
Java로 기본 그래픽을 그리려면 java.awt 패키지에 있는 Java 클래스 라이브러리의 Graphics 클래스를 사용할 수 있습니다. 자체 Java 프로그램 파일에서 Graphics 클래스를 사용하려면 import java.awt.Graphics 문을 사용하여 Graphics 클래스를 가져와야 합니다. import java.awt.Graphics语句将Graphics类导入进来。
Graphics类提供基本的几何图形绘制方法,主要有:画线段、画矩形、画圆、画带颜色的图形、画椭圆、画圆弧、画多边形等。本项目仅用到画直线的功能,其它图形绘制请自行点击查阅Java API。
Graphics类的drawLine()方法:drawLine(int x1,int y1,int x2,int y2)
Graphics 클래스는 주로 선분 그리기, 직사각형 그리기, 원 그리기, 컬러 그래픽 그리기, 타원 그리기, 호 그리기, 다각형 그리기 등을 포함한 기본적인 기하학적 그리기 방법을 제공합니다. 이 프로젝트는 직선 그리기 기능만 사용합니다. 다른 그래픽 도면을 보려면 클릭하여 Java API를 확인하세요.
Graphics 클래스의 drawLine() 메서드:drawLine(int x1,int y1,int x2,int y2) # 🎜🎜#이 방법의 기능은 이 그래픽 컨텍스트의 좌표계에서 현재 색상을 사용하여 점 (x1,y1)과 (x2,y2) 사이에 선을 그리는 것입니다.
여기서 몇 가지 개념을 이해해야 합니다:
1), 그래픽 컨텍스트: 일반인의 용어로는 드로잉 환경입니다. 각 창 구성 요소(예: 기본 창, 버튼 등)에는 자체 그래픽 컨텍스트 개체가 있으며 이 개체를 사용하여 구성 요소에 그림을 그립니다. 이 개체는 그래픽 개체입니다.
2) 그래픽 컨텍스트를 얻는 방법: 그리려는 컴포넌트에서 해당 컴포넌트의 getGraphics() 메서드를 호출하여 해당 컴포넌트의 그래픽 컨텍스트 객체를 얻은 다음 이 객체를 사용합니다. 그리다.
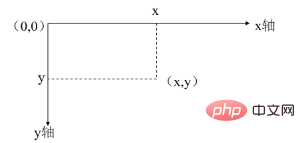
3), Java 좌표계: 
import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
public class DrawSee extends JFrame {
private static final int sx = 50;//游戏区域10*10方块的起始横坐标
private static final int sy = 50;//游戏区域10*10方块的起始纵坐标
private static final int w = 40;//每个小方格的边长
private static final int rw = 400;//游戏区域10*10方块的边长
...
}public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
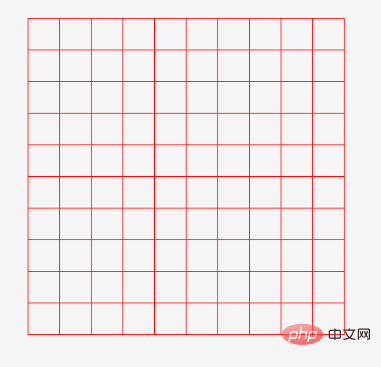
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
}
} catch (Exception e) {
e.printStackTrace();
}
}import java.awt.Color;
import java.awt.Container;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
/**
*
* 程序入口
*
*/
public class TestDrawLine {
public static void main(String[] args) {
new DrawSee();
}
}
class DrawSee extends JFrame {
private static final int sx = 50;//小方格宽度
private static final int sy = 50;//小方格高度
private static final int w = 40;
private static final int rw = 400;
private Graphics jg;
private Color rectColor = new Color(0xf5f5f5);
/**
* DrawSee构造方法
*/
public DrawSee() {
Container p = getContentPane();
setBounds(100, 100, 500, 500);
setVisible(true);
p.setBackground(rectColor);
setLayout(null);
setResizable(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
try {
Thread.sleep(500);
} catch (Exception e) {
e.printStackTrace();
}
// 获取专门用于在窗口界面上绘图的对象
jg = this.getGraphics();
// 绘制游戏区域
paintComponents(jg);
}
public void paintComponents(Graphics g) {
try {
// 设置线条颜色为红色
g.setColor(Color.RED);
// 绘制外层矩形框
g.drawRect(sx, sy, rw, rw);
/* 绘制水平10个,垂直10个方格。
* 即水平方向9条线,垂直方向9条线,
* 外围四周4条线已经画过了,不需要再画。
* 同时内部64个方格填写数字。
*/
for(int i = 1; i < 10; i ++) {
// 绘制第i条竖直线
g.drawLine(sx + (i * w), sy, sx + (i * w), sy + rw);
// 绘制第i条水平线
g.drawLine(sx, sy + (i * w), sx + rw, sy + (i * w));
// 填写第i行从第1个方格到第8个方格里面的数字(方格序号从0开始)
for(int j = 0; j < 10; j ++) {
//drawString(g, j, i);
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
추천 튜토리얼: #🎜🎜 #javaDevelopmentIntroduction
#🎜🎜#위 내용은 자바에서 간단한 그래픽을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


