

Bootstrap은 Twitter에서 시작되었으며 현재 가장 인기 있는 프런트 엔드 프레임워크입니다. 부트스트랩은 HTML, CSS, JavaScript를 기반으로 하며 간단하고 유연합니다. 개발 과정에서 해당 클래스를 DOM 요소에 추가하여 호출하기만 하면 웹 개발 속도가 빨라집니다.
bootstrap은 브라우저 호환성을 해결합니다. HTML 파일 태그 하단에 코드를 추가하여 html5shiv.min.js 및 response.min.js 문서를 소개합니다. .
구체 구현 방법:
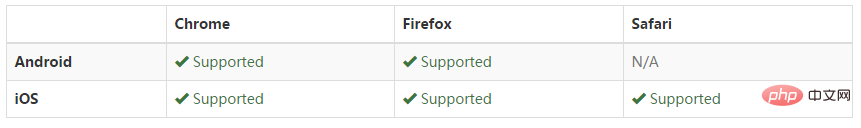
1. 모바일 기기 지원
 2.
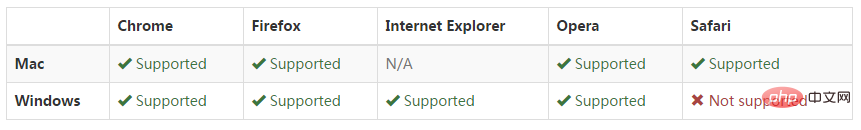
2.
 참고: Windows는 IE 8-11을 지원합니다.
참고: Windows는 IE 8-11을 지원합니다.
IE8이 지원됩니다. 그러나 많은 CSS3 속성과 HTML5 요소는 지원되지 않습니다. 예를 들어 Bootstrap의 반응형 레이아웃은 CSS3의 Media Query 기능을 통해 구현되는데, 이는 다양한 해상도에 따라 다양한 스타일을 일치시킵니다. IE8 브라우저는 이러한 우수한 CSS3 기능을 지원하지 않습니다. Bootstrap은 IE8이 미디어 쿼리(미디어 쿼리)를 지원하려면 Response.js의 협력이 필요하다는 것을 개발 문서에서 분명히 지적했습니다. 공식 문서에 따르면 HTML 파일
태그 하단에 다음 코드가 추가됩니다.<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
참고: html5shiv.min.js 파일은 (완전히 ) html5 지원 브라우저는 html5 태그를 지원합니다. response.js 파일을 사용하면 IE8에서 미디어 쿼리(미디어 쿼리)를 지원할 수 있습니다.
그런데 IE8 브라우저에서 페이지를 열어보니 호환성 문제가 해결되지 않은 것을 발견하고 관련 내용을 참고하여 몇 가지 주의사항(효과를 얻는 핵심)을 정리했습니다. :
#🎜 🎜#로컬 디버깅에는 웹 서버(예: IIS, Apache, Nginx)가 필요합니다. 단순히 로컬에서 파일을 열면 해당 응답이 표시되지 않습니다. .js 및 Bootstrap이 참조되었지만 여전히 효과가 없습니다. Bootstrap이 CDN 파일을 사용하는지 확인하세요. Bootstrap3에는 Html5 문서 선언이 필요합니다.#Jquery 버전이 필요합니다. 2.0 이하로 한다.
템플릿 코드는 다음과 같습니다:
<!DOCTYPE html> <html lang="en"> <head> <!-- 编码格式 --> <meta charset="UTF-8"> <title></title> <!-- 作者 --> <meta name="author" content="author"> <!-- 网页描述 --> <meta name="description" content="hello"> <!-- 关键字使用","分隔 --> <meta name="keywords" content="a,b,c"> <!-- 禁止浏览器从本地机的缓存中调阅页面内容 --> <meta http-equiv="Pragma" content="no-cache"> <!-- 用来防止别人在框架里调用你的页面 --> <meta http-equiv="Window-target" content="_top"> <!-- content的参数有all,none,index,noindex,follow,nofollow,默认是all --> <meta name="robots" content="none"> <!-- 收藏图标 --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- 网页不会被缓存 --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- 解决部分兼容性问题,如果安装了GCF,则使用GCF来渲染页面,如果未安装GCF,则使用最高版本的IE内核进行渲染。 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- 页面按原比例显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
권장:
bootstrap 항목 튜토리얼위 내용은 부트스트랩이 브라우저 호환성을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!