Notepad++는 Windows 환경에서 사용 가능한 무료 오픈 소스 코드 편집기입니다. 지원되는 언어는 C, C++, Java, C#, XML, HTML, PHP, Javascript 등입니다. 크기가 작고 열기가 빠르기 때문에, 플러그인이 풍부하여 웹 개발자에게 이상적인 선택입니다.

notepad++에도 코드 프롬프트 기능이 있지만 많은 사용자들이 이를 모르고 있습니다. 이제 Notepad++의 자동 코드 프롬프트 기능을 켜는 방법을 알려드리겠습니다.
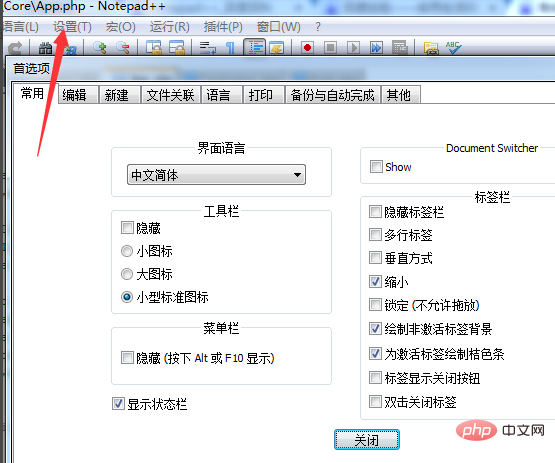
기본 설정 창 열기(권장 학습:notepad++)

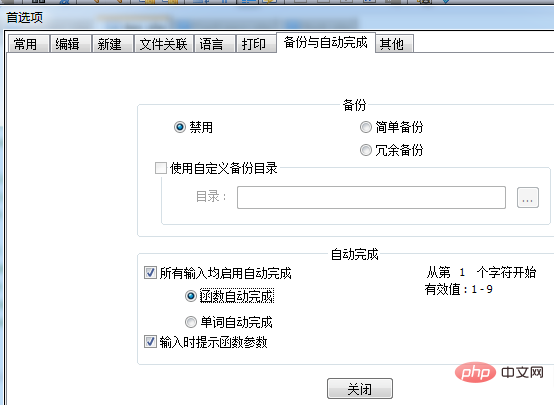
백업 및 자동 완성 옵션 클릭

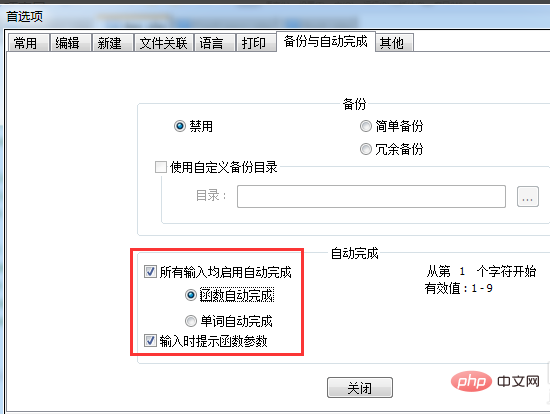
프롬프트 유형 선택
원하는 대로 할 수 있습니다. 필요에 따라 선택 사항은 단어 프롬프트 또는 함수 프롬프트이며 함수 매개변수를 프롬프트할지 여부입니다.

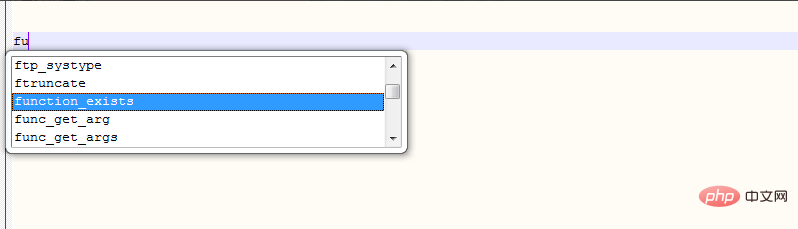
프롬프트 효과
노트패드++는 코드 및 매개변수 프롬프트 기능을 실현할 수 있습니다

위 내용은 메모장++에서 자동으로 기능을 프롬프트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!