
刚学习Node.js开发,使用vscode开发工具。一开始使用Windows命令窗口输出Node结果,但是觉得太麻烦了,每次都要从vscode开发工具切换到Windows命令窗口,来来回回。
然后想,vscode开发工具有没有类似的命令窗口的呢?带着好奇心度娘一下,果然有!呵呵!
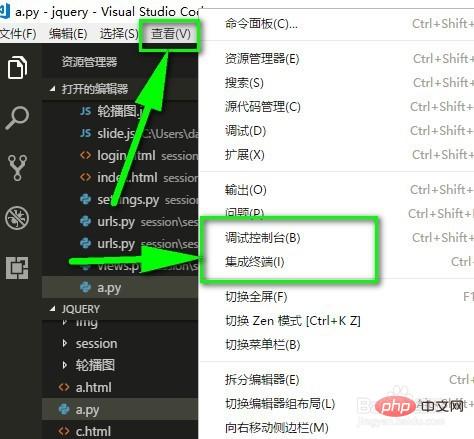
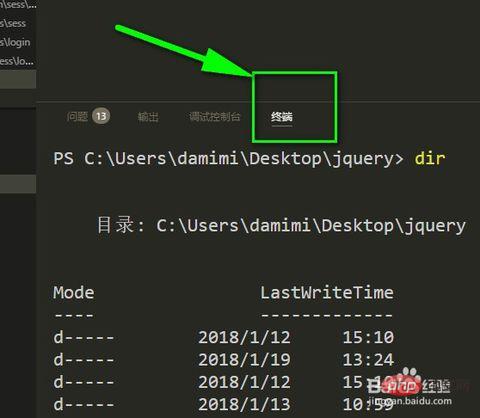
1、在vscode工具的“查看”菜单中便有这两个选项,“调试控制台”和“集成终端”,或者可以使用快捷键Ctrl+~也是可以打开终端。

2、第一次在终端输入可能会无效,不急!先关掉vscode工具重启,然后就可以使用了!(网友说是因为还没有激活导致的)
'node'不是内部或外部命令,也不是可运行的程序或批处理文件。

推荐教程:vscode使用教程
위 내용은 VSCode打开终端控制台方法详解의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!