
최근 Zhihu에서 vscode 편집기의 배경 이미지를 설정하는 사람을 보았는데 매우 새로운 기능이라고 생각해서 시도해 보았는데 효과가 있었습니다.
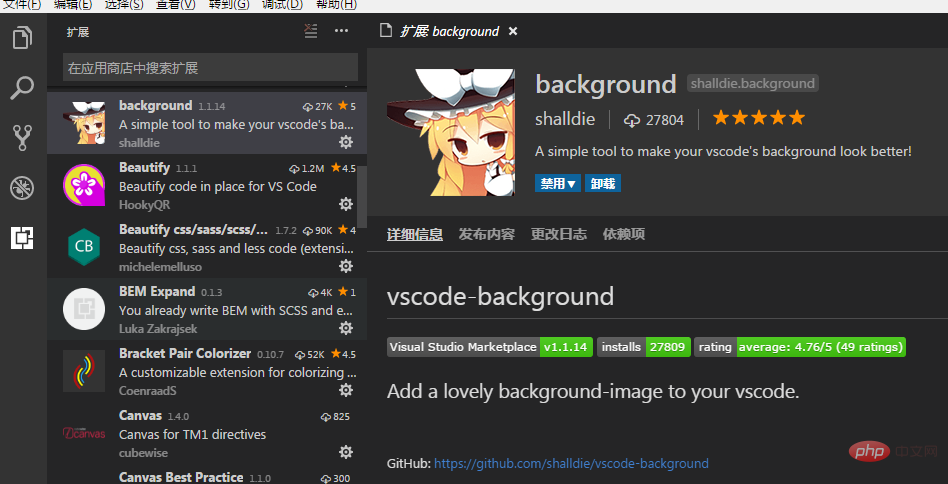
먼저 vscode 확장 프로그램에서 배경 플러그인을 찾아 단축키 Ctrl+shift+x를 사용하세요. (권장 학습: vscode 입문 튜토리얼)

첫 번째 단계를 완료한 후, 이미 기본 배경으로 설정되어 있는데 마음에 드는 배경으로 설정하려면 어떻게 해야 하나요? 아래를 보세요
파일 열기>기본 설정>설정
오른쪽 설정에서

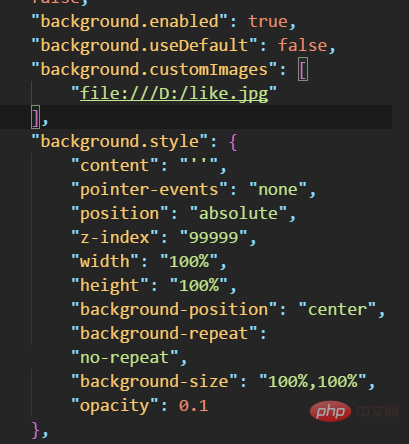
첫 번째 문장 "Background.enabled": true는 플러그인이 활성화되어 있는지 여부입니다. put 플러그인을 다운로드하고 vscode를 다시 시작하면 이미 이 문장이 있습니다
두 번째 문장 "Background.useDefault": false, 기본 이미지를 사용할지 여부, 기본값이 아닌 false로 변경, 설정해야 합니다 우리가 원하는 것!
세 번째 문장은 경로를 설정하는 것입니다. 주의 깊은 도교 친구들은 이것이 배열이라는 것을 알아차렸는데, 이는 여러 개의 다른 그림을 설정할 수 있다는 것을 의미합니다! 최대 3개를 기억하세요! /D:/like.jpg는 이미지의 경로 주소입니다.
"background.customImages": [ "file:///D:/like.jpg" ],
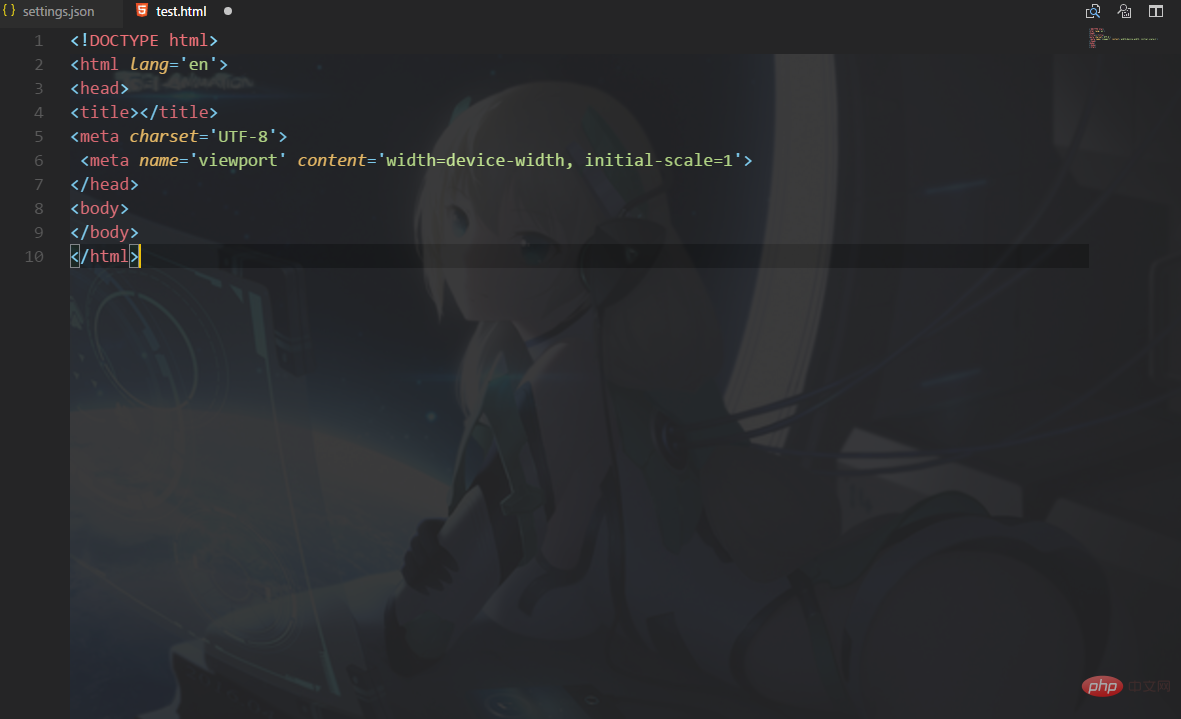
마지막은 background.style입니다. CSS를 아는 사람은 누구나 알 것입니다. 끝에 있는 "불투명도"에 유의하십시오. 0.1 투명도를 설정할 수 있습니다.

위 내용은 vscode에서 배경 이미지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!