

둥근 그림
.rounded 클래스는 그림에 둥근 효과를 표시하도록 할 수 있습니다.
.rounded -circle 클래스 설정 가능 타원 모양의 그림:
Example
<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">
 관련 권장 사항: "
관련 권장 사항: "Bootstrap Getting Started Tutorial"
Thumbnail
.img-thumbnail 클래스는 이미지 썸네일을 설정하는 데 사용됩니다(그림에는 테두리가 있음):
예
<img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre">
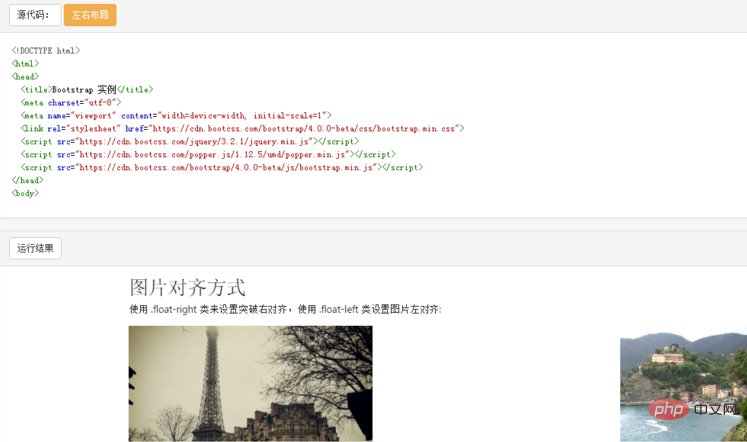
Picture alignment
그림의 오른쪽 정렬을 설정하려면 .float-right 클래스를 사용하고, 그림의 왼쪽 정렬을 설정하려면 .float-left 클래스를 사용하세요. 예<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre">

반응형 이미지
이미지는 다양한 크기로 제공되므로 화면 크기에 따라 자동으로 조정해야 합니다.
태그에 .img-fluid 클래스를 추가하여 반응형 이미지를 설정할 수 있습니다.
<img src="paris.jpg" class="float-left" alt="bootstrap4에서 이미지 모양을 설정하는 방법" > <img src="cinqueterre.jpg" class="float-right" alt="bootstrap4에서 이미지 모양을 설정하는 방법" >
인스턴스.img-fluid 类设置了 max-width: 100%; 、 height: auto; :

위 내용은 bootstrap4에서 이미지 모양을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!