
프로그래머는 소프트웨어 개발 프로세스 중에 코드를 작성, 테스트, 디버깅 및 검토해야 합니다. 코드의 정확성을 보장하기 위해 프로그래머는 코드를 프로그램의 런타임 상태와 결합해야 합니다. (추천 학습: 웹 프론트엔드 동영상 튜토리얼)
하지만 디버깅 로그, 중단점 설정 등 기존 기술은 코드와 다른 관점에 있으며, 프로그램 프로그래머는 프로그램을 디버깅할 때 자주 눈을 바꿔야 하는데, 이는 프로그래머에게 큰 부담을 주고 디버깅 효율성을 떨어뜨립니다. 이 글에서는 프로그래머의 프로그램 이해를 돕기 위해 시각화를 소스코드에 직접 넣는 기술을 제안합니다.

이 작업은 주로 관련 작업의 두 가지 측면, 즉 프로그램 시각화와 디버깅에 의해 주도됩니다. 텍스트 및 환경 개선.
프로그램 시각화 및 디버깅과 관련하여 Python 온라인 교육 시스템은 Python 프로그램이 실행되는 동안 변수, 개체 및 스택 프레임 구조를 시각화합니다. 사용자는 프로그램이 실행되는 동안 프로그램의 상태를 확인할 수 있습니다. 텍스트 및 환경 개선과 관련하여 Pascal Goffin은 텍스트에 포함된 다양한 단어 크기의 그래픽을 탐색합니다.
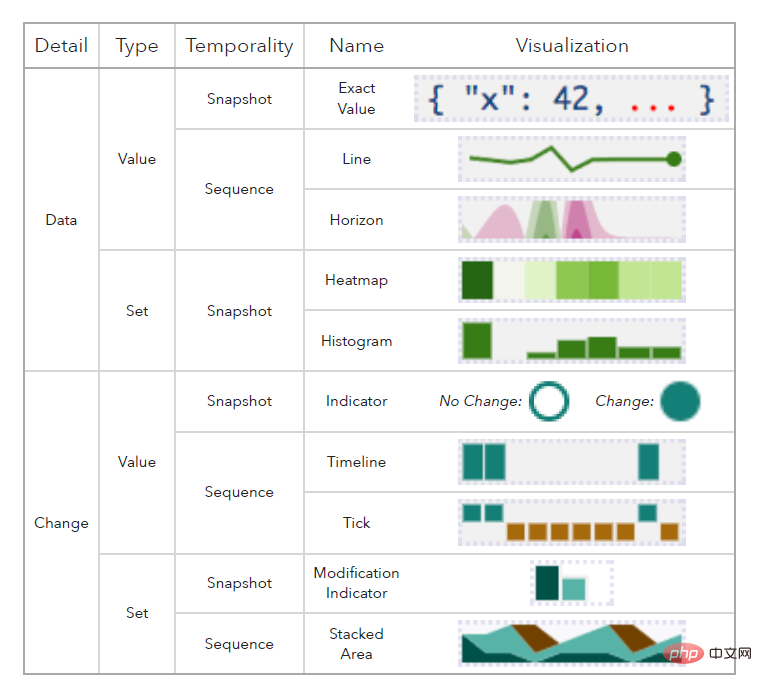
다음 사진은 이 작품의 구체적인 시각적 디자인입니다. 🎜#
이 작업은 세부 수준(특정 데이터/데이터 변경 여부), 데이터 변수 유형(값/집합) 및 시간적 수준(스냅샷/시간)을 기반으로 총 10개의 시각적 기호를 디자인했습니다. 시리즈) . 예를 들어, 사용자는 꺾은선형 차트나 수평선 차트를 통해 시간에 따른 값의 변화를 관찰할 수 있으며, 꺾은선형 차트 위에 마우스를 올리면 변수의 현재 값을 볼 수 있습니다. 사용자는 영역 차트를 사용하여 시간 경과에 따른 컬렉션 요소의 증가, 감소 및 변화를 관찰할 수도 있습니다.
예를 들어, 사용자는 꺾은선형 차트나 수평선 차트를 통해 시간에 따른 값의 변화를 관찰할 수 있으며, 꺾은선형 차트 위에 마우스를 올리면 변수의 현재 값을 볼 수 있습니다. 사용자는 영역 차트를 사용하여 시간 경과에 따른 컬렉션 요소의 증가, 감소 및 변화를 관찰할 수도 있습니다.
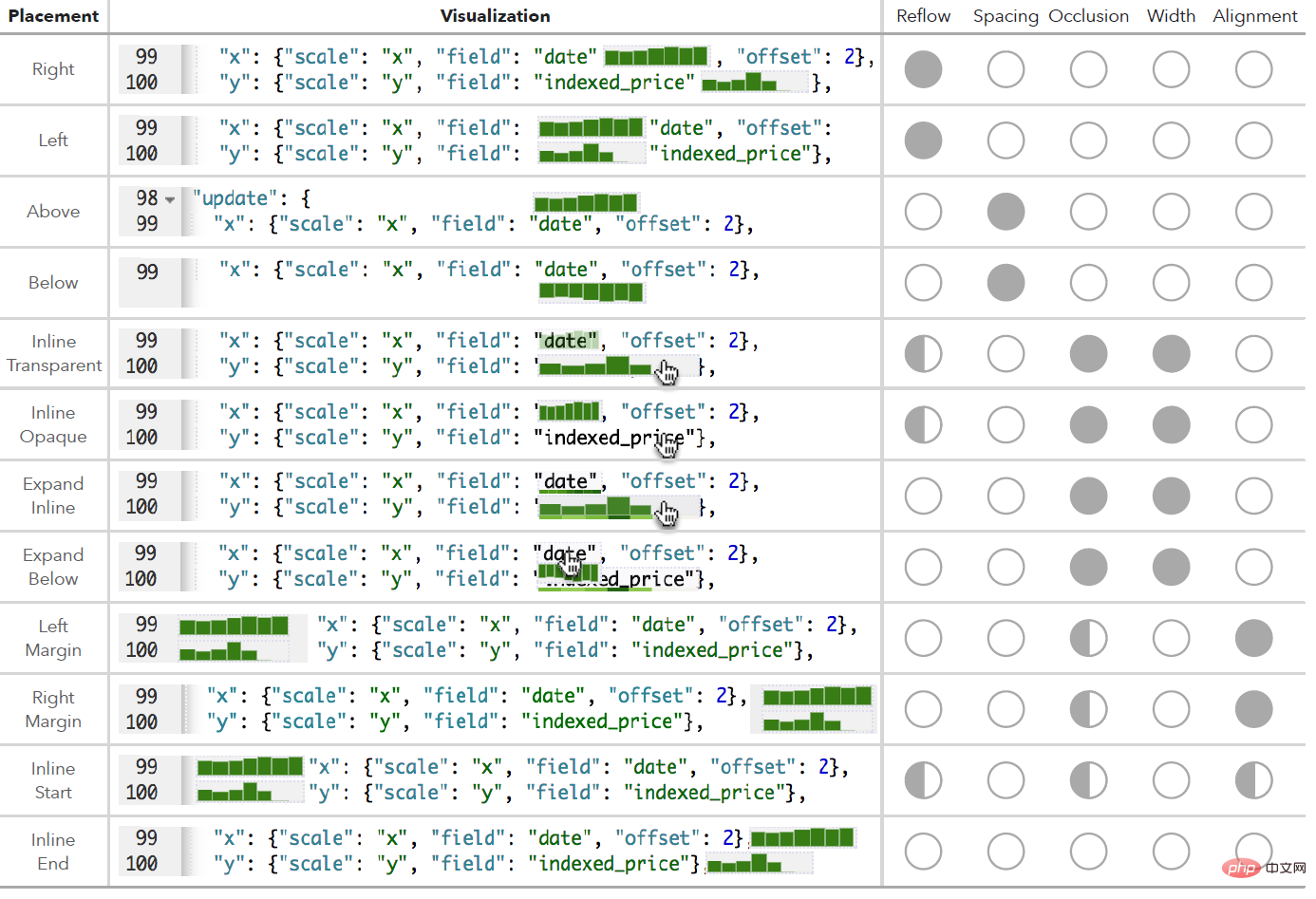
예를 들어, 1행과 2행의 바로 왼쪽과 오른쪽에 코드를 배치하면 3행과 2행의 코드 위와 아래에 배치하는 코드 행의 길이에 영향을 미칩니다. 4는 이 코드 줄의 길이에 영향을 미치지 않지만 추가 공간을 차지하므로 코드의 전체 길이가 늘어납니다.
5-8줄은 마우스를 올리면 표시됩니다. 기본적으로 코드 길이에는 영향을 미치지 않지만 코드의 일부에서는 기호가 줄의 시작과 끝에 배치되어야 합니다. 영향력이 적기 때문에 많은 데이터를 한 줄에 시각화해야 하는 상황에는 잘 대처할 수 없습니다. 전체적으로 위에서 언급한 각 방법에는 장단점이 있습니다.  사례 분석에서 이 작업은 D3.js를 사용하여 Vega 언어 편집기의 향상된 기능을 구현합니다. 먼저 Monaco API[4]를 사용하여 Vega 언어 코드에서 토큰을 추출한 다음 숫자 변수 및 설정 변수에 대해 5개의 시각적 기호를 구현하여 변수 바로 오른쪽에 배치합니다.
사례 분석에서 이 작업은 D3.js를 사용하여 Vega 언어 편집기의 향상된 기능을 구현합니다. 먼저 Monaco API[4]를 사용하여 Vega 언어 코드에서 토큰을 추출한 다음 숫자 변수 및 설정 변수에 대해 5개의 시각적 기호를 구현하여 변수 바로 오른쪽에 배치합니다.
일반적으로 본 연구에서는 프로그램이 실행 중일 때 사용자가 상태를 이해할 수 있도록 현장 시각화를 통해 코드를 향상시키는 방법을 제안하고, 디자인은 프로그램이 실행되는 시점에 구현됩니다. 베가 언어 편집기.
위 내용은 현장 시각화란 무엇인가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!