
어떤 프런트엔드 개발 도구가 가장 좋나요? 물론 Visual Studio Code입니다! 그녀는 Microsoft 출신인데 어떻게 생각하세요? 그리고 그녀는 무료입니다!
확장 가능하고 사용자 정의가 가능합니다.(확장 가능하고 사용자 정의가 가능합니다.)
더 많은 기능을 원하시나요? 확장 기능을 설치하면 새로운 언어, 테마, 디버거를 추가하고 추가 서비스에 연결할 수 있습니다. 편집기 속도가 느려지지 않습니다.

VS Code를 사용하는 이유
JavaScript로 표현하면 예전에는 JS를 디버그할 때 브라우저 F12를 사용해야 했고, 콘솔을 사용하려면 코드가 필요했습니다. VS 컴파일러에 익숙한 개발자에게는 생소할 수 있는 프로세스를 로그 또는 경고 출력합니다. 이제 개발에 VS Code를 사용할 수 있습니다. 개발 언어 관련 플러그인을 설치하면 VS Code가 해당 구문 인식 및 코드 프롬프트를 실현할 수 있습니다. 일반적으로 사용되는 스크립트에는 JScript, EScript 및 PHP, Python 등을 포함한 기타 언어가 포함됩니다.

VS Code 설치
Visual Studio Code(이하 VS Code) 다운로드 주소 : https://code.visualstudio.com/
launch.json 소개
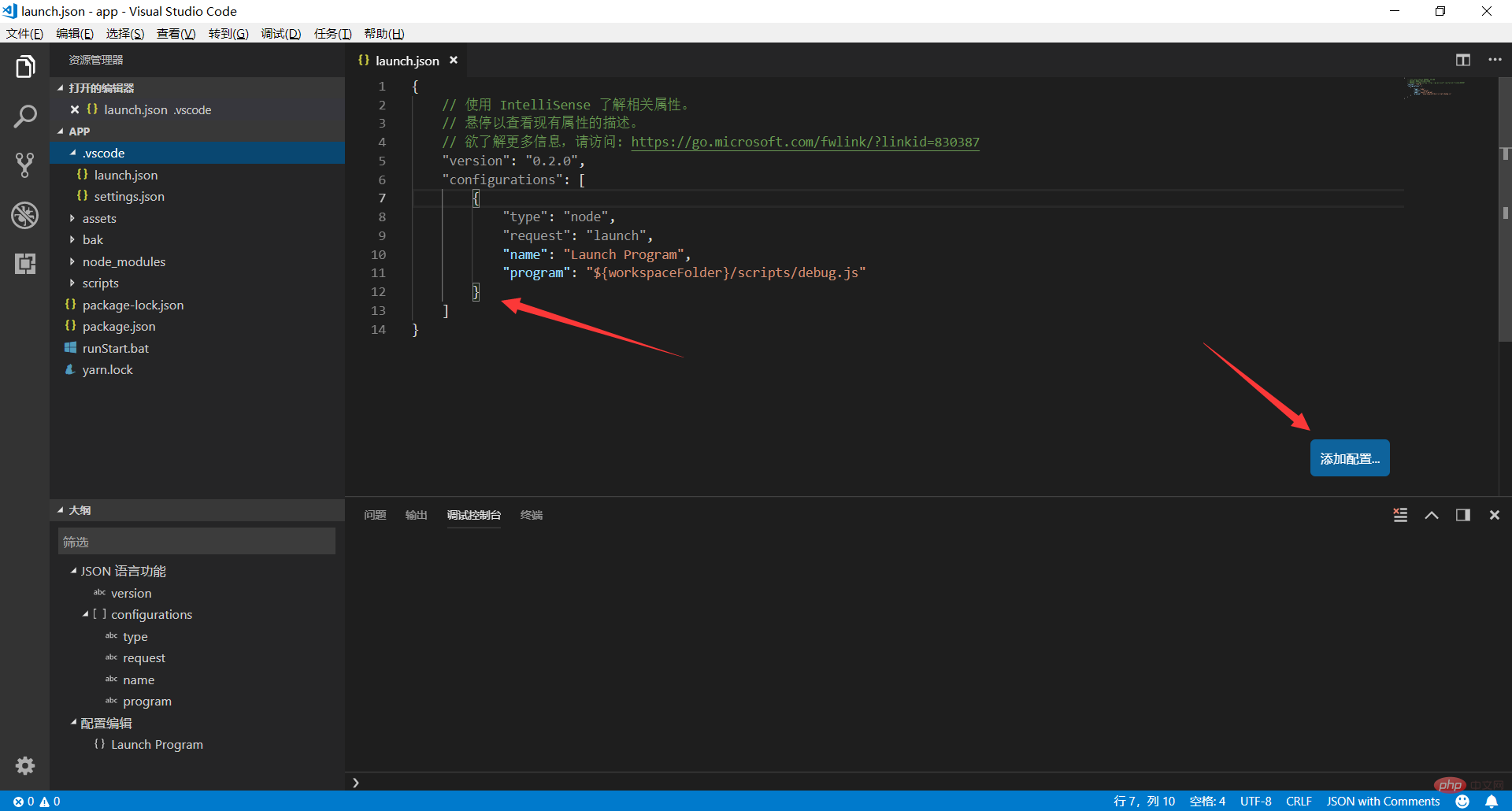
launch.json VSCode는 현재 개발 디렉터리에 자동으로 생성된 구성 파일입니다. 개발 시 아래 그림과 같이 프로젝트 종류에 따라 프로그램 시작 경로 및 실행 환경을 구성합니다. 현재 디버깅이 필요한 파일의 경로는 "${workspaceFolder}/scripts/debug.js"로 설명되어 있습니다. "이고 프로그램은 디버깅을 위해 노드를 사용합니다.

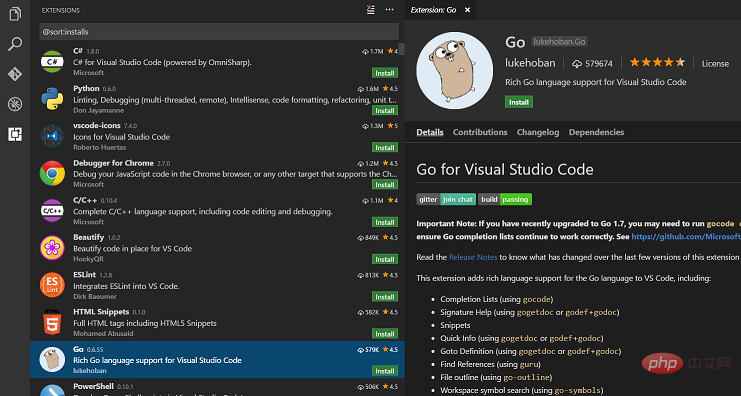
더 많은 구성 옵션을 보려면 구성 추가 버튼을 클릭하세요. 옵션 목록은 Chrome 설치 후와 같이 현재 설치된 확장 프로그램과 관련되어 있습니다.
launch.json에서 미리 정의된 일부 변수의 구체적인 의미는 다음과 같습니다.
${workspaceRoot} VSCode에서 열린 폴더의 경로
원본: VS Code에서 열린 폴더의 경로
${workspaceRootFolderName} VSCode에서 파일 열기 폴더 경로("/" 포함 안 함)
원본 텍스트: Solidus 없이 VS Code에서 열린 폴더 이름(/)
${file} 현재 열려 있는 파일
원본 텍스트: 현재 열려 있는 파일
$ {relativeFile} 현재 열려 있는 파일(workspaceRoot를 기준으로 함)
원본 텍스트: WorkspaceRoot를 기준으로 현재 열려 있는 파일
${fileBasename} 현재 열려 있는 파일의 파일 이름, 제외 Extension
Original text: 현재 열려 있는 파일의 기본 이름
${fileDirname} 현재 열려 있는 파일의 디렉터리 이름
Original text: 현재 열려 있는 파일의 dirname
${fileExtname} 현재 열려 있는 파일의 확장자
원본 텍스트: 현재 열린 파일의 확장자
${cwd} 현재 실행 중인 작업 작업 디렉터리(시작 디렉터리)
원본 텍스트: 시작 시 작업 실행자의 현재 작업 디렉터리
VS Code를 사용하여 Javascript 개발
script 스크립트 플러그인을 설치하고 ECMAScript를 사용하여 개발하고, ESLINT 설치 eSlint 설치, typecript를 사용하여 개발하고, tslint
를 설치하여 JavaScript를 사용하여 개발, jshint
debug 스크립트 설치 1. 디버그 환경, 노드 컴파일 환경을 사용하십시오. . 2. launch.json 구성{
"type": "node", "request": "launch", "name": "프로그램 실행", "program": "$ {workspaceFolder}/scripts/debug.js" ?//require를 통해 테스트해야 할 js 파일을 debug.js에 참조하고 호출하면 버튼 클릭 효과를 시뮬레이션하거나 알고리즘 테스트에 사용할 수 있습니다 }3. 그림과 같이 디버그 페이지로 전환하고 디버깅을 시작합니다. 중국어로 설정하는 방법
키보드에서 Ctrl+Shift+P 단축키를 누르면 명령 상자가 나타납니다. , 그림과 같이:
Enterconfigure Language
)
추천 튜토리얼: vscode 입문 튜토리얼
위 내용은 VSCode 시작하기 튜토리얼(소개)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



