
1. 서문
회사의 프로젝트는 WPF를 기반으로 개발되었으며 최근에 프로젝트가 시작되었고 WPF 기반의 기본 교과서를 작성할 시간이 생겼습니다. WPF를 배우기 위해 온라인과 Microsoft의 MSDN에서도 정보를 찾아보았습니다. 공부하기 위해 이 블로그를 쓰는 목적은 과거를 복습하고 새로운 것을 배우고, 나중에 참고할 수 있도록 학습 과정을 기록하는 것입니다.
WPF 기본 알아보기: (권장 학습: 웹 프론트 엔드 비디오 튜토리얼)
1) WPF는 "데스크톱 애플리케이션" 개발을 위해 Microsoft에서 제공하는 기술(프레임워크)이며 이 기술 자체는 C#이 아닙니다. 중요하지 않습니다. 알아야 할 것은 xaml 구문입니다.
2) XML, HTML, XHTML, ASP.NET 등 "표준 범용 마크업 언어"를 익히는 것이 도움이 됩니다.
3) WinForm이나 ASP.NET을 사용해본 경험이 있다면 제어 이벤트 처리에 대한 이해가 있어야 합니다.
4) 객체 지향적 사고를 가지세요: WPF에서는 다양한 상속 관계, 다형성, 오버로딩 등을 유연하게 사용해야 하는 경우가 많습니다.
5) DataBinding을 이해해야 합니다. 바인딩은 WPF의 핵심입니다.
2. 이 시리즈에 사용된 도구:
1) 개발 환경: Windows 7
2) 개발 도구: Visual Studio 2017
3) 데이터베이스: Access 데이터베이스, SQLite
3, WPF 개발 기본
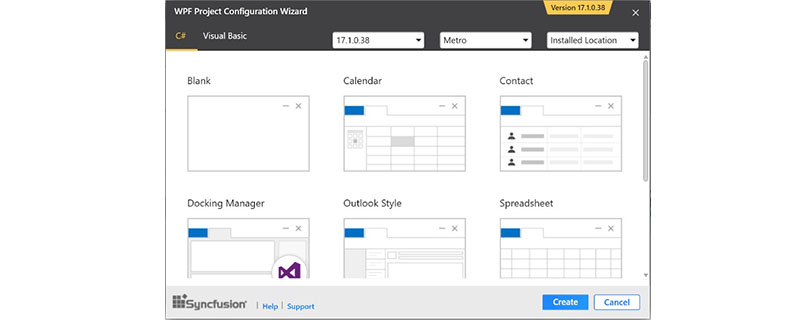
1. Visual Studio 2017을 열고 "메뉴 -> 파일 -> 새로 만들기 -> 프로젝트"를 선택합니다. 아래 그림과 같습니다.
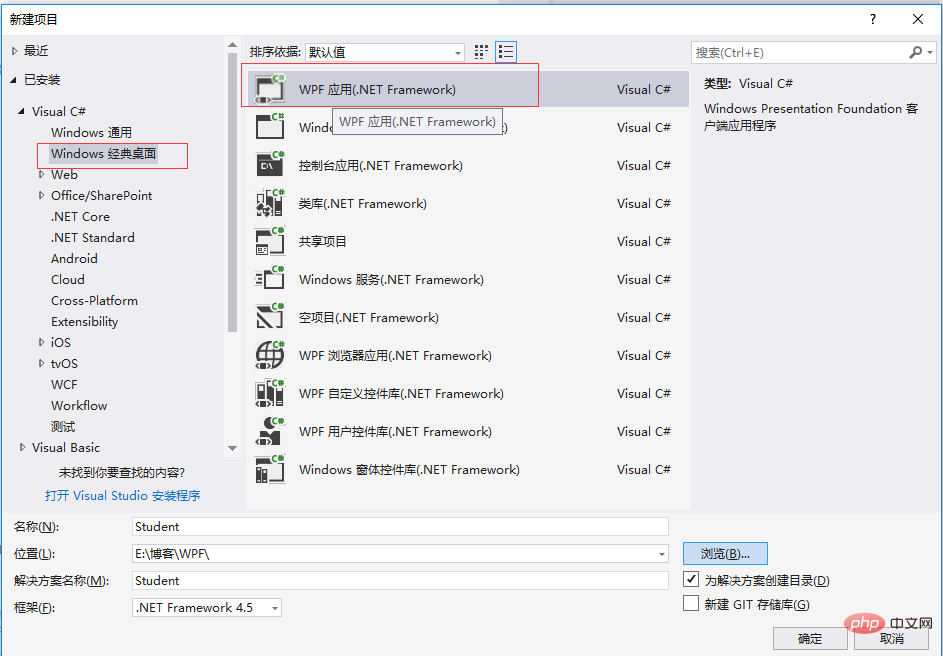
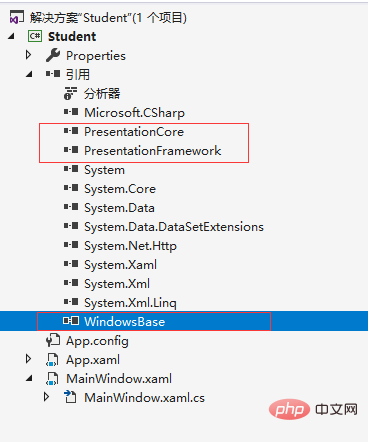
 2. "새 프로젝트" 대화 상자에서 "WPF 응용 프로그램"을 선택하고 이름을 자신의 프로젝트 이름으로 변경한 다음 "확인" 버튼을 클릭하면 "WPF 응용 프로그램"이 성공적으로 생성됩니다. . 새로 생성된 프로젝트에서 참조하는 공용 클래스 라이브러리는 다음과 같습니다. 아래와 같습니다. ("WPF 응용 프로그램"은 아래 그림에 표시된 세 가지 핵심 어셈블리인 PresentationCore, PresentationFramework 및 WindowsBase를 "참조"에 자동으로 추가합니다.)
2. "새 프로젝트" 대화 상자에서 "WPF 응용 프로그램"을 선택하고 이름을 자신의 프로젝트 이름으로 변경한 다음 "확인" 버튼을 클릭하면 "WPF 응용 프로그램"이 성공적으로 생성됩니다. . 새로 생성된 프로젝트에서 참조하는 공용 클래스 라이브러리는 다음과 같습니다. 아래와 같습니다. ("WPF 응용 프로그램"은 아래 그림에 표시된 세 가지 핵심 어셈블리인 PresentationCore, PresentationFramework 및 WindowsBase를 "참조"에 자동으로 추가합니다.)

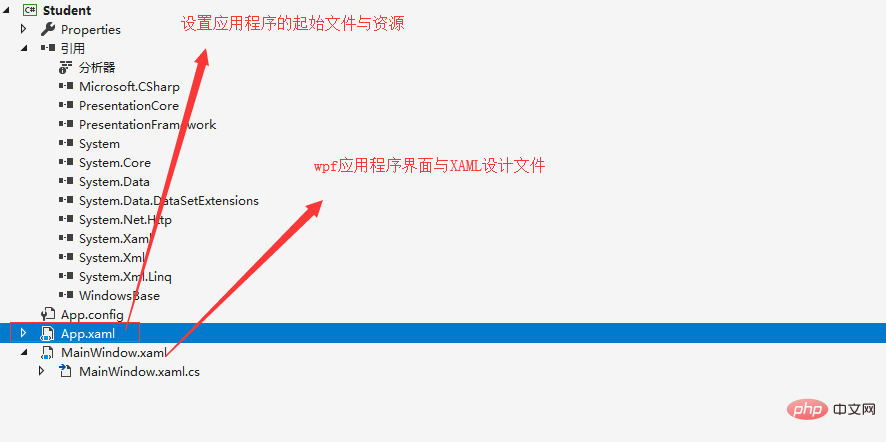
3. 생성된 프로젝트 파일 구조. 아래 그림과 같습니다.
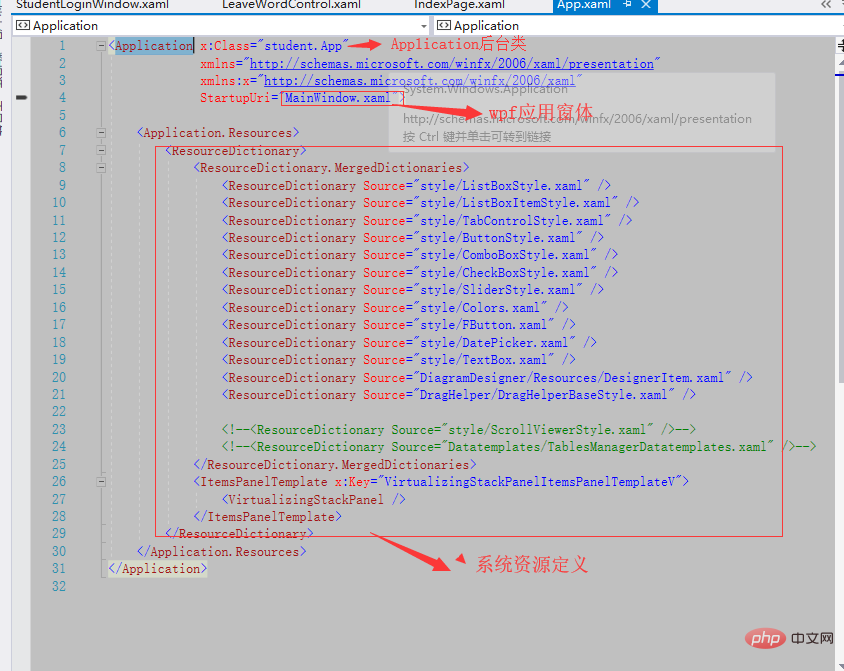
 4. App.xaml의 "StartupUri" 속성은 프로젝트가 실행될 때 시작 양식을 지정할 수 있습니다. 아래 그림과 같이 "StartupUri="MainWindow.xaml"도 우리가 필요로 하는 시스템 리소스를 정의하고 어셈블리 등을 소개할 수 있습니다.
4. App.xaml의 "StartupUri" 속성은 프로젝트가 실행될 때 시작 양식을 지정할 수 있습니다. 아래 그림과 같이 "StartupUri="MainWindow.xaml"도 우리가 필요로 하는 시스템 리소스를 정의하고 어셈블리 등을 소개할 수 있습니다.
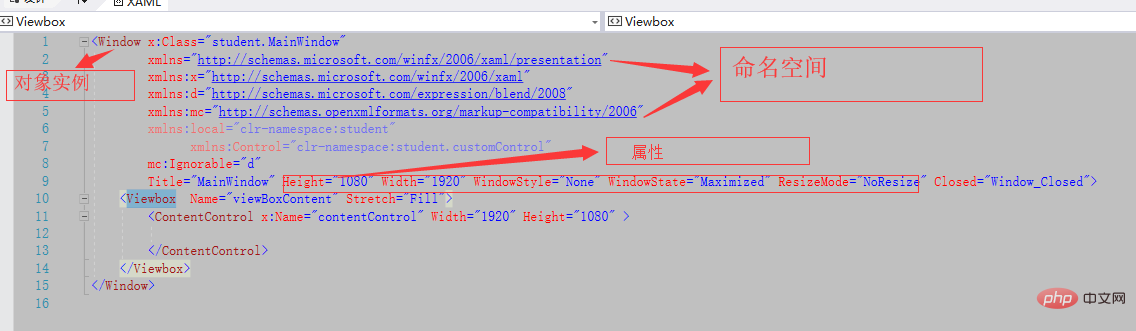
 5. 디자인 형태에서 Title을 수정할 수 있습니다. MainWindow.xaml. 또한 MainWindow의 속성을 설정하고 이벤트를 추가할 수 있습니다. 아래와 같이 양식에 콘텐츠를 추가할 수 있습니다.
5. 디자인 형태에서 Title을 수정할 수 있습니다. MainWindow.xaml. 또한 MainWindow의 속성을 설정하고 이벤트를 추가할 수 있습니다. 아래와 같이 양식에 콘텐츠를 추가할 수 있습니다.
 6. ViewBox 구성 요소는 더 나은 레이아웃과 시각적 효과를 제공하기 위해 해당 구성 요소를 늘리거나 확장하는 것입니다.
6. ViewBox 구성 요소는 더 나은 레이아웃과 시각적 효과를 제공하기 위해 해당 구성 요소를 늘리거나 확장하는 것입니다.
7. WPF에서 가장 일반적으로 사용되는 레이아웃 방법을 소개합니다
1) StackPanel. 패널에서 Orientation 속성을 통해 하위 요소의 레이아웃 방향을 "Vertical"(세로) 및 "Horizontal"(가로)로 설정합니다. 설정하지 않은 경우 기본값은 "Vertical"입니다. 하위 요소는 가로 방향으로 늘어나고 그 반대의 경우도 마찬가지입니다. "수평"인 경우 하위 요소는 세로 방향으로 늘어납니다.
2) DockPanel: 하위 요소가 패널 가장자리에 도킹되도록 지원합니다. 도킹 위치(왼쪽, 위쪽, 오른쪽, 아래쪽)는 추가 속성 Dock을 통해 제어할 수 있으며, 채우기 공간은 "선착순" 원칙에 따라 패널에 추가된 마지막 하위 요소가 나머지를 채웁니다. 공백을 채우기 위해 패널에 마지막 요소를 추가하지 않으려면 LastChildFill 속성 값을 "False"로 설정하세요. 기본값은 "True"입니다.
3) WrapPanel: 래핑 가능한 패널은 StackPanel. 하위 요소의 순서는 Orientation 속성을 통해 설정되며, 하위 요소는 왼쪽에서 오른쪽으로 순차적으로 배치됩니다. 현재 행에서 요소를 배치할 수 없으면 깨집니다. ItemHeight는 현재 패널의 모든 하위 요소의 높이를 설정하는 데 사용할 수 있습니다. 물론 ItemWidth를 사용하여 모든 하위 요소의 너비를 설정할 수도 있습니다.
4) 캔버스: 패널은 가장 가벼운 레이아웃 컨테이너입니다. 요소의 위치가 지정되지 않으면 요소가 캔버스의 왼쪽 상단에 표시됩니다. 기본적으로. 캔버스는 주로 그림을 그리는 데 사용됩니다. Canvas는 기본적으로 자체 범위를 초과하는 콘텐츠를 자동으로 자르지 않습니다. 즉, 넘치는 콘텐츠는 Canvas 외부에 표시됩니다. 이는 Canvas의 ClipToBounds 속성의 기본값이 "False"로 명시적으로 설정될 수 있기 때문입니다. 초과 콘텐츠를 자르려면 True입니다. 다음 XAML 코드는 캔버스 패널의 사용을 간략하게 보여줍니다.
6) 그리드(Grid): 다른 패널에 비해 가장 많은 기능을 갖춘 가장 복잡한 레이아웃 컨트롤입니다. 이는
위 내용은 WPF 입문 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!