프론트엔드 개발자로서 대부분 VSCode를 사용해 본 적이 있고, 자주 사용하는 경우도 많습니다. 그러나 우리는 VSCode의 단축키 중 일부를 알지 못할 수도 있고 거의 사용되지도 않습니다. 결국 이것은 좋은 것이므로 이 기사에서는 모든 사람이 배우고 기억할 수 있는 몇 가지 단축키를 나열합니다.

이 기사에서는 코드를 더 빠르게 작성하고 코딩을 더욱 재미있게 만들어주는 즐겨찾는 단축키 목록을 소개합니다. 여기 21가지 VSCode 단축키가 있습니다.
참고: 직접 사용해 보니 Mac(17, pro)은 원래 글에서 제공한 단축키와 달랐습니다. mac의 해당 Ctrl을 command
Windows: Ctrl + Shift + F
Mac: Command + Shift + F
VSCode에서 제가 가장 좋아하는 기능 중 하나는 프로젝트 디렉터리에 있는 모든 파일에서 일치하는 항목을 검색하는 기능입니다. 텍스트.
이 기능을 사용하려면 Ctrl + Shift + f를 눌러 보기를 열면 편집기 왼쪽에 사이드바가 표시됩니다. Ctrl + Shift + f打开视图,它将显示编辑器左侧的侧边栏:

输入查找的內容并回车,VS code 将提供与输入内容匹配的结果列表,如下所示:

你还可以同时规制每个搜索果文件中的所有匹配内容。如果你单击左边的这个小箭头,它将在下面弹出第二个输入框,可以在这里输入要替换的文本,同时单击右边出现的小框:

你是否厌倦了每天看到相同的 tabs 底部颜色?可以使用 Material Theme 来扩展 VsCode 的主题,这样就可以为 tabs 设置不同的颜色。
红色:

紫色

黄色

有16种不同的颜色可供选择。
因此,如果胸有安装此扩展,打开的命令面板(Ctrl + Shift + P),选择 Material Theme: Set accent color并从列表中选择一个颜色,它将更改选项卡的下划线颜色,如下所示

你是否发现你的VsCode 编辑器有时有点慢?这时候你希望哪个进程在吃我们的内存?
好吧,如果你还不知道,VsCode 有一个进程资源管理器功能,如下所示:

是不是看起来很熟悉?
在windows任务管理器中看到过这一点,在VsCode 中按Ctrl + Alt + Delete可以打开该任务管理器。
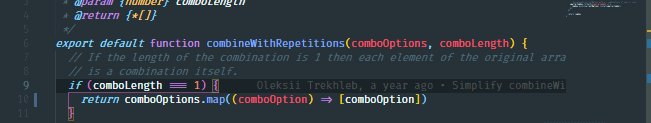
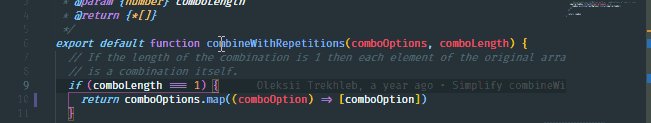
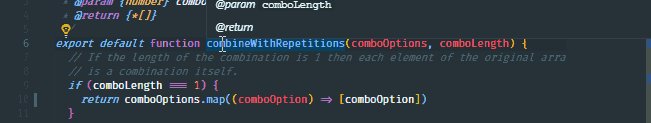
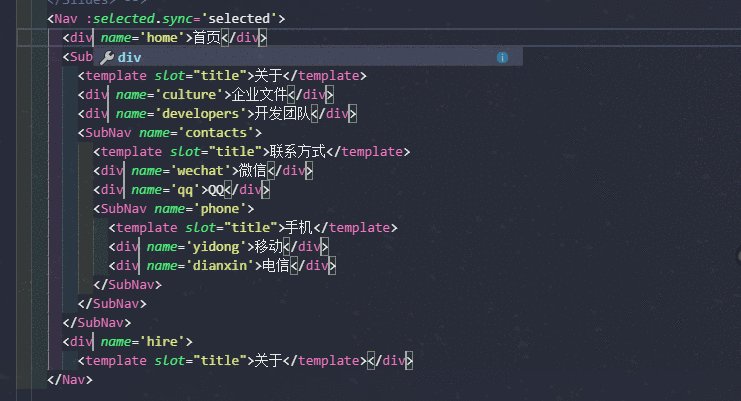
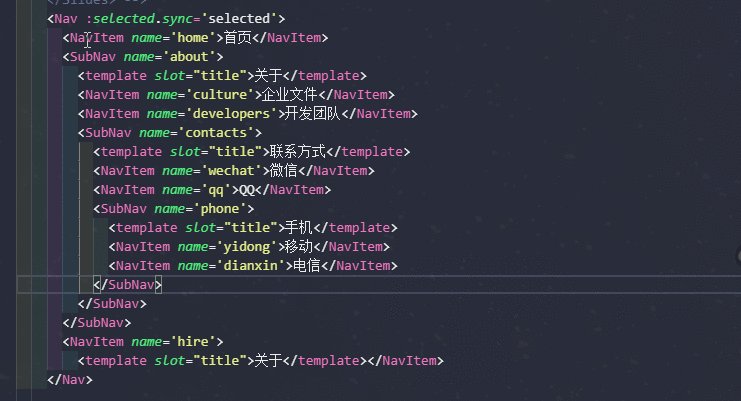
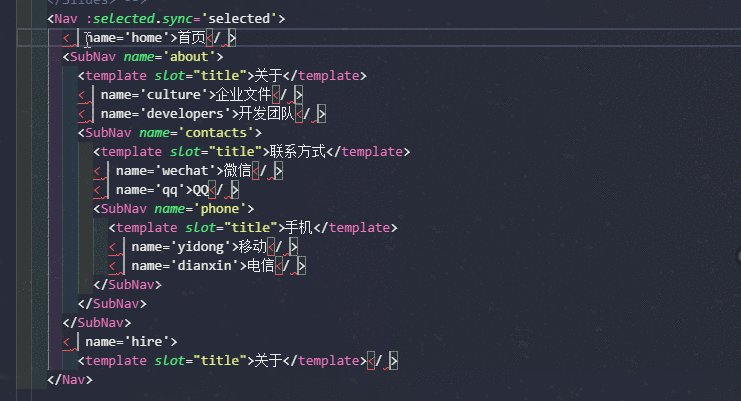
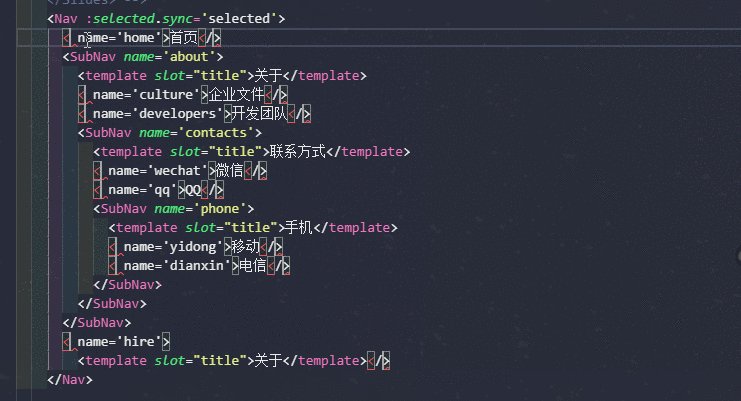
打开键盘快捷键(Ctrl + Shift + P 或 command + Shift + p),搜索 Expand Bracket Selection。
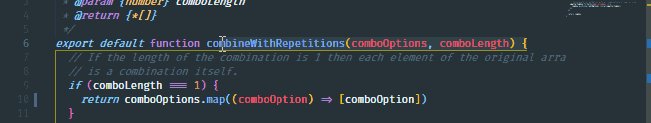
这是我需要花费一些时间才能发现的,因为我无法猜出该功能的名称。使用此功能可以自动选择整个块,从开始的大括号到结束。

我发现这个功能在想要找到 if/else 对应的结束块很有用。
Windows: Ctrl + Shift + T
Mac: command + Shift + T
当你处理一个文件很多的大型项目时,如果不小心关闭了一个页面,并且不得不在侧菜单中再次搜索它,这可能会有点令人沮丧。
现在,可以按 Ctrl + Shift + T
 🎜🎜검색 내용을 입력하고 Enter를 누르면 VS 코드가 실행됩니다. 입력 내용 제공 일치 결과 목록은 다음과 같습니다. 🎜🎜
🎜🎜검색 내용을 입력하고 Enter를 누르면 VS 코드가 실행됩니다. 입력 내용 제공 일치 결과 목록은 다음과 같습니다. 🎜🎜 🎜🎜각 검색 결과 파일에서 일치하는 모든 콘텐츠를 동시에 규제할 수도 있습니다. 왼쪽에 있는 작은 화살표를 클릭하면 아래에 두 번째 입력 상자가 나타납니다. 여기서 바꾸려는 텍스트를 입력하고 동시에 오른쪽에 나타나는 작은 상자를 클릭하세요. 🎜🎜
🎜🎜각 검색 결과 파일에서 일치하는 모든 콘텐츠를 동시에 규제할 수도 있습니다. 왼쪽에 있는 작은 화살표를 클릭하면 아래에 두 번째 입력 상자가 나타납니다. 여기서 바꾸려는 텍스트를 입력하고 동시에 오른쪽에 나타나는 작은 상자를 클릭하세요. 🎜🎜  🎜🎜🎜🎜2 . 탭 강조 색상 설정(Material Theme )🎜🎜🎜🎜매일 동일한 탭 하단 색상이 지겨우신가요? 재료 테마를 사용하면 VsCode 테마를 확장하여 탭에 다양한 색상을 설정할 수 있습니다. 🎜🎜🎜빨간색: 🎜🎜🎜
🎜🎜🎜🎜2 . 탭 강조 색상 설정(Material Theme )🎜🎜🎜🎜매일 동일한 탭 하단 색상이 지겨우신가요? 재료 테마를 사용하면 VsCode 테마를 확장하여 탭에 다양한 색상을 설정할 수 있습니다. 🎜🎜🎜빨간색: 🎜🎜🎜 🎜🎜🎜Purple🎜🎜🎜
🎜🎜🎜Purple🎜🎜🎜 🎜🎜🎜yellow🎜🎜🎜
🎜🎜🎜yellow🎜🎜🎜 🎜🎜16가지 색상 중에서 선택할 수 있습니다. 🎜🎜이 확장 기능이 설치되어 있는 경우 명령 팔레트(
🎜🎜16가지 색상 중에서 선택할 수 있습니다. 🎜🎜이 확장 기능이 설치되어 있는 경우 명령 팔레트(Ctrl + Shift + P)를 열고 머티리얼 테마: 액센트 색상 설정을 선택한 다음 목록에서 하나를 선택하세요. 색상을 변경하면 아래와 같이 탭의 밑줄 색상이 변경됩니다🎜🎜 🎜 🎜🎜🎜3. Process Explorer🎜🎜🎜🎜VsCode 편집기가 가끔 약간 느리다는 것을 느끼시나요? 이때 어떤 프로세스가 메모리를 소모하고 싶나요? 🎜🎜아직 모르신다면 VsCode에는 아래와 같이 프로세스 탐색기 기능이 있습니다. 🎜🎜
🎜 🎜🎜🎜3. Process Explorer🎜🎜🎜🎜VsCode 편집기가 가끔 약간 느리다는 것을 느끼시나요? 이때 어떤 프로세스가 메모리를 소모하고 싶나요? 🎜🎜아직 모르신다면 VsCode에는 아래와 같이 프로세스 탐색기 기능이 있습니다. 🎜🎜 🎜🎜낯익지 않나요? 🎜🎜 🎜windows🎜작업 관리자 이것을 봤습니다. VsCode 코드에서 Ctrl + Alt + 삭제를 사용하면 작업 관리자를 열 수 있습니다. 🎜🎜🎜🎜4.괄호 선택 확장🎜🎜🎜🎜키보드 단축키(
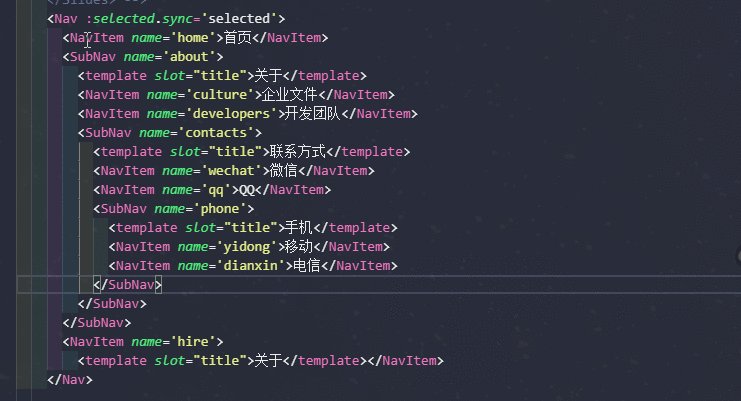
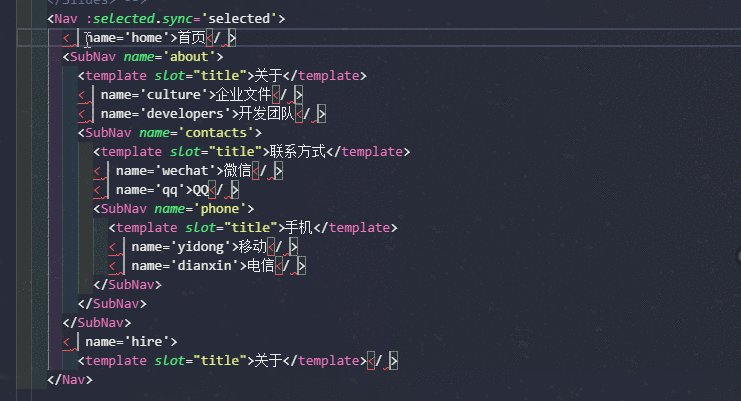
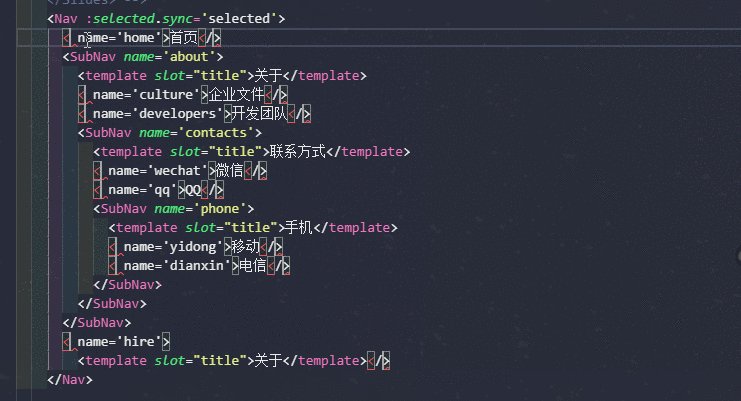
🎜🎜낯익지 않나요? 🎜🎜 🎜windows🎜작업 관리자 이것을 봤습니다. VsCode 코드에서 Ctrl + Alt + 삭제를 사용하면 작업 관리자를 열 수 있습니다. 🎜🎜🎜🎜4.괄호 선택 확장🎜🎜🎜🎜키보드 단축키(Ctrl + Shift + P 또는 command + Shift + p)를 열고 확장을 검색하세요. 브래킷 선택. 🎜🎜이 기능의 이름을 추측할 수 없어서 발견하는 데 시간이 좀 걸렸습니다. 이 기능을 사용하면 여는 중괄호부터 닫는 중괄호까지 전체 블록을 자동으로 선택할 수 있습니다. 🎜🎜 🎜🎜
🎜🎜if/를 찾다가 이 기능을 발견했습니다. else 해당 끝 블록이 유용합니다. 🎜🎜🎜🎜5. 닫힌 편집 페이지 다시 열기🎜🎜🎜🎜🎜Windows: Ctrl + Shift + T🎜Mac: command + Shift + T🎜🎜🎜파일이 많은 대규모 프로젝트를 작업할 때 닫으면 우연히 페이지를 찾았다가 사이드 메뉴에서 다시 검색해야 하는 경우가 좀 답답할 수 있습니다. 🎜🎜이제 Ctrl + Shift + T를 눌러 닫힌 페이지를 다시 열 수 있습니다. 🎜Windows: Ctrl + T
Mac: command + T
파일 검색이라고 하면 동적으로 파일을 검색하고 열 수 있습니다. 더 이상 열려 있지 않은 파일을 다시 열기 위해 디렉터리를 수동으로 클릭할 필요가 없기 때문에 이는 제가 가장 좋아하는 기능 중 하나입니다.
Windows: Ctrl +
Mac: 컨트롤 +Mac: control +
通过 Ctrl + `可以打开或关闭终端
你可以通过打开命令面板(Ctrl + Shift + P)并输入Show running extensions来查看所有你安装的正在运行的插件。

我个人认为这是 VsCode 最酷的特性之一。它允许你在重新加载编辑器时将窗口放在前面,同时具有与关闭和重新打开窗口相同的效果。
Windows: Ctrl + Alt + R
Mac: Control + Option + R
在我开发的过程中,我习惯在错误的选项卡组中使用选项卡。 我也希望避免尽可能多地使用我的鼠标来解决问题,因为这会让我把手从键盘上抬起来,我很懒,手一起想放键盘上。
幸运的是,VsCode 有一种方法可以通过按Ctrl + Alt +右箭头(Mac:Control + Option +右箭头)将标签移动到右侧的组,或者按Ctrl + Alt + 左箭头将标签转移到单独的标签组 (Mac:Control + Option +左箭头))将标签移动到左侧的组:

有时你想要删除光标右侧或左侧的所有内容。 你可以选择光标右侧或左侧的所有内容。例如,要选择右侧或左侧的所有内容:
Windows: Ctrl + Shift + Home/End
Mac: command + Shift + Home/End
苹果笔记本没home键,可以用组合键实现

要删除前一个单词,可以按Ctrl + Backspace (Mac: option + delete)。这在你打错字的时候非常有用。

你可以在 VsCode 之外的任何地方使用它。

有时候,缺乏关于性能问题的详细信息是一件非常痛苦的事情,同时还要找出哪些有性能问题。
有时候,如果你足够幸运,你会找到一个工具,它能给你所有的答案。在VsCode 中,启动性能是很重要的。这就是为什么你能弹出一个有用的窗口,奇迹般地提供所有你需要的信息:

打开命令面板(Ctrl + Shift + P),搜索Startup Performance。
可以通过快捷键Ctrl + Shift +右箭头(Mac: option + Shift +右箭头)和Ctrl + Shift +左箭头(Mac: option + Shift +左箭头)逐个选择文本。
一个非常强大和已知的功能是复制行。只需按 Shift + Alt + 向下箭头 (Mac: command + Shift + 向下箭头)

要使光标移到文件的第一行或最后一行,最快的方法是按Ctrl + Home (Mac: command + Home)键开头,然后按Ctrl + End (Mac: command + End
Ctrl + Shift + P) Show running을 입력할 수 있습니다. 확장 프로그램 을 사용하여 설치되어 실행 중인 모든 플러그인을 볼 수 있습니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜##🎜🎜#9. Reload#🎜🎜##🎜🎜##🎜🎜##🎜🎜# 개인적으로 이것이 VsCode의 가장 멋진 기능 중 하나라고 생각합니다. 하나. 편집기를 다시 로드할 때 창을 앞으로 가져오면서 창을 닫았다가 다시 여는 것과 동일한 효과를 얻을 수 있습니다. #🎜🎜##🎜🎜##🎜🎜#Windows: Ctrl + Alt + R#🎜🎜#Mac: Control + Option + R#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜# 10. 탭을 다른 그룹으로 바꾸기#🎜🎜##🎜🎜##🎜🎜##🎜🎜#개발하는 동안 잘못된 탭 그룹에서 탭을 사용하는 습관이 있었습니다. 또한 문제를 해결하기 위해 가능한 한 마우스를 사용하지 않고 싶습니다. 그렇게 하면 키보드에서 손을 떼게 되고 게으르고 키보드에 손을 모두 올려놓고 싶기 때문입니다. #🎜🎜##🎜🎜# 다행히 VsCode에는 레이블을 오른쪽 그룹으로 이동하거나
#🎜🎜##🎜🎜##🎜🎜##🎜🎜#9. Reload#🎜🎜##🎜🎜##🎜🎜##🎜🎜# 개인적으로 이것이 VsCode의 가장 멋진 기능 중 하나라고 생각합니다. 하나. 편집기를 다시 로드할 때 창을 앞으로 가져오면서 창을 닫았다가 다시 여는 것과 동일한 효과를 얻을 수 있습니다. #🎜🎜##🎜🎜##🎜🎜#Windows: Ctrl + Alt + R#🎜🎜#Mac: Control + Option + R#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜# 10. 탭을 다른 그룹으로 바꾸기#🎜🎜##🎜🎜##🎜🎜##🎜🎜#개발하는 동안 잘못된 탭 그룹에서 탭을 사용하는 습관이 있었습니다. 또한 문제를 해결하기 위해 가능한 한 마우스를 사용하지 않고 싶습니다. 그렇게 하면 키보드에서 손을 떼게 되고 게으르고 키보드에 손을 모두 올려놓고 싶기 때문입니다. #🎜🎜##🎜🎜# 다행히 VsCode에는 레이블을 오른쪽 그룹으로 이동하거나 Ctrl + Alt + 왼쪽 화살표를 눌러 레이블을 별도의 레이블로 이동할 수 있는 방법이 있습니다. 그룹(Mac: Control + Option + 왼쪽 화살표)) 레이블이 왼쪽 그룹으로 이동합니다: #🎜🎜##🎜🎜# #########11. 왼쪽/오른쪽에서 모든 것을 선택하십시오. #🎜🎜##🎜🎜##🎜🎜#때때로 커서의 오른쪽 부분을 삭제하거나 왼쪽에 있는 모든 항목을 삭제하고 싶을 때가 있습니다. 커서 오른쪽이나 왼쪽에 있는 모든 항목을 선택할 수 있습니다. 예를 들어 오른쪽이나 왼쪽에 있는 모든 항목을 선택하려면 다음과 같이 하세요. #🎜🎜##🎜🎜##🎜🎜#Windows: Ctrl + Shift + Home/End#🎜🎜#Mac: command + Shift + Home/End#🎜🎜 ##🎜🎜##🎜🎜#Apple 노트북에는 홈 버튼이 없으며 키 조합을 사용할 수 있습니다#🎜🎜#
#########11. 왼쪽/오른쪽에서 모든 것을 선택하십시오. #🎜🎜##🎜🎜##🎜🎜#때때로 커서의 오른쪽 부분을 삭제하거나 왼쪽에 있는 모든 항목을 삭제하고 싶을 때가 있습니다. 커서 오른쪽이나 왼쪽에 있는 모든 항목을 선택할 수 있습니다. 예를 들어 오른쪽이나 왼쪽에 있는 모든 항목을 선택하려면 다음과 같이 하세요. #🎜🎜##🎜🎜##🎜🎜#Windows: Ctrl + Shift + Home/End#🎜🎜#Mac: command + Shift + Home/End#🎜🎜 ##🎜🎜##🎜🎜#Apple 노트북에는 홈 버튼이 없으며 키 조합을 사용할 수 있습니다#🎜🎜# #🎜🎜##🎜🎜##🎜🎜##🎜 🎜#12. 이전 단어 삭제 #🎜 🎜##🎜🎜##🎜🎜##🎜🎜#이전 단어를 삭제하려면
#🎜🎜##🎜🎜##🎜🎜##🎜 🎜#12. 이전 단어 삭제 #🎜 🎜##🎜🎜##🎜🎜##🎜🎜#이전 단어를 삭제하려면 Ctrl + Backspace를 누르세요. (Mac: option + delete ). 오타가 났을 때 매우 유용합니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#you VsCode 외부 어디에서나 사용할 수 있습니다. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#you VsCode 외부 어디에서나 사용할 수 있습니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜## 🎜🎜##🎜🎜#13. 부팅 성능 성능 문제가 있는 것. #🎜🎜##🎜🎜#때때로 운이 좋으면 모든 답을 제공하는 도구를 찾을 수 있습니다. VsCode에서는 시작 성능이 중요합니다. 그렇기 때문에 필요한 모든 정보를 기적적으로 제공하는 유용한 창을 팝업으로 표시할 수 있습니다. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜## 🎜🎜##🎜🎜#13. 부팅 성능 성능 문제가 있는 것. #🎜🎜##🎜🎜#때때로 운이 좋으면 모든 답을 제공하는 도구를 찾을 수 있습니다. VsCode에서는 시작 성능이 중요합니다. 그렇기 때문에 필요한 모든 정보를 기적적으로 제공하는 유용한 창을 팝업으로 표시할 수 있습니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#명령 패널을 열고(
#🎜🎜##🎜🎜#명령 패널을 열고(Ctrl + Shift + P), 검색 시작 성능. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#14. 텍스트를 하나씩 선택하세요 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#단축키 Ctrl +를 사용할 수 있습니다. Shift + 오른쪽 화살표 (Mac: 옵션 + Shift +오른쪽 화살표) 및 Ctrl + Shift +왼쪽 화살표(Mac: 옵션 + Shift +왼쪽 화살표) 선택 문자를 하나씩 보내세요. #🎜🎜##🎜🎜##🎜🎜##🎜🎜# 15. 중복 행 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#매우 강력하고 잘 알려진 기능은 중복 행입니다. Shift + Alt + 아래쪽 화살표를 누르세요(Mac: command + Shift + 아래쪽 화살표)#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜##🎜🎜#16. 파일의 시작 부분으로 이동/ 끝 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#파일의 첫 번째 또는 마지막 줄로 커서를 이동하려면 가장 빠른 방법은
#🎜🎜##🎜🎜##🎜🎜##🎜🎜#16. 파일의 시작 부분으로 이동/ 끝 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#파일의 첫 번째 또는 마지막 줄로 커서를 이동하려면 가장 빠른 방법은 Ctrl + Home( Mac: command + Home) 키를 누른 다음 Ctrl + End(Mac: command + End) 키를 눌러 종료합니다. #🎜🎜#
Ctrl + F2(Mac: command + F2)를 눌러 해당 텍스트를 모두 변경할 수 있습니다. 즉시. Ctrl + F2 (Mac: command + F2)一次改所有出现的文本。

按Alt + 向上箭头(Mac: command+ 向上箭头)当前行向上移动,按Alt + 向下箭头(Mac: command+ 向下箭头))当前行向下移动。

有两种方法可以立即删除一行。
使用Ctrl + X剪切命令(Mac:command + X)来删除一行。

或者使用 Ctrl + Shift + K (Mac: command + Shift + K)命令。

如果你像我一样,你可能会有一种无法控制的欲望,想要在一个组中重新排列选项卡,其中选项卡相互关联,左边的选项卡是比较重要文件,而右边的选项卡是相对不重要的文件。
通过 Ctrl+Shift+PgUp/PgDown(command + +Shift+PgUp/PgDown)向左/向右移动编辑器。

在 VsCode 中复制游标可以证明是最节省时间的特性。

按Ctrl + Alt +向上箭头(Mac: Control + Option +向上箭头)将光标添加到上面,按Ctrl + Alt +向下箭头(Mac: Control + Option + 向下箭头
# 🎜🎜#18. 한 줄 위/아래로 이동
#🎜🎜##🎜🎜#Alt + 위쪽 화살표 누르기(Mac: command+ 위쪽 화살표)는 현재 줄을 위로 이동하고, Alt + 아래쪽 화살표(Mac: command+ 아래쪽 화살표))를 누르면 현재 줄을 아래로 이동합니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜## 🎜🎜##🎜🎜#19. 줄 삭제 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#줄을 즉시 삭제하는 방법에는 두 가지가 있습니다. #🎜🎜##🎜🎜#줄을 삭제하려면
#🎜🎜##🎜🎜## 🎜🎜##🎜🎜#19. 줄 삭제 #🎜🎜##🎜🎜##🎜🎜##🎜🎜#줄을 즉시 삭제하는 방법에는 두 가지가 있습니다. #🎜🎜##🎜🎜#줄을 삭제하려면 Ctrl + X 잘라내기 명령(Mac: command + X)을 사용하세요. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#또는
#🎜🎜##🎜🎜#또는 Ctrl + Shift + K(Mac: command + Shift + K) 명령을 사용하세요. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜## 🎜🎜##🎜🎜#20. 편집기를 왼쪽이나 오른쪽으로 이동합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#나처럼 탭을 다시 정렬하고 싶은 통제할 수 없는 욕구가 있을 것입니다. 왼쪽 탭이 더 중요한 파일이고 오른쪽 탭이 덜 중요한 파일이 되도록 탭이 서로 관련되어 있는 그룹입니다.
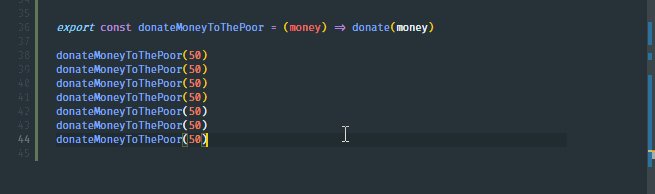
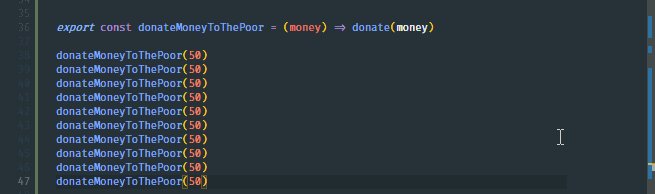
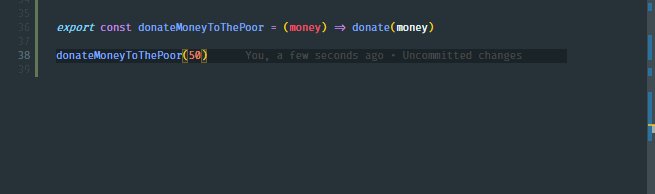
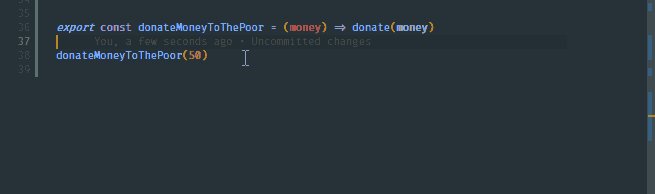
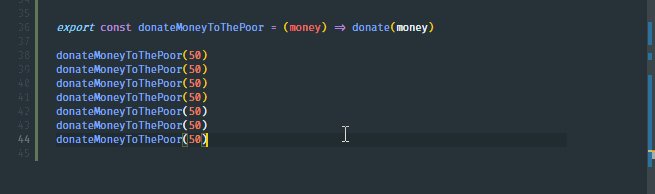
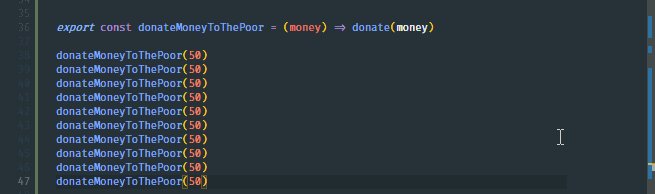
#🎜🎜##🎜🎜## 🎜🎜##🎜🎜#20. 편집기를 왼쪽이나 오른쪽으로 이동합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#나처럼 탭을 다시 정렬하고 싶은 통제할 수 없는 욕구가 있을 것입니다. 왼쪽 탭이 더 중요한 파일이고 오른쪽 탭이 덜 중요한 파일이 되도록 탭이 서로 관련되어 있는 그룹입니다.  #🎜🎜##🎜🎜## 🎜🎜##🎜🎜#21. 커서를 위로 복사하거나 콘텐츠를 대량으로 추가하세요. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#VsCode에서 커서를 복사하는 것이 시간을 가장 절약해 주는 기능입니다. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜## 🎜🎜##🎜🎜#21. 커서를 위로 복사하거나 콘텐츠를 대량으로 추가하세요. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#VsCode에서 커서를 복사하는 것이 시간을 가장 절약해 주는 기능입니다. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Press
#🎜🎜##🎜🎜#Press Ctrl + Alt + 위쪽 화살표(Mac: Control + Option + 위쪽 화살표) 위에 커서를 추가하고 Ctrl + Alt + 아래쪽 화살표를 누릅니다. (Mac: Control + Option + 아래쪽 화살표) 아래에 커서를 추가하세요. #🎜🎜##🎜🎜#추천 튜토리얼: #🎜🎜#vscode 튜토리얼#🎜🎜##🎜🎜#위 내용은 개발 효율성을 크게 향상시키는 21개의 VSCode 단축키의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!