애호가, 전문가 또는 한 달에 한 번만 코딩하는 개발자로서 작업에 최대의 생산적인 시간을 투자하려는 사람에게는 스마트하고 민첩한 도구를 갖는 것이 중요하다는 것을 알아야 합니다. 플러그인을 소개합니다.

이것은 VS Code 테마에서 중요한 역할입니다. 저자가 중요하다고 생각하는 테마는 편집기에서 펜과 종이로 쓰는 것과 가장 가깝습니다(특히 대비되지 않은 변형 테마를 사용하는 경우). 통합 도구부터 텍스트 편집기까지, 편집기는 사실상 평평하고 매끄럽게 보입니다.
서사시적인 아이콘과 서사시적인 테마가 결합된 모습을 상상해 보세요. Material Theme Icons는 기본 VSCode 아이콘을 대체할 수 있는 훌륭한 선택입니다. 테마와 조화를 이루도록 설계된 대형 아이콘 디렉토리는 테마를 더욱 아름답게 만들어 탐색기에서 파일을 쉽게 찾을 수 있도록 도와줍니다.
열심히 일하는 대다수의 코더들이 코딩/문서 작성 시 명확한 아이디어를 가질 수 있도록 다수의 코더들의 관심사를 대변하는 VSCode , "Zen 모드"도 추가되었습니다. 이 모드는 페이지에서 파일을 편집할 때 활성화할 수 있으며 편집 상자를 전체 화면으로 만든 다음 어렴풋한 구름 효과를 줍니다.
다음으로 열기: 파일 > 환경설정 > 사용자 설정 > 워크벤치 > Zen 모드


를 사용해 볼 수 있습니다. 멋진 오픈 소스입니다. Fira Code를 도입한 후 VSCode에서 해당 글꼴을 변경하는 방법은 다음과 같습니다. "editor.fontFamily": "Fira Code",
"editor.fontLigatures": true


"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
settings.json에 붙여넣으세요. 5. 제목 표시줄 맞춤 설정 
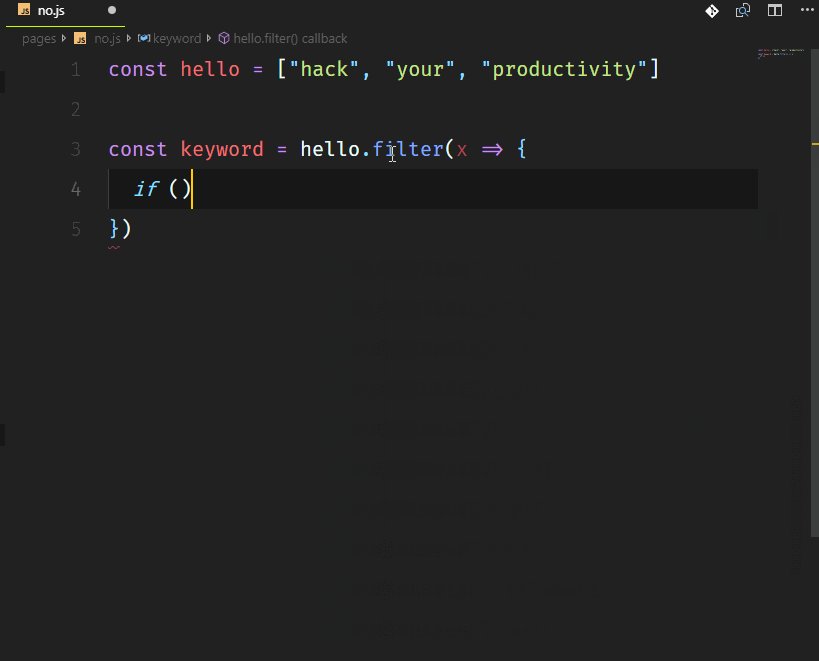
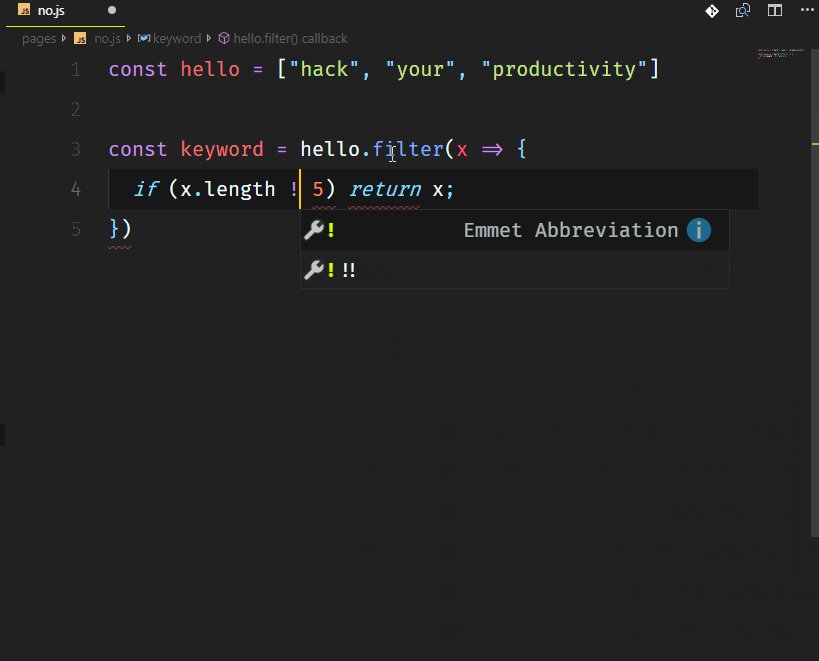
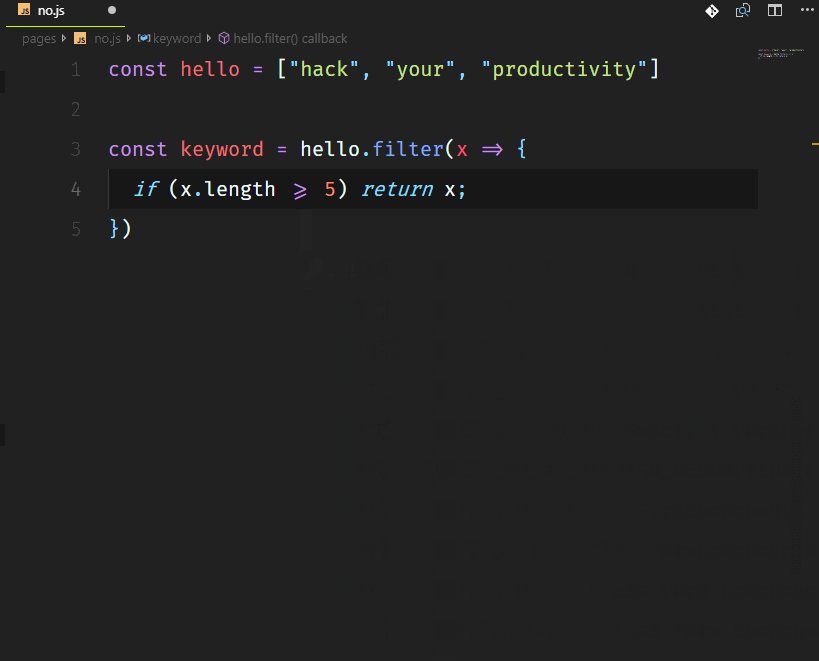
如果你不认识 Emmet,那么你可能是一个喜欢打字的人。Emmet 允许你写入缩写代码并返回的相应标记,目前 VSCode 已经内置,所以不用配置了。

如果你想了解更多的 Emmet 的简写,可以查看 Emmet Cheatsheet
这条建议来自 https://vscodecandothat.com/,作者非常推荐它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 代码中选择整个标记。 将这些命令绑定到键盘快捷键是有帮助的,例如 Ctrl + Shift + 向上箭头用于平衡向外,而 Ctrl + Shift +向下箭头 用于平衡向内。
没有人喜欢输入非常长的语句,比如 console.log()。这真的很烦人,尤其是当你只想快速输出一些东西,查看它的值,然后继续编码的时候。如果我告诉你,你可以像 Lucky Luke一样快速地控制台记录任何东西呢?
这是通过名为 Turbo Console Log 的扩展来完成的。它支持对下面一行中的任何变量进行日志记录,并在代码结构之后自动添加前缀。你还可以 取消注释/注释 alt+shift+u / alt+shift+c 为所有由这个扩展添加的 console.log()。
此外,你也可以通过 alt+shift+d 删除所有:

这是一个非常棒的扩展,可以帮助你启动一个本地开发服务器,为静态和动态页面提供实时重新加载功能,它对 HTTPS、CORS、自定义本地主机地址和端口等主要特性提供了强大的支持。

如果与 VSCode LiveShare 一起使用,它甚至可以让你共享本地主机。
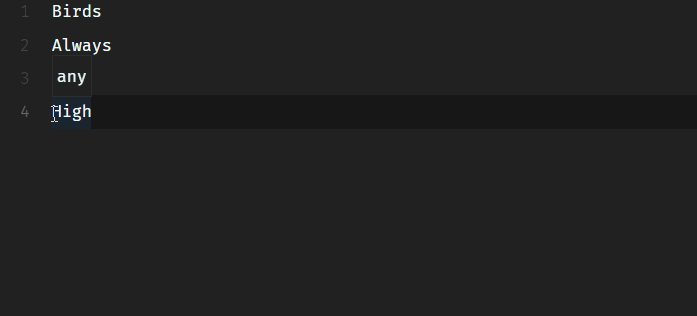
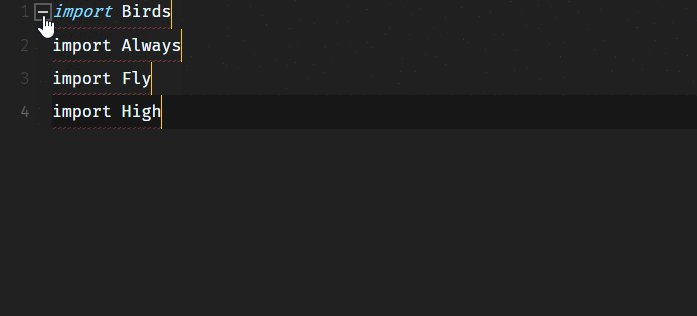
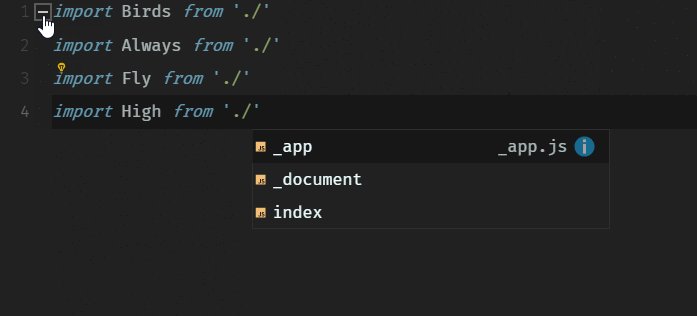
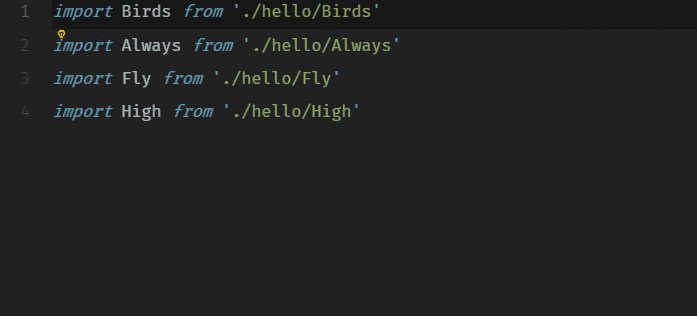
当在不同的行上添加游标来编辑多行代码时,发现这个特性非常有用。你可以复制和粘贴这些游标选择的内容,它们将按照复制的顺序进行粘贴。
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
VS代码有一个强大的命令行界面,允许你控制如何启动编辑器。你可以通过命令行选项打开文件、安装扩展名、更改显示语言和输出诊断信息。
想象一下,你通过 git clone <repo-url> </repo-url>克隆一个远程库,你想要替换你正在使用的当前 VS Code实例。 通过命令 code . -r 将在不必离开 CLI 界面的情况下完成这一操作 (在此处了解更多信息)。
你经常会看到带有定制字体和主题的代码截屏,如下所示。这是在VS代码与 x 扩展
알아요 Carbon이 더 좋고 맞춤 설정이 가능한 대안이기도 합니다. 그러나 Polacode를 사용하면 코드 편집기에 머물면서 Carbon에서 사용할 수 없는 구입한 특수 글꼴을 사용할 수 있습니다.
Quokka는 JavaScript 및 TypeScript를 위한 신속한 프로토타이핑 플랫폼입니다. 코드를 입력하면 즉시 코드가 실행되어 코드 편집기에 다양한 실행 결과가 표시됩니다.

기술 인터뷰를 준비할 때 디버거에 중단점을 설정할 필요 없이 각 단계를 출력할 수 있는 Quokka용 훌륭한 확장입니다. 또한 실제로 사용하기 전에 Lodash나 MomentJS와 같은 라이브러리의 기능을 연구하는 데 도움이 될 수 있으며 비동기 호출에도 사용할 수 있습니다.
매일 프로그래밍에 소비하는 시간을 기록하고 싶다면 WakaTime은 프로그래밍 활동에 대한 지표와 분석을 기록하고 저장하는 데 도움이 되는 확장 프로그램입니다.
원본 주소: https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your-productivity-20d30197ac76
가독성을 보장하기 위해 섹스, 이 글은 직역이 아닌 무료 번역을 채택하고 있습니다.
이 시리즈의 첫 번째 기사는 여기에서 볼 수 있습니다:
JavaScript 개발 효율성을 향상시키는 고급 VSCode 확장!
추천 튜토리얼: vscode 튜토리얼
위 내용은 JavaScript 개발 효율성을 향상시키는 두 번째 고급 VSCode 확장입니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!