

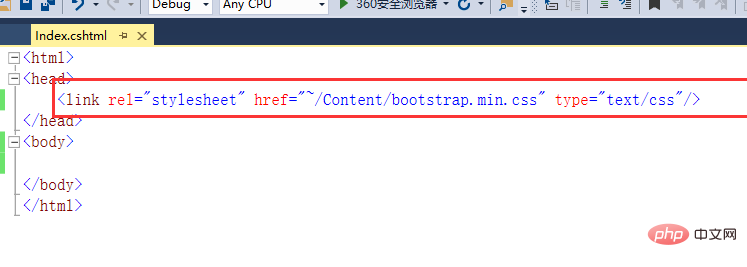
먼저 아래 그림과 같이 부트스트랩 CSS 파일을 준비된 cshtml 파일로 가져와야 합니다.

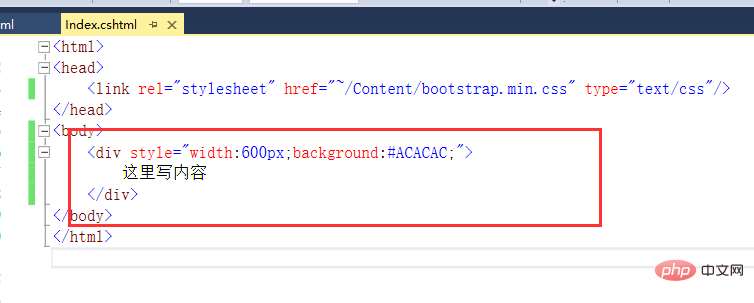
그런 다음 먼저 아래 그림과 같이 일반적으로 블록을 정의하는 방법을 살펴보겠습니다. div의 너비를 선언합니다. 하지만 화면 해상도가 변경되면 문제가 발생합니다.

관련 권장사항: "Bootstrap Getting Started Tutorial"
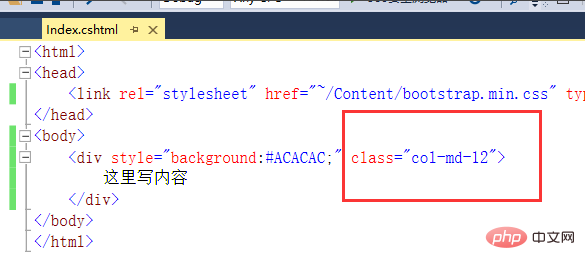
그런 다음 펜스 시스템은 아래 그림과 같이 부트스트랩에서 정의됩니다. 스타일을 직접 호출하면 됩니다.

다른 기기에 맞게 조정하려면 다음 스타일을 사용하세요.
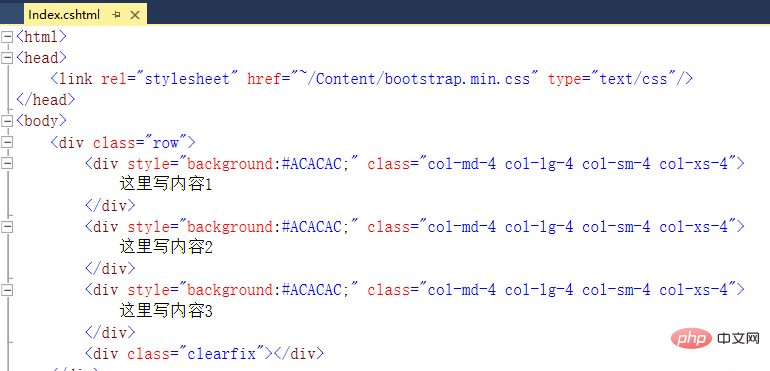
또한 두 열의 콘텐츠를 한 행에 넣으려면 아래와 같이 스타일 뒤의 12를 변경하세요. 6개로 나누어진다.

마지막으로 행의 내용은 일반적으로 행 스타일로 래핑되며, 플로트를 지우기 위해 끝에 Clearfix가 추가됩니다.

요약하자면 페이지 레이아웃에 부트스트랩을 사용하면 주로 펜스 시스템을 사용하여 행에 몇 개의 열이 있는지 결정합니다.
위 내용은 페이지 레이아웃에 부트스트랩을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!