
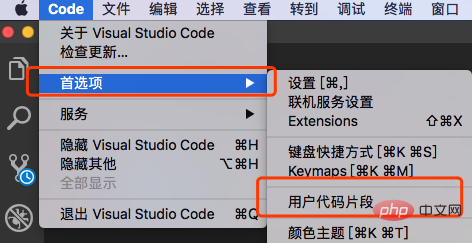
1. 열기: 환경설정 - 사용자 코드 조각

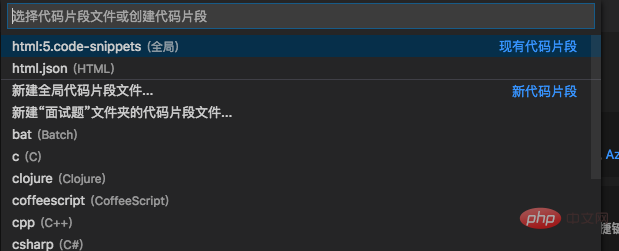
2. 팝업 창에서 HTML 또는 HTML5를 선택할 수 있습니다. (검색창에 빠른 검색을 입력할 수도 있습니다.)

3. 기본 댓글을 삭제하고 다음 템플릿을 입력합니다. (예: 필요한 형식으로 작성할 수 있습니다.)
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
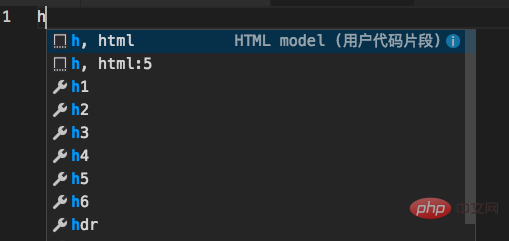
}접두사 속성의 값은 여기서 "h"입니다. 페이지에 h를 입력하면 메시지를 받습니다.
머리 부분의 콘텐츠를 위해 캐릭터가 탈출하는 모습에 주목하세요.

추천 튜토리얼: vscode 튜토리얼
위 내용은 vscode에서 HTML 템플릿을 사전 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!