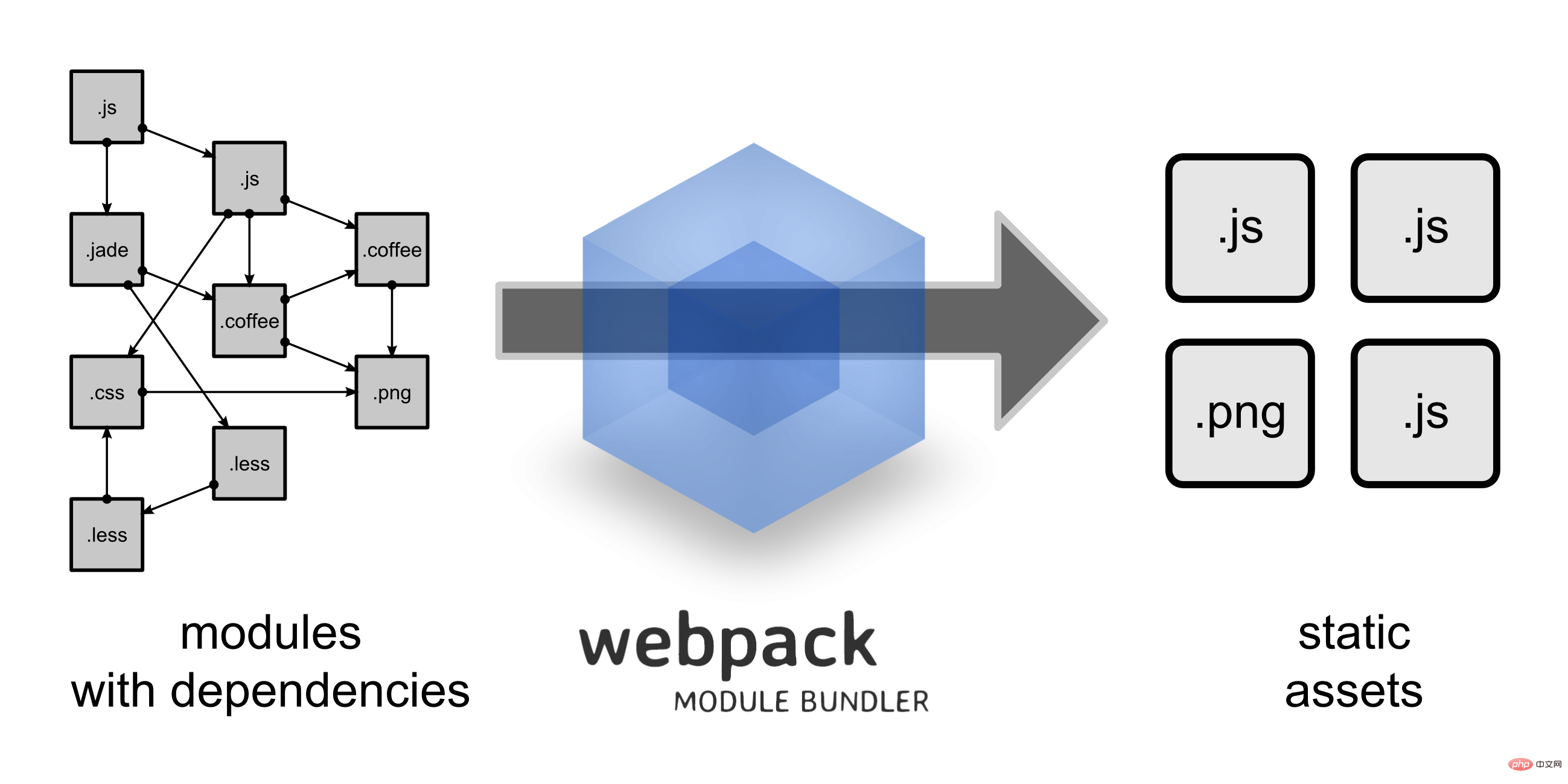
Webpack은 프런트엔드 리소스 로딩/패키징 도구입니다. 모듈 종속성을 기반으로 정적 분석을 수행한 다음 지정된 규칙에 따라 이러한 모듈에 해당하는 정적 리소스를 생성합니다.
이 장은 Webpack3.0을 기반으로 하며 테스트를 통과했습니다.

그림을 보면 Webpack이 js, css 등 다양한 정적 리소스를 정적 파일로 변환할 수 있다는 것을 알 수 있습니다. 페이지 요청이 감소했습니다.
다음으로 Webpack의 설치 및 사용법을 간략히 소개하겠습니다.
Webpack 설치
Webpack을 설치하기 전에 로컬 환경이 node를 지원해야 합니다. js.
npm의 느린 설치 속도로 인해 이 튜토리얼에서는 Taobao의 이미지와 cnpm 명령을 사용합니다. 설치 및 사용 지침은 Taobao NPM 이미지 사용을 참조하세요.
cnpm을 사용하여 웹팩 설치:
cnpm install webpack -g
프로젝트 만들기
다음 디렉터리 앱을 만듭니다:
mkdir app
앱 디렉터리에 runoob1.js 파일을 추가합니다. 코드는 다음과 같습니다.
document.write("It works.");앱에 index.html 파일 추가 디렉토리에서 코드는 다음과 같습니다:
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>다음으로 webpack 명령을 사용하여 패키지합니다:
webpack runoob1.js bundle.js
위 명령을 실행하면 runoob1.js 파일이 컴파일되고 번들이 생성됩니다. .js 파일이 성공하면 출력 정보는 다음과 같습니다.
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]브라우저에서 index.html을 열면 출력은 다음과 같습니다.
 # 🎜🎜#
# 🎜🎜#
#🎜🎜 #두 번째 JS 파일 만들기다음으로 또 다른 js 파일 runoob2.js를 만듭니다. 코드는 다음과 같습니다. 다음:
module.exports = "It works from runoob2.js.";
runoob1.js 파일 업데이트, 코드는 다음과 같습니다.
document.write(require("./runoob2.js"));다음으로 webpack 명령을 사용하여 패키지합니다.
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]브라우저에서 액세스하면 출력 결과는 다음과 같습니다.
 webpack은 모듈 종속성을 기반으로 정적 분석을 수행하며 이러한 파일(모듈)이 포함됩니다. Bundle.js 파일에 있습니다. Webpack은 각 모듈에 고유 ID를 할당하고 이 ID를 통해 모듈에 액세스합니다. 페이지가 시작되면 runoob1.js의 코드가 먼저 실행되고, require가 실행되면 다른 모듈이 실행됩니다.
webpack은 모듈 종속성을 기반으로 정적 분석을 수행하며 이러한 파일(모듈)이 포함됩니다. Bundle.js 파일에 있습니다. Webpack은 각 모듈에 고유 ID를 할당하고 이 ID를 통해 모듈에 액세스합니다. 페이지가 시작되면 runoob1.js의 코드가 먼저 실행되고, require가 실행되면 다른 모듈이 실행됩니다.
LOADERWebpack 자체는 JavaScript 모듈만 처리할 수 있습니다. 다른 유형의 파일은 로더를 사용하여 변환해야 합니다.
따라서 애플리케이션에 CSS 파일을 추가해야 하는 경우 CSS 로더와 스타일 로더를 사용해야 합니다. CSS 로더는 CSS 파일을 순회한 다음 두 가지 작업을 수행합니다. url.() 표현식을 찾아 처리하면 스타일 로더가 원본 CSS 코드를 페이지의 스타일 태그에 삽입합니다.
다음으로 다음 명령을 사용하여 CSS 로더와 스타일 로더를 설치합니다(전역 설치에는 매개변수 -g가 필요함).
cnpm install css-loader style-loader
위 명령어를 실행하면 현재 디렉토리인 css-loader와 style-loader가 설치된 디렉토리에 node_modules 디렉토리가 생성됩니다.
다음으로 style.css 파일을 만듭니다. 코드는 다음과 같습니다.
body {
background: yellow;
}runoob1.js 파일을 수정합니다. 코드는 다음과 같습니다.
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesrequire("./style.css");
document.write(require("./runoob2.js"));webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
#🎜 🎜 #
분명히 로더를 사용하는 이 두 가지 방법은 동일한 효과를 갖습니다.
구성 파일
구성에 몇 가지 컴파일 옵션을 넣을 수 있습니다. 통합 관리용 파일: webpack.config.js 파일을 생성합니다. 코드는 다음과 같습니다.
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesplugin
플러그인은 webpack 구성의 플러그인 옵션에 지정됩니다. 정보이며 로더가 완료할 수 없는 일부 작업을 완료하는 데 사용됩니다. webpack에는 일부 플러그인이 포함되어 있으며 cnpm을 통해 일부 플러그인을 설치할 수 있습니다.
使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
위 내용은 Webpack 시작하기 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



