
먼저 vscode를 엽니다.

vue 폴더를 만들고 엽니다.

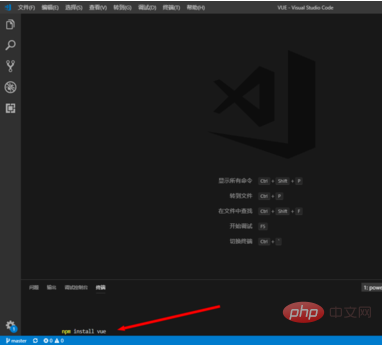
터미널을 열고 다음 명령을 입력하세요.
npm install vue
vue 코드를 다운로드하세요.

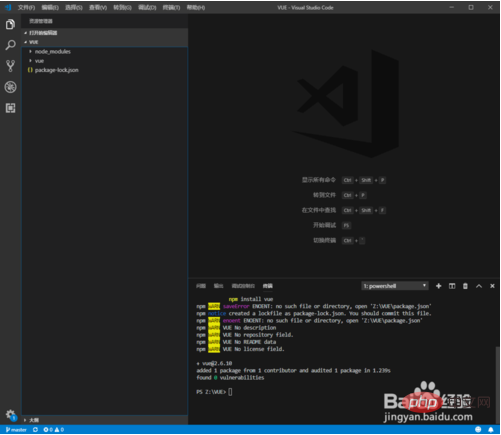
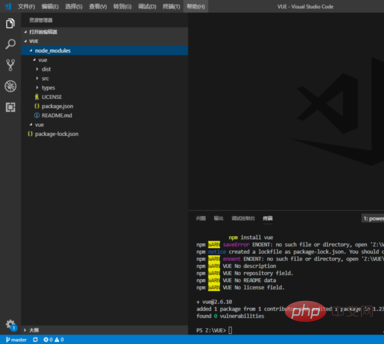
다운로드가 완료될 때까지 기다리세요. 다운로드 진행 상황이 여기에 표시됩니다.

다운로드가 완료되면 다음 파일을 보실 수 있습니다.

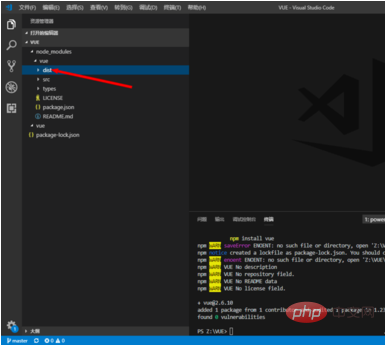
dist 폴더를 찾으세요.

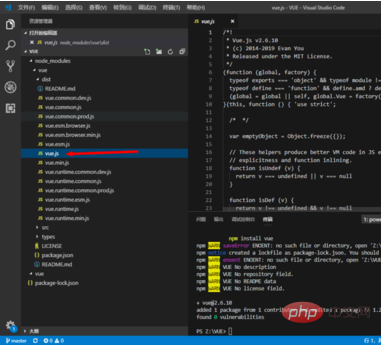
dist 폴더를 확장하면 vue.js 파일이 보입니다. vue의 메인 파일입니다.

PHP 중국어 웹사이트에는 무료 vscode 입문 튜토리얼이 많이 있습니다. 누구나 배울 수 있습니다!
위 내용은 vscode에서 vue를 여는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!