
먼저 공식 홈페이지를 살펴보겠습니다: https://www.echartsjs.com/zh/index.html

인스턴스를 클릭하시면 위 사진에서 다양한 시각적 차트를 보실 수 있습니다. . 차트 중 하나를 선택하세요:

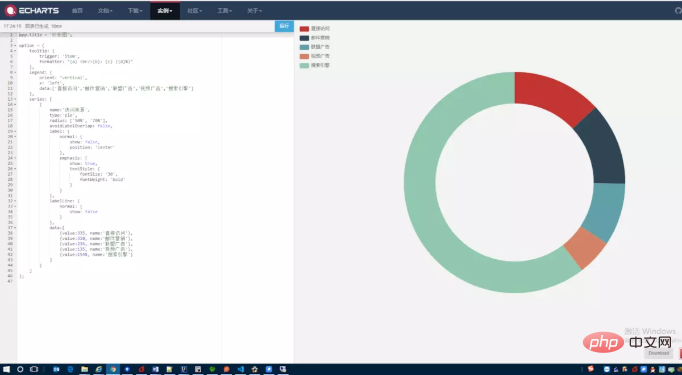
열면 왼쪽에 코드가 있고 오른쪽에 다이어그램이 있습니다.

app.title = '环形图';
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
};그런 다음 몇 단계만 거치면 사용할 수 있습니다.
1. :
npm을 사용하여 ECharts를 설치할 수 있습니다:
npm install echarts
2. index.html
import echarts from 'echarts'
3에 echarts를 도입합니다. 차트를 호스팅할 div 컨테이너를 작성합니다.
<div class="hccalone">
<div id="teamLeader" style="float:left;width:100%;height: 300px"></div>
</div>위 코드에 div를 설정합니다(높이 설정). , 크기 및 기타 속성, ID 설정)
4. 쓰기 차트 코드를 초기화하는 방법이 사용됩니다. (공식 웹사이트 문서에서 코드를 복사하여 붙여넣고 컨테이너 ID와 값을 수정하면 됩니다.) 각 부분):
getTeamLeader(){
var myChart = echarts.init(document.getElementById('teamLeader'));
myChart.setOption({
title : {
text: '团队考核情况',
x:'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data:['已完成','未完成']
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data:[
{value:50, name:'已完成'},
{value:50, name:'未完成'}
]
}
]
});
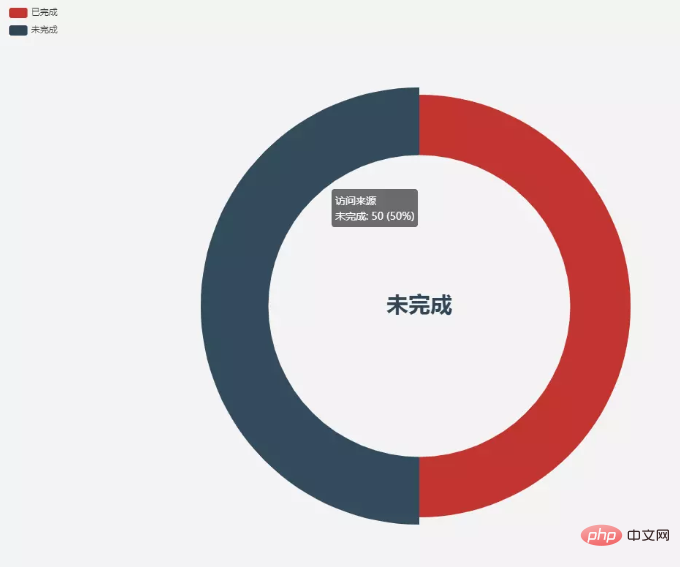
}5. 마지막으로 페이지를 초기화할 때 이 메소드를 호출하면 됩니다. 차트를 참조하세요.

이 메소드를 사용하여 다른 차트를 자신의 vue 프로젝트에 도입할 수 있습니다. ~
PHP 중국어 웹사이트에는 수많은 무료 JavaScript 입문 튜토리얼이 있습니다. 누구나 배울 수 있습니다!
이 기사는 https://www.jianshu.com/p/2894b781063b
에서 복제되었습니다.위 내용은 Vue 프로젝트에서 시각적 차트 echart를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!