
다음은 부트스트랩을 사용하여 연, 월, 일의 시간을 선택하는 방법을 설명합니다.

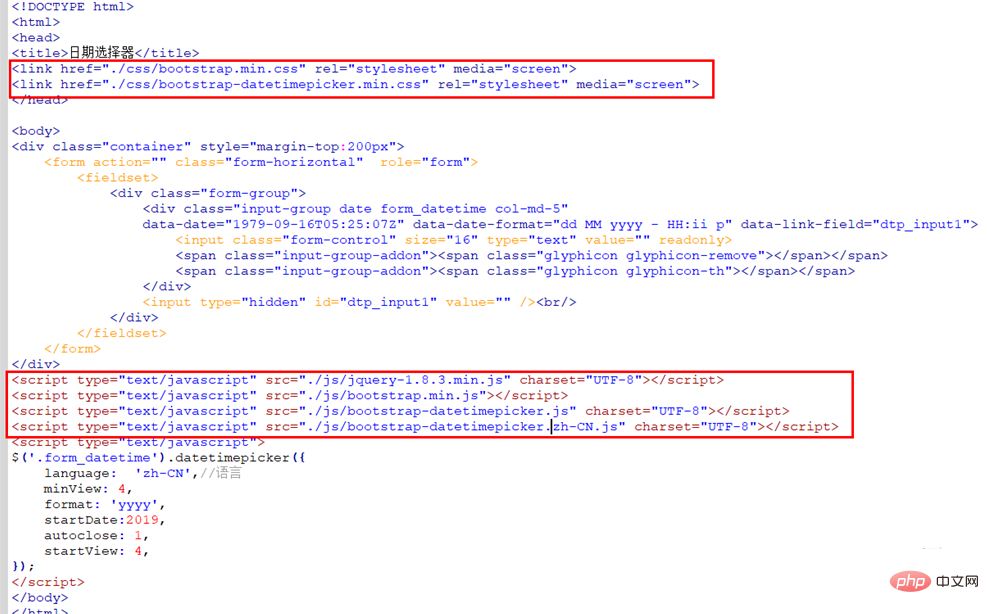
부트스트랩을 사용하여 시간 선택 구현 -datetimepicker.min .css2, JS 파일:
jquery-1.8.3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js부트스트랩을 사용하여 연도 선택을 구현합니다.
부트스트랩 구성 코드는 다음과 같습니다.
<script>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script> 부트스트랩을 사용하여 월 선택을 구현합니다.
부트스트랩을 사용하여 월 선택을 구현합니다.
<script>
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>부트스트랩을 사용하여 연도, 월, 일을 선택합니다.
부트스트랩 구성 코드는 다음과 같습니다.<script>
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>얻은 효과는 다음과 같습니다.
더 많은 부트스트랩 관련 기술 기사를 보려면 부트스트랩 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 부트스트랩을 사용하여 연도, 월, 일 시간을 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!