차이:
자바스크립트
JavaScript는 인터넷에서 가장 널리 사용되는 브라우저 스크립트 언어입니다. 사용하기 매우 쉽습니다! 당신은 그것을 좋아할 것입니다!
JavaScript는 수백만 개의 웹페이지에서 디자인 개선, 양식 유효성 검사, 브라우저 감지, 쿠키 생성 등을 위해 사용됩니다.
HTML DOM
HTML DOM은 W3C 표준(HTML Document Object Model, Document Object Model for HTML의 약어)입니다.
HTML DOM은 HTML용 표준 객체 세트뿐 아니라 HTML 문서 액세스 및 처리를 위한 표준 방법도 정의합니다.
DOM을 통해 모든 HTML 요소와 해당 요소에 포함된 텍스트 및 속성에 액세스할 수 있습니다. 콘텐츠를 수정 및 삭제할 수 있으며, 새로운 요소를 생성할 수도 있습니다.
HTML DOM은 플랫폼과 프로그래밍 언어에 독립적입니다. Java, JavaScript, VBScript 등 모든 프로그래밍 언어에서 사용할 수 있습니다.
연락처:
JavaScript를 사용하면 전체 HTML 문서를 재구성할 수 있습니다. 페이지의 항목을 추가, 제거, 변경 또는 재정렬할 수 있습니다.
페이지의 내용을 변경하려면 JavaScript가 HTML 문서의 모든 요소에 액세스할 수 있어야 합니다. HTML 요소를 추가, 이동, 변경 또는 제거하기 위한 메서드 및 속성과 함께 이 항목은 DOM(문서 개체 모델)을 통해 가져옵니다.
Javascript는 주로 HTML DOM을 사용하여 HTML 요소를 획득, 변경 및 생성하여 페이지를 아름답게 만들고 페이지 요소를 운영한다는 목표를 달성합니다. 따라서 Javascript에서 가장 일반적인 것은 다양한 HTML DOM 요소와 해당 속성입니다. 이러한 DOM 요소 외에도 Javascript에는 배열과 같은 자체 개체가 있습니다.
간단히 말하면 Javascript는 주로 HTML DOM을 조작하는 것이라고 볼 수 있습니다. 둘은 다릅니다.
Javascript는 언어이고, DOM은 다양한 언어(js뿐만 아니라 php)로 문서를 동적으로 수정할 수 있는 모델입니다.
자세한 설명을 위해 아래에 JavaScript와 DOM의 관계를 별도로 뽑아 놓았습니다
브라우저와 함께 작동하는 JavaScript
1. 브라우저는 페이지를 가져와서 로드하고 해당 콘텐츠를 위에서 아래로 구문 분석합니다.
JavaScript를 만나면 브라우저는 코드를 구문 분석하고 정확성을 확인한 후 코드를 실행합니다.
브라우저는 HTML 페이지의 내부 모델(DOM)도 생성합니다.
2. JavaScript는 계속 실행되어 DOM을 사용하여 페이지를 검사하고, 수정을 완료하고, 페이지의 이벤트를 수락하거나, 웹 서버에서 다른 데이터를 가져오도록 브라우저에 요청합니다.
JavaScript는 페이지와 어떻게 상호작용하나요?
JavaScript는 코드이고 HTML은 마크업이며 완전히 다른 것입니다
어떻게 상호작용하게 만들까요?
답은 DOM(문서 개체 모델)을 사용하는 것입니다.
DOM의 장점은 모든 브라우저에서 코드를 통해 HTML의 구조와 콘텐츠에 액세스할 수 있는 일관된 방법을 제공한다는 것입니다.
1. 브라우저가 페이지를 로드하면 브라우저는 HTML을 구문 분석하고 HTML 마크업의 모든 요소를 포함하는 문서의 내부 모델을 생성합니다.
2. JavaScript는 DOM과 상호 작용할 수 있습니다. (JavaScript는 DOM을 사용하여 요소 등을 생성하거나 삭제합니다.)
Document는 HTML을 반영하는 객체입니다. document 메소드를 호출하면 DOM의 상태가 변경됩니다. 즉, HTML 페이지가 변경됩니다.
3. JavaScript가 DOM을 수정하면 브라우저가 페이지를 동적으로 업데이트합니다.
홈메이드 DOM
자료: 올바른 형식의 HTML5 페이지, 웹 브라우저
방법:
1. 상단에 문서 노드를 생성합니다
2. HTML 페이지의 최상위 요소(여기서는 요소)를 가져와 DOM에 문서의 하위 노드로 추가합니다.
3. 현재 요소에 중첩된 각 요소에 대해 해당 요소를 현재 요소의 하위 노드로 DOM에 추가합니다.
4. 새로 추가된 요소에 대해 세 번째 단계를 수행하고 모든 요소가 처리될 때까지 작업을 반복합니다
HTML 페이지는 다음과 같습니다
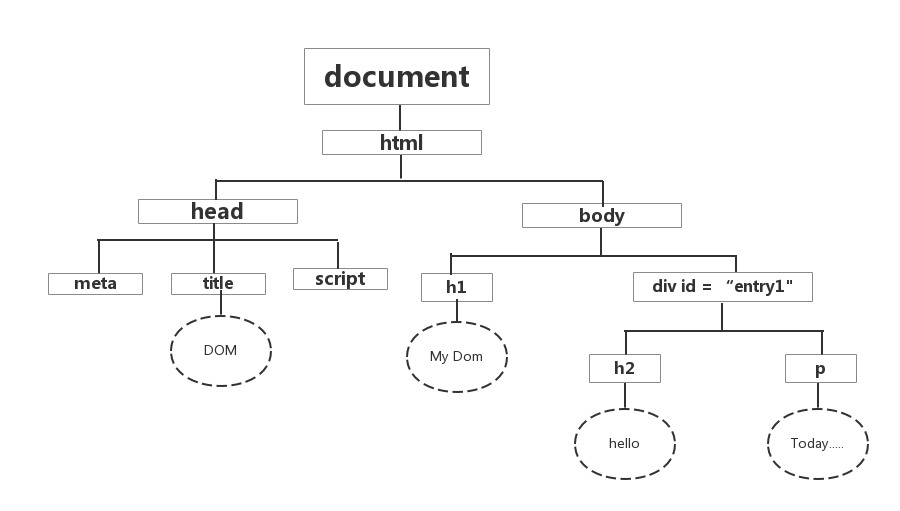
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>
얻은 DOM은 아래와 같습니다