

Bootstrap에는 반응형 모바일 우선 유동 그리드 시스템이 내장되어 있습니다. 화면 장치 또는 뷰포트 크기가 증가하면 시스템이 자동으로 최대 12개의 열로 나뉩니다. .
여기에서는 Bootstrap의 그리드 시스템을 레이아웃이라고 부릅니다. 일련의 행과 열 조합을 통해 페이지 레이아웃을 생성한 다음 생성한 레이아웃에 콘텐츠를 배치할 수 있습니다. 다음은 부트스트랩 그리드 시스템의 작동 원리에 대한 간략한 소개입니다.
그리드 시스템의 구현 원리는 매우 간단합니다. 컨테이너 크기를 정의하기만 하면 12개의 동일한 부분으로 나뉩니다(또한 24 또는 32개의 동일한 부분으로 분할). 그러나 12개의 사본이 가장 일반적임) 내부 및 외부 여백을 조정하고 마지막으로 미디어 쿼리와 결합하여 강력한 반응형 그리드 시스템을 만듭니다. Bootstrap 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나눕니다.
사용시 실제 상황에 맞게 LESS(혹은 Sass) 소스코드를 재컴파일하여 12의 값을 수정(즉, 24나 32로 변경)할 수 있습니다. 물론 가능합니다. 더 많이 나누는 것도 좋지만 이렇게 사용하는 것은 권장되지 않습니다.
(1) 1단계: 그리드 시스템용 컨테이너 만들기
<div class="container-fluid">
<div class="row">
...
</div>
</div>설명: 그리드 시스템의 적절한 배열과 패딩을 달성하려면 각 요소는 다음과 같아야 합니다. "행"의 행은 컨테이너에 포함되어 있으며 이 컨테이너의 클래스 이름을 "container" 또는 "container-fluid"로 사용합니다. 이 두 클래스는 Bootstrap에서 미리 설계되었습니다.
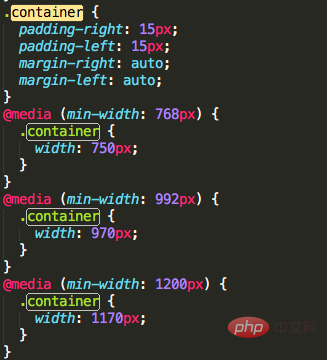
.container는 너비가 고정되어 중앙에 표시됩니다. 다음은 Bootstrap의 .container 클래스 코드입니다.
# 🎜🎜#

<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
bootstrap 시작하기 튜토리얼"
(3) 고급: 셀 클래스에 대한 다른 옵션이 있습니다. 총 4가지 유형이 있습니다:#🎜🎜 #.col-sm- 화면이 768px보다 크면 셀이 한 줄에 표시되고, 태블릿에서는 셀이 단독 행을 차지합니다. 🎜🎜#
.col-md- 화면이 992px보다 크면 셀이 한 줄로 표시됩니다. 화면이 992px보다 작으면 한 줄을 차지합니다. 위의 상황은 다음 코드를 통해 명확하게 이해할 수 있습니다. 4는 다음과 같이 여전히 적용 범위 내에 있습니다.#🎜🎜 #
화면이 769px-992px 사이인 경우: .col-md-가 만료되었으며, .col-sm-은 다음과 같이 여전히 작업 범위 내에 있습니다.
#🎜🎜 #위 내용은 부트스트랩 삭제 시스템을 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!