
ESlint: JavaScript 코드 스타일을 통합하는 데 사용되는 도구이며 CSS, html 등은 포함되지 않습니다.
해결책:
1 플러그인을 설치합니다.
(1) ESlint: 자바스크립트 코드 감지 도구 , 저장할 때마다 js를 포맷하도록 구성할 수 있지만 저장할 때마다 조금씩만 포맷해야 합니다. 포맷이 완료되기 전에 Ctrl+S를 여러 번 눌러야 합니다~~
#🎜 🎜# (2) vetur: html, 표준 CSS(세미콜론과 중괄호가 있는 종류), 표준 js(세미콜론과 큰따옴표가 있는 종류), vue 파일 형식을 지정할 수 있습니다. 하지만! 형식이 지정된 표준 js 파일은 ESlint 사양을 준수하지 않으며 다음과 같이 큰따옴표, 세미콜론 등을 추가합니다.
html 형식을 지정하여 별도의 줄에 표시할 수 있음
 (좋음)
(좋음)
(3 ) Prettier - 코드 포맷터: 포맷팅에만 초점을 맞추고 eslint로 구문을 확인하는 기능은 없습니다. JavaScript · Flow · TypeScript를 포함한 파일 포맷팅(최대 길이, 혼합 태그 및 공백, 참조 스타일 등)에만 관심이 있습니다. · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
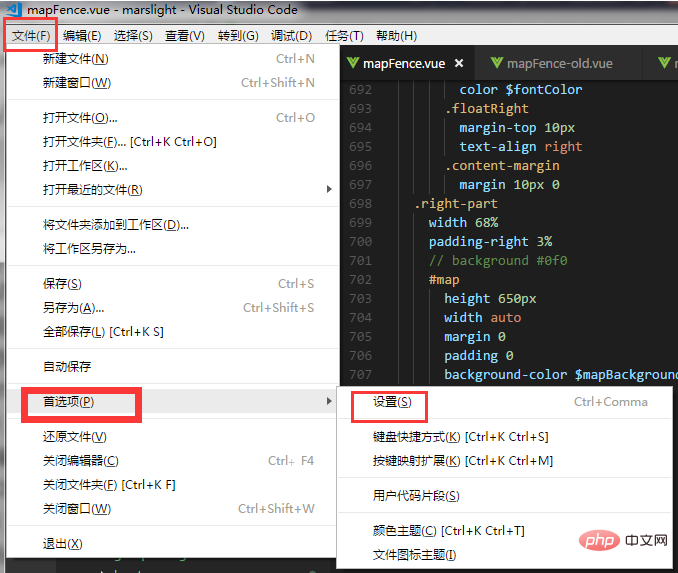
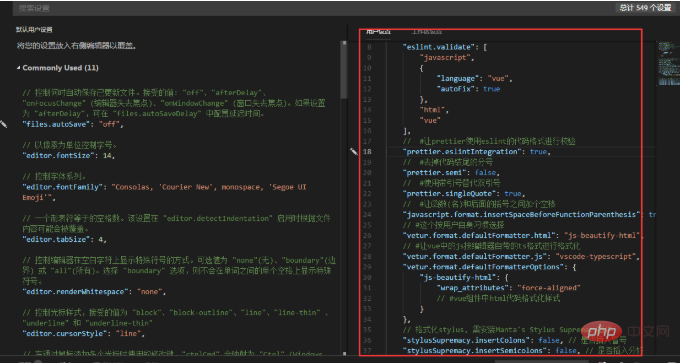
(4) Manta's Stylus Supremacy: 스타일러스 포맷을 위한 플러그인(필요하지 않은 경우 설치), vetur는 세미콜론과 중괄호를 사용하여 CSS의 형식을 지정하기 때문에 이 플러그인은 CSS를 다음과 같이 스타일러스 스타일로 형식화합니다. vscode의 file-preferences-settings, 오른쪽에 구성 다음 코드를 추가하면 됩니다(코드는 주석 처리되어 있습니다!). 이제부터 Ctrl+S 키만 누르면 원클릭으로 포맷됩니다.

{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
} PHP 중국어 웹사이트 , 무료 vscode 입문 튜토리얼
PHP 중국어 웹사이트 , 무료 vscode 입문 튜토리얼이 많이 있습니다. 누구나 배울 수 있습니다! 
위 내용은 vscode eslint 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!