1. 나는 멍청이다

하반기는 훨씬 더 분주해질 테니 열심히 공부해서 새내기들과 작별해야겠어요. 과감히 몇 권의 책을 구입했습니다:

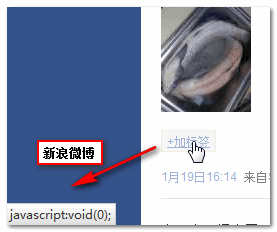
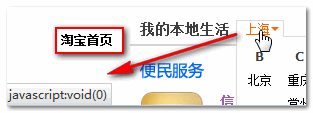
그 중에서 가장 먼저 읽은 것은 많은 사람들이 끔찍하다고 생각하는 책인 '자바스크립트 패턴'이었습니다. ...댓글 500자 생략... 2장의 마지막 부분을 보니 "JS에서 void 사용을 피하라"는 점을 다시 한 번 깨닫게 되었는데, 이는 초보로서 고민을 불러일으켰습니다. 질문: "void은 JS에서 권장되지 않는데 왜 Sina Weibo, Taobao 등의 홈페이지에서 href의 JS 운영은 모두 javascript:void(0);을 사용합니까?"



2. 샤오바이의 의심
아무리 찢어도 언니한테는 탈 수 없어! 언니한테 타고 싶으면 날 찢을 수 없어!
을 볼 때마다 몇 년 전 프로그래밍 언어 C를 처음 접했을 때 겪었던 악몽이 생각난다. 내가 대학에서 유일하게 실패한 과목은 C 언어였다. 시간. 나처럼 착하고 정직한 학생, 대학 입학 전에는 피시방에 가본 적도 없는 좋은 동급생은 처음에는 프로그램이 무엇인지, 어떤 용도로 사용되는지 자세히 설명하지 않는다. XXX, 매일 검은 배경을 바라보며 이상한 것들로 a, b, c를 두드리다. 어렸을 때 물에 질식해 강바닥으로 밀려 내려가는 느낌이다. 안개 속에 있고 물은 흙 속에 있습니다. 어렸을 때 읽은 이야기가 생각납니다. 시골에서 학교를 다녔던 청년이 운 좋게 영국에 교환학생으로 가서 공부하고 평범한 사람의 집에서 살게 되었습니다(물론 매우 환영받았습니다). ).그런데 며칠 지나지 않아 그 청년은 쫓겨났습니다. - 이유는: 소변을 볼 때 변기 시트도 들지 않는데 집에 아주 무례한 사람이 있기 때문입니다. 사실, 이 청년이 처음으로 변기를 본 곳은 바로 이 집이었습니다. 그는 변기의 용도가 무엇인지 전혀 몰랐습니다. void
정신은 프로그래밍 분야에서 C와 C 배경을 가진 사람들에 의해 만들어지는 것 같은데, 그 기원은 10년 전으로 거슬러 올라갑니다... javascript:void(0)
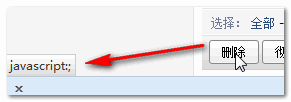
값을 살펴보니 href: javascript:;이었습니다.

이 실제로 중복되고 쓸모가 없다는 것을 증명할 수 있는데, 왜 그렇게 많은 웹사이트에서 이것을 사용합니까? 매번 7자씩 추가로 입력해야 하는데 HTML 코드량을 기준으로 성능이 계산되는 것이 무슨 문제일까요? void(0)

그럼 추가 질문이 있습니다. JavaScript에서 명령문 끝에 있는 세미콜론은 기본적으로 생략될 수 있는데
대신 javascript:;을 사용하는 이유는 무엇입니까? javascript:
코드에 집착하는 코더들, 괜히 세미콜론만 더 써서 월드컵의 기운이 훼손됐는데 어떻게 참을 수 있겠습니까? 세미콜론을 쓰지 않으면 예상치 못한 상황이 발생할 수 있습니다!
나처럼 게으른 사람은 손이 쥐어짜고 한 글자도 쓰기 불편해서 도저히 생각이 안 난다!
아마 제가 초보자라 바셴의 세계를 이해하지 못해서일지도 모르겠습니다.
3. 나는 멍청이다
저는을 수년간 사용해왔지만 다른 사람들이 href="javascript:"라고 해서 늘 불안하게 사용해왔습니다. href="javascript:void(0);"에 잠재적인 문제가 있기 때문일까요? 예를 들어 성능에 영향을 미치나요? 아니면 사람들이 변기를 인식하지 못하게 만들까요? href="javascript:"
간단하게 요약해 보겠습니다.
아래 링크의 void에 대한 설명을 참고해주세요:
http://www.jb51.net/w3school/js/pro_js_operators_unary.htm
위 질문의 경우 다음 링크에서 코드를 빌려보세요.
<a onclick="fn()">Does not appear as a link, because there's no href</a> <a href="javascript:void(0)" onclick="fn()">fn is called</a> <a href="javascript:undefined" onclick="fn()">fn is called</a> <a href="javascript:" onclick="fn()">fn is called too!</a>
위 3개는 동일합니다.
그리고 javascript:;와 javascript:void(0);에 대한 네티즌의 설명도 있습니다
JavaScript 스크립트를 보면 다음과 같은 코드를 자주 볼 수 있습니다.
〈a href="javascript:doTest2();void(0);"〉여기〈/a〉
그런데 여기서 void(0)는 정확히 무엇을 의미하는 걸까요?
void는 표현식을 평가하도록 지정하지만 값을 반환하지 않는 JavaScript의 연산자입니다.
void 연산자 사용 형식은 다음과 같습니다.
1. javascript:void(표현식)
2. javascript:void 표현식
expression은 평가할 JavaScript 표준 표현식입니다. 표현식 외부의 괄호는 선택 사항이지만 작성하는 것이 좋습니다.
void 연산자를 사용하여 하이퍼링크를 지정할 수 있습니다. 표현식이 평가되지만 현재 문서에는 아무것도 로드되지 않습니다.
다음 코드는 사용자가 클릭해도 아무 작업도 수행하지 않는 하이퍼링크를 생성합니다. 사용자가 링크를 클릭하면 void(0)는 0으로 평가되지만 JavaScript에는 영향을 미치지 않습니다.
void와 #의 차이점
#위치 정보가 포함되어 있습니다. 기본 앵커 포인트는 웹 페이지 상단인 #top이며 javascript:void(0)은 데드 링크만 나타냅니다.
이 때문에 가끔 페이지가 매우 길고 브라우징 링크가 명확하지만# 페이지 상단으로 점프하지만 javascript:void(0)는 그렇지 않으므로 void(0을 사용하는 것이 가장 좋습니다. ) 스크립트를 호출할 때.