
CSS는 HTML 및 JavaScript와 마찬가지로 비교적 복잡한 파이프라인을 거쳐야 하며, 브라우저는 서버에서 파일을 다운로드한 다음 구문 분석하고 적용해야 합니다. DOM. 높은 수준의 최적화로 인해 이 프로세스는 일반적으로 매우 빠릅니다. 프레임워크를 기반으로 하지 않는 소규모 웹 프로젝트의 경우 CSS는 일반적으로 전체 리소스 소비의 작은 부분만을 차지합니다.
프레임은 이러한 균형을 깨뜨립니다. jQuery UI와 같은 JavaScript GUI 스택을 포함하고 CSS, JS 및 HTML 크기가 점차 증가하는 것을 지켜보세요. 일반적으로 개발자는 T3 인터넷을 사용하는 강력한 8코어 워크스테이션 뒤에 있고 대기 시간이나 CPU 바인딩 장치의 출현으로 변화하는 속도에 대해 아무도 신경 쓰지 않을 때 마지막으로 스트레스를 받습니다.
CSS를 최적화하려면 다차원적인 접근 방식이 필요합니다. 다양한 기술을 사용하여 직접 작성한 코드를 단순화할 수 있지만 프레임워크 코드를 수동으로 검사하는 것은 비효율적입니다. 이러한 경우 자동화된 단순화를 사용하면 더 나은 결과를 얻을 수 있습니다.
다음 단계는 CSS 최적화의 세계로 우리를 안내합니다. 모든 항목을 프로젝트에 직접 적용할 수는 없지만 명심하세요.
01. 아래에 표시된 margin 선언과 같은 약어 문을 사용하면 CSS 파일의 크기를 대폭 줄일 수 있습니다. Google에서 CSS 단축어를 검색하면 다른 단축어 형식이 많이 표시됩니다. p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }
02. 사용하지 않는 CSS
margin 声明,可以从根本上减小 CSS 文件的大小。在 google 上搜索 CSS Shorthand 可以找到许多其他的速记形式。
<style>
.blue{color:blue;}
</style>
<p>
Hello, world!
</p>02. 查找并删除未使用的 CSS

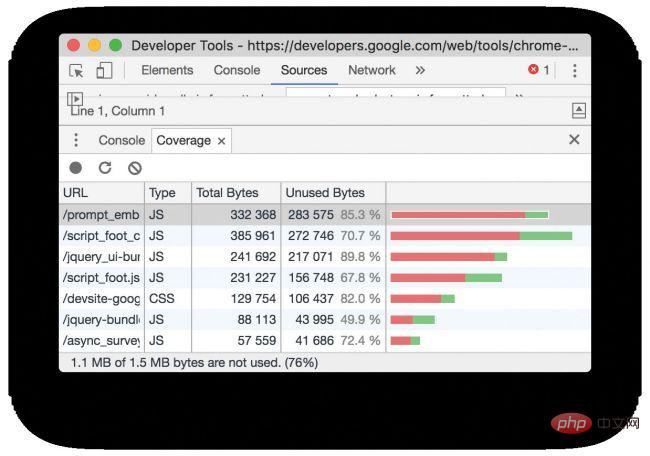
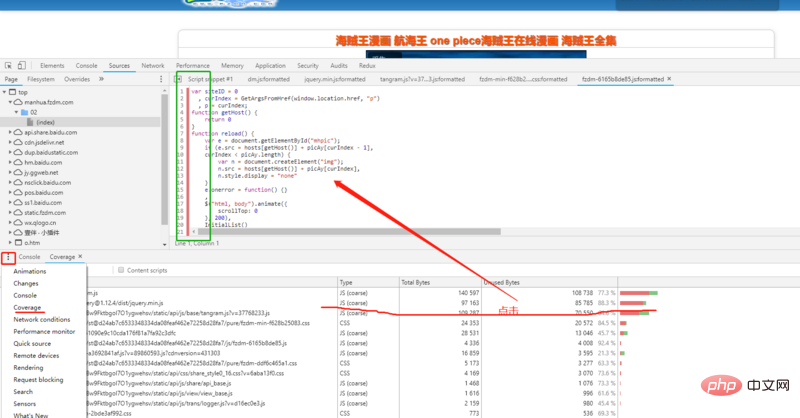
删除不必要的部分 CSS,j显然会加快网页的加载速度。谷歌的Chrome浏览器有这种开箱即用的功能。只需转到查看>开发人员>开发人员工具,并在最近的版本中打开Sources选项卡,然后打开命令菜单。然后,选择Show Coverage,在Coverage analysis窗口中高亮显示当前页面上未使用的代码,让您大开眼界。
打开谷歌浏览器开发都工具,在 Conlse 旁边更多选择 Coverage,就可以看到未使用的 CSS, 点击对应的项,高亮显示当前页面上未使用的代码,让你大开眼界:

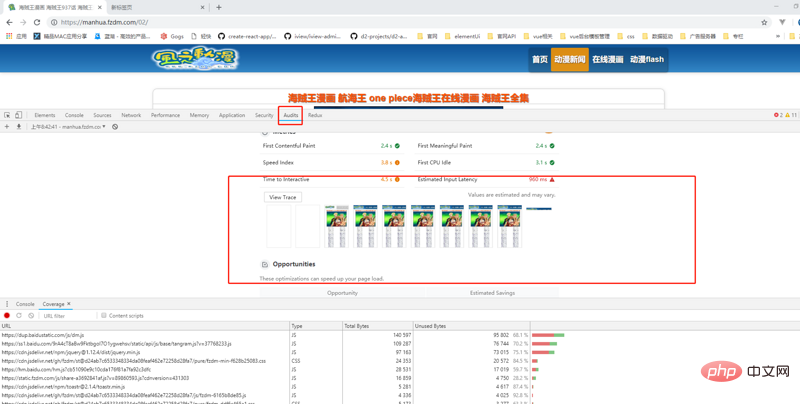
03. 以更便捷的方式做到这一点

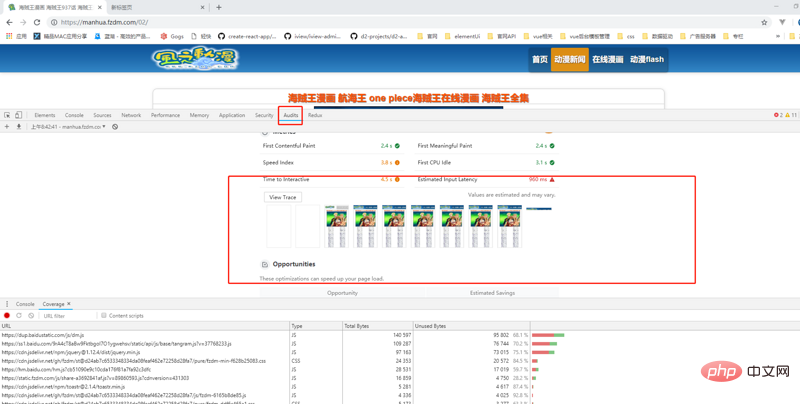
在逐行分析中导航并不一定便捷,使用谷歌浏览器的 Audits 就可以快速帮我们分析,使用方式,打开开发者工具,点击 Audits 栏位,点击 Run audits 后就开始分析结果。
04. 注意这些问题
请记住,对 CSS 的自动分析总是会导致错误。用压缩后的 CSS 文件替换 未压缩CSS文件之后,对整个网站进行彻底的测试——没有人知道优化器会导致什么错误。
05.内联关键 CSS
加载外部样式表需要花费时间,这是由于延迟造成的——因此,可以把最关键的代码位放在 head 中。但是,请确保不要做得过火,记住,执行维护任务的人员也必须读取代码。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link>
<link>
<link>06.允许反并行解析
@import 将 CSS 样式方便添加代码中。遗憾的是,这些好处并不是没有代价的:由于 @import 불필요한 부분 CSS 삭제,j는 확실히 웹 페이지 로딩 속도가 빨라졌습니다. Google의 Chrome 브라우저에는 기본적으로 이 기능이 있습니다. 보기 > 개발자 > 개발자 도구로 이동하여 최근 빌드에서 소스 탭을 연 다음 명령 메뉴를 엽니다. 그런 다음, 커버리지 표시를 선택하여 커버리지 분석 창의 현재 페이지에서 사용되지 않은 코드를 강조 표시하면 눈이 번쩍 뜨일 것입니다.
불필요한 부분 CSS 삭제,j는 확실히 웹 페이지 로딩 속도가 빨라졌습니다. Google의 Chrome 브라우저에는 기본적으로 이 기능이 있습니다. 보기 > 개발자 > 개발자 도구로 이동하여 최근 빌드에서 소스 탭을 연 다음 명령 메뉴를 엽니다. 그런 다음, 커버리지 표시를 선택하여 커버리지 분석 창의 현재 페이지에서 사용되지 않은 코드를 강조 표시하면 눈이 번쩍 뜨일 것입니다.
Google Chrome 개발 도구를 열고 Conlse 옆에 있는 Coverage를 선택하면 사용되지 않은 CSS를 볼 수 있으며 해당 항목을 클릭하면 사용되지 않은 CSS가 강조 표시됩니다. 눈을 뜨게 할 현재 페이지의 코드: 
03 더 편리하게 해보세요# 🎜🎜#
#🎜 🎜# 행별 분석 탐색이 반드시 편리한 것은 아닙니다. Google Chrome의 감사를 사용하면
행별 분석 탐색이 반드시 편리한 것은 아닙니다. Google Chrome의 감사를 사용하면 감사를 클릭하여 분석하고, 메서드를 사용하고, 열 수 있습니다. > 필드를 클릭하고 감사 실행을 클릭하여 결과 분석을 시작합니다.
04. 이러한 문제에 주의하세요CSS의 자동 분석은 항상 실수를 야기한다는 점을 기억하세요. 압축되지 않은 CSS 파일을 압축된 CSS 파일로 바꾼 후 전체 사이트를 철저하게 테스트하십시오. 최적화 프로그램이 어떤 오류를 일으킬 수 있는지는 아무도 모릅니다. 05. 인라인 중요 CSS 발생 - 따라서 가장 중요한 코드 비트는 head에 배치될 수 있습니다. 그러나 너무 무리하지 않도록 주의하고 유지 관리 작업을 수행하는 사람도 코드를 읽어야 한다는 점을 기억하세요.
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}@import CSS 스타일은 코드에 쉽게 추가할 수 있습니다. 안타깝게도 이러한 이점에는 대가가 따릅니다. @import는 중첩될 수 있으므로 병렬로 구문 분석할 수 없습니다. 보다 병렬적인 접근 방식은 브라우저가 즉시 가져올 수 있는 일련의 #🎜🎜#<link>#🎜🎜# 태그를 사용하는 것입니다. #🎜🎜#target { background-color: #ffffff; }
target { background: #fff; }padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
p {
. . .
font-size: 1.33em
}CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {
. . .
font-size: 1.33em
}11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker 等程序大大简化了创建过程。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radius box-shadow transform filter :nth-child position: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,在这里可用,并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jar Usage: java -jar yuicompressor-x.y.z.jar [options] [input file] Global Options -h, --help Displays this information --type <js> Specifies the type of the input file</js>
17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',18. 保持 Sass 的检查
虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<link>
21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.conf AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css
推荐学习:CSS视频教程
위 내용은 수집할 가치가 있는 CSS 성능 최적화 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




