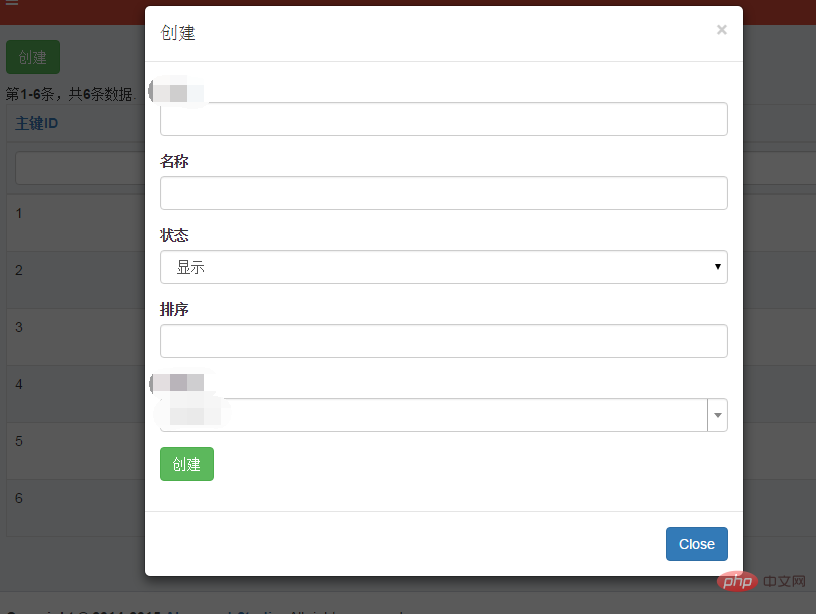
} 5. 이때 [Create] 버튼을 클릭하면 다음과 같은 모달 팝업 창이 나타납니다.

위 내용은 yii2에서 팝업 레이어를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!