
1. 먼저 웹사이트 데이터베이스를 백업해야 합니다

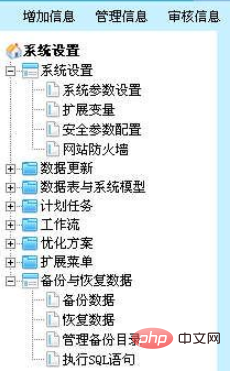
2. 다음으로 모바일 사이트의 템플릿 그룹을 추가합니다. "템플릿"

3. "템플릿 그룹 관리"에서 "템플릿 그룹 가져오기/내보내기"를 선택한 다음 기본 템플릿 그룹을 선택한 다음 내보낸 파일을 먼저 내보내고 저장하세요. 그런 다음 템플릿 그룹 이름을 "컴퓨터 액세스 템플릿 그룹"으로 변경합니다. 그런 다음 오른쪽의 "템플릿 그룹 가져오기"에서 방금 내보낸 파일을 업로드하면 두 개의 템플릿 그룹이 나타납니다. 그런 다음 기본 템플릿 그룹의 이름을 "Mobile Access 템플릿 그룹"으로 바꿀 수 있습니다.

4. 다음으로, 기사 페이지의 사진이 일반적으로 이 폴더에 저장되므로 웹사이트의 d 디렉터리를 백업합니다.
웹사이트의 루트 디렉터리에 모바일 사이트의 저장 위치로 새 디렉터리를 만듭니다. 그런 다음 m.xxxx.com과 같은 도메인 이름 확인을 설정합니다. 그런 다음 Empire CMS 프로그램 설치 패키지를 업로드하여 새 플랫폼을 설치하십시오. 설치된 테이블 접두사는 일시적으로 이름으로 설정하면 됩니다. 설치 후 두 플랫폼은 동일한 데이터베이스를 호출하기 때문입니다.
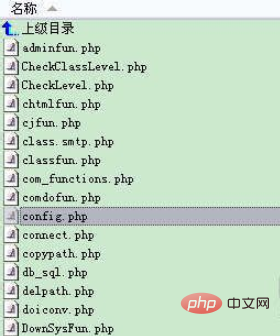
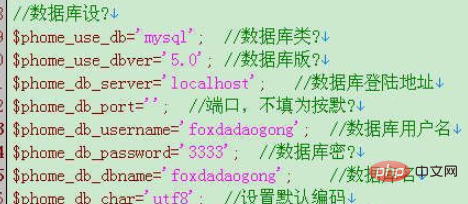
5. 모바일 웹사이트의 config.php 파일을 수정해야 합니다. 이렇게 하면 두 플랫폼이 동시에 데이터베이스를 호출하고 템플릿 그룹 호출 ID

5를 수정할 수 있습니다. config.php 파일

6. 데이터베이스 이름과 사용자 이름을 컴퓨터에 있는 것과 동일한 데이터베이스로 변경합니다.

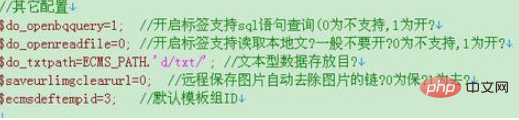
7. 기본 템플릿 그룹 ID를 모바일에 설정한 템플릿 그룹 ID로 변경합니다. access 3

8. 휴대폰 입력 웹사이트 배경에서 관련 매개변수 수정
"템플릿"을 클릭하면 왼쪽 상단의 옵션이 "새 모바일 템플릿 그룹"으로 변경된 것을 확인할 수 있습니다. 다음 단계는 관련 템플릿 페이지를 수정하는 것입니다.
휴대폰 템플릿을 만들 때 주의해야 할 점은 메타 섹션에 다음 줄을 추가하는 것입니다.
<meta name="format-detection" content="telephone=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport">
나머지는 우리가 만든 컴퓨터 스테이션과 똑같습니다.
컴퓨터와 휴대폰으로 접속하는 데이터베이스는 공유되기 때문에 모바일 사이트의 배경을 변경할 필요가 없습니다. 각 페이지에 정기적인 업데이트 기능을 추가하기만 하면 됩니다. 우리는 동기화를 보장하기 위해 컴퓨터 측에 기사를 추가하고 모바일 측에서 정기적으로 정보를 업데이트합니다
추천 튜토리얼:Empire CMS Tutorial
위 내용은 Imperial CMS는 어떻게 모바일 웹사이트를 제작하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!