

이 글에서는 부트스트랩 테이블 플러그인을 사용하여 테이블의 인라인 편집 기능을 구현하는 방법을 소개합니다.
추천 튜토리얼: 부트스트랩 프레임워크
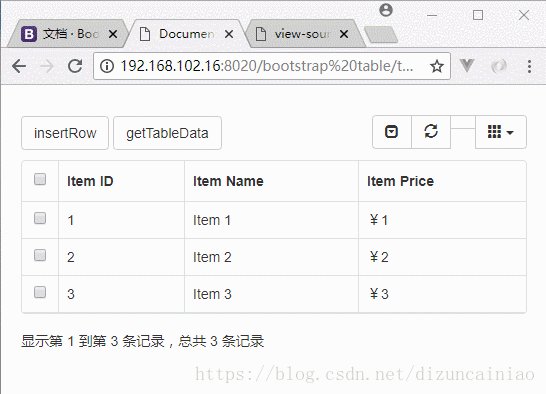
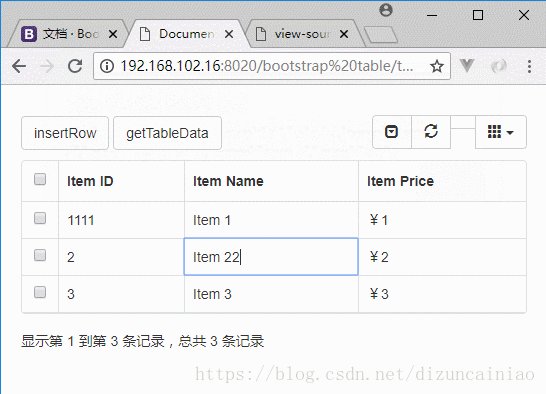
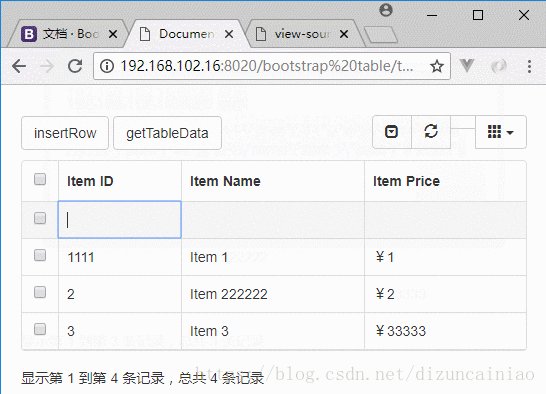
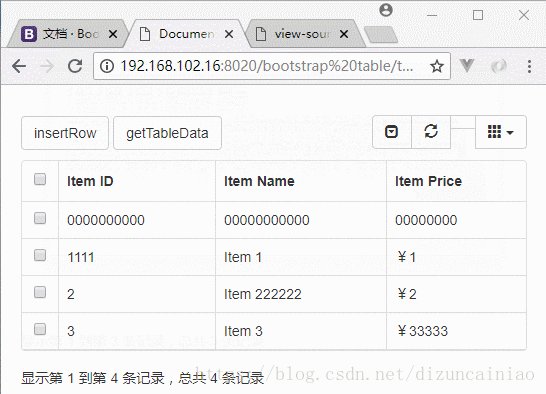
렌더링을 먼저 시작하겠습니다:

애플리케이션 시나리오
이전 프로젝트에서도 부트스트랩 테이블을 사용했습니다. 데이터를 추가하고 수정합니다. 모달 박스에다가 편집하고 추가할 행을 클릭해야 하는 부분이 있어서 시도해 봤습니다... 구현 원리
부트스트랩 테이블과 함께 제공되는 onClickCell 메소드를 사용하고, td를 클릭하여 contenteditable 속성을 추가합니다. (ps: 요소를 편집 가능하게 만듭니다.) 따라서 td 요소에는 텍스트 상자와 유사한 포커스 및 흐림 이벤트가 있으며 사용자는 td를 클릭하여 포커스를 잃은 후 updateCell 메서드를 호출하여 셀을 업데이트합니다. 데이터.
소개<div class="table-box" style="margin: 20px;">
<div id="toolbar">
<button id="button" class="btn btn-default">insertRow</button>
<button id="getTableData" class="btn btn-default">getTableData</button>
</div>
<table id="table"></table>
</div>
$(function() {
let $table = $('#table');
let $button = $('#button');
let $getTableData = $('#getTableData');
$button.click(function() {
$table.bootstrapTable('insertRow', {
index: 0,
row: {
id: '',
name: '',
price: ''
}
});
});
$table.bootstrapTable({
url: 'data2.json',
toolbar: '#toolbar',
clickEdit: true,
showToggle: true,
pagination: true, //显示分页条
showColumns: true,
showPaginationSwitch: true, //显示切换分页按钮
showRefresh: true, //显示刷新按钮
//clickToSelect: true, //点击row选中radio或CheckBox
columns: [{
checkbox: true
}, {
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ],
/**
* @param {点击列的 field 名称} field
* @param {点击列的 value 值} value
* @param {点击列的整行数据} row
* @param {td 元素} $element
*/
onClickCell: function(field, value, row, $element) {
$element.attr('contenteditable', true);
$element.blur(function() {
let index = $element.parent().data('index');
let tdValue = $element.html();
saveData(index, field, tdValue);
})
}
});
$getTableData.click(function() {
alert(JSON.stringify($table.bootstrapTable('getData')));
});
function saveData(index, field, value) {
$table.bootstrapTable('updateCell', {
index: index, //行索引
field: field, //列名
value: value //cell值
})
}
});
위 내용은 bootstrap-table 테이블 인라인 편집 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!