
준비
"요소 검사" 기능이 있는 브라우저를 사용해야 합니다. 저는 360을 사용합니다.
메모장 편집기나 Dreamweaver가 필요합니다. 메모장을 사용하는 것은 권장되지 않습니다. 새로운 문제가 발생합니다. 발생하기 쉽습니다.


문제 설명
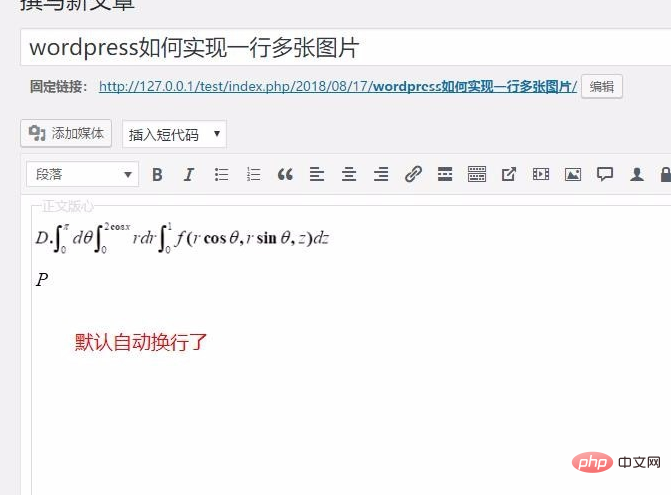
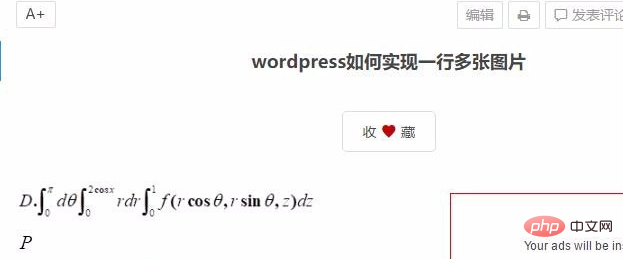
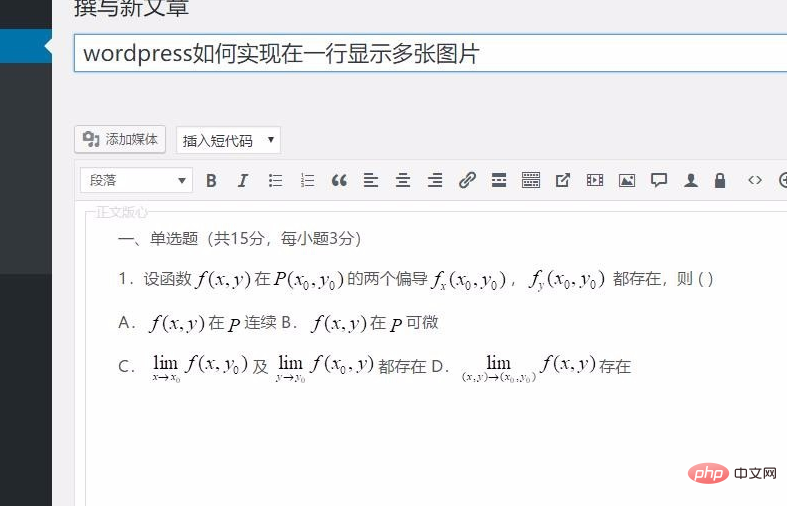
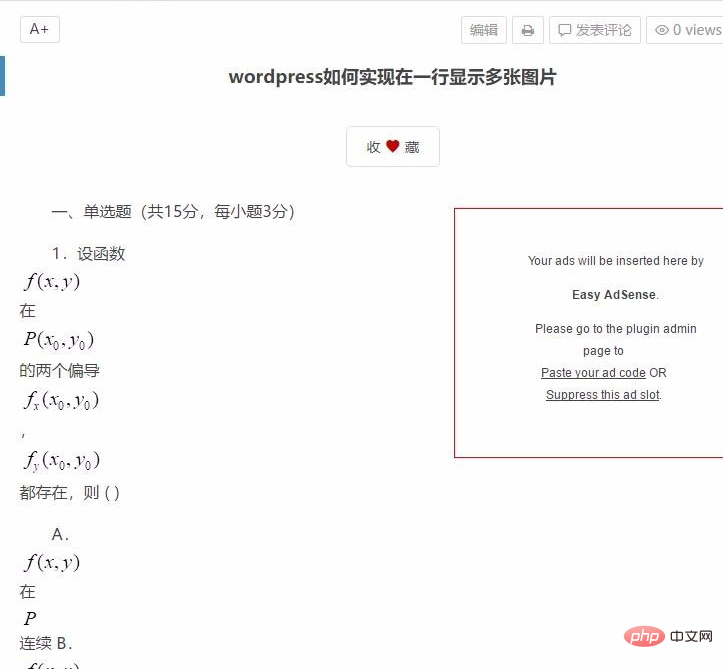
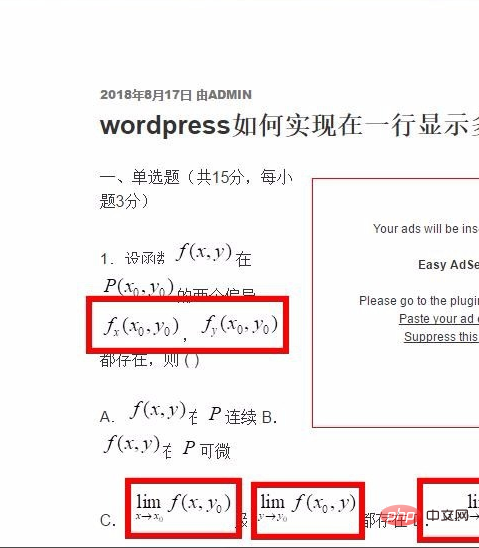
WordPress 배경에 들어가서 "Write Article"을 찾아 아주 작은 그림 두 개를 차례로 삽입하면 그림과 같이 표시됩니다. 자동으로 줄 바꿈을 한 후 기사를 게시하면 두 그림이 두 줄로 표시되는 것을 볼 수 있습니다.




이유를 찾았습니다
바로 본론으로 들어가죠. 조판 문제에 관해서는 CSS 문제가 기본값일 수도 있습니다. 처음에는 기본 테마로 변경했는데 공식 테마 3개 중 [Twenty Seventeen]만 글을 쓸 때 기본적으로 줄 바꿈을 하지 않는 것을 발견했습니다.
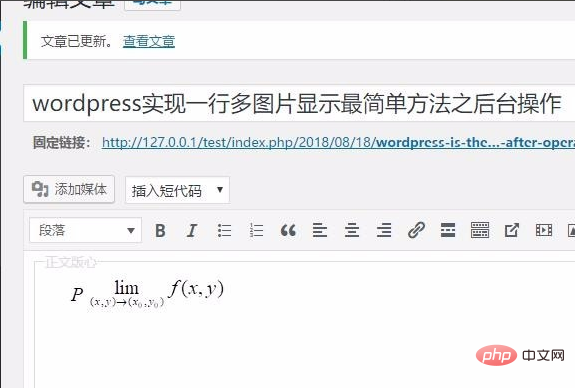
제가 접한 예시를 통해 차이점을 살펴보겠습니다. 먼저, 게시 후 배경 화면은 정상입니다. 현재 테마는 트웬티세븐틴 테마와 다른 효과를 가지고 있습니다.



관련 추천: "WordPress Tutorial"
CSS를 찾아 수정 시작
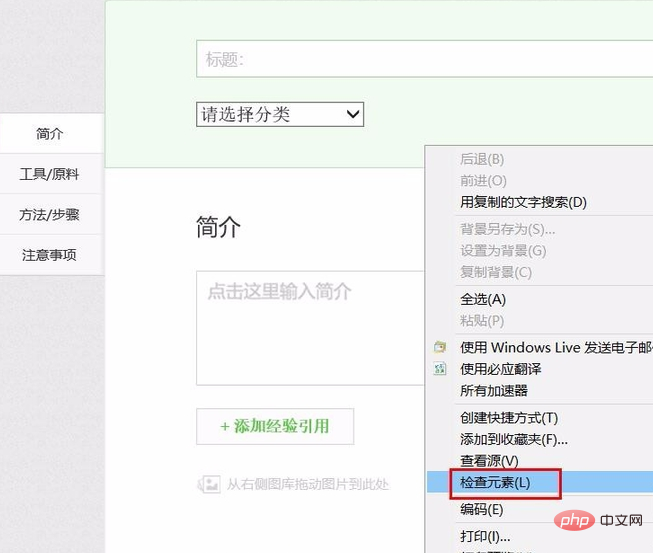
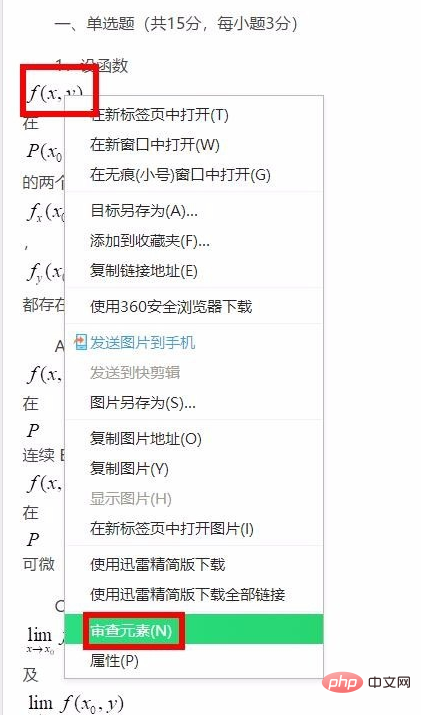
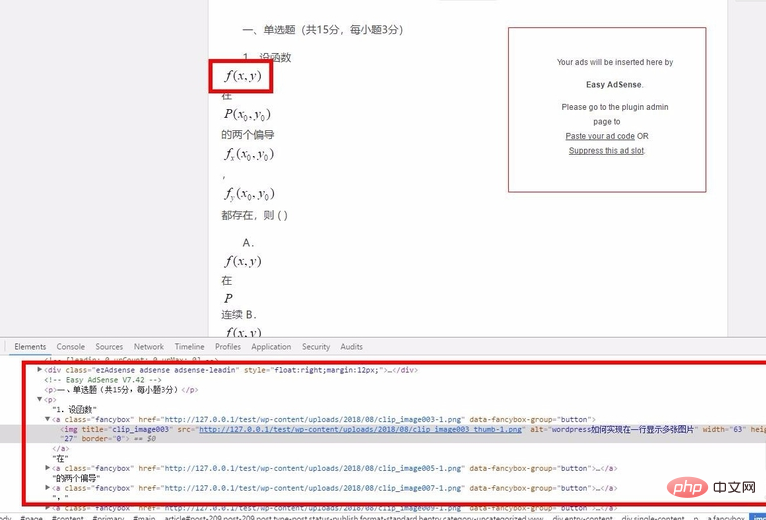
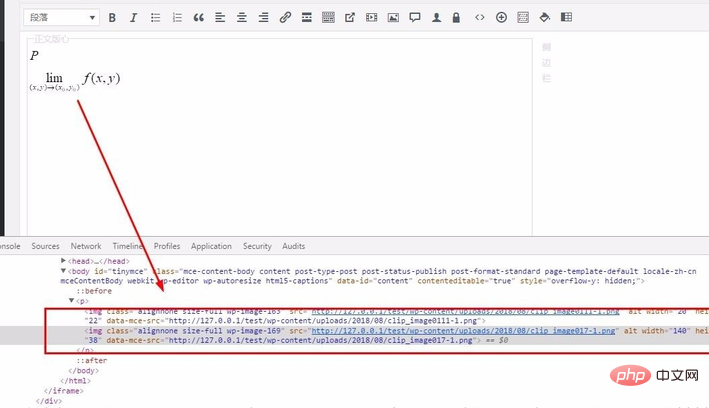
문제의 페이지를 열고 사진 중 하나를 찾아 마우스 오른쪽 버튼을 클릭합니다 , [검사 요소]


아래 편집 영역에서 CSS를 수정하세요
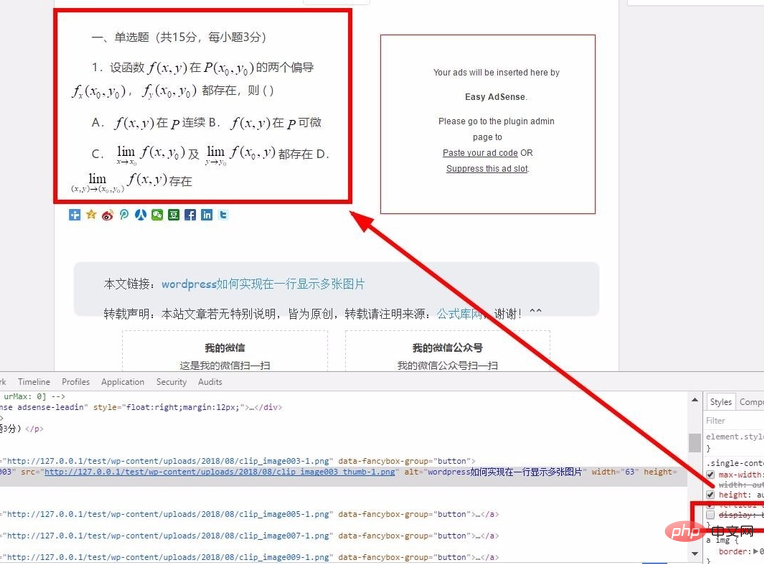
여기서 수정을 통해 위 페이지의 효과를 직접 확인할 수 있어 개발자와 개발자 모두에게 매우 편리합니다. 웹마스터 여러분, 여기에서 줄 바꿈에 영향을 미치는 표시 속성을 찾았습니다. 체크 표시를 해제하면 그림이 줄 바꿈을 실현합니다. 이 속성의 블록 키 값이 자동으로 개행 문자를 생성하므로 이미지가 기본적으로 래핑된다는 점을 알려드리겠습니다.


수정할 CSS 파일을 찾는 단계입니다
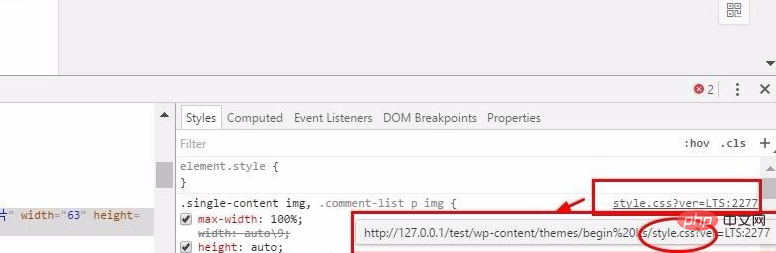
아이콘 오른쪽 상단에 마우스를 놓으면 링크 주소 프롬프트가 생성됩니다. 속성이 배치된 CSS 파일입니다. 이 파일도 수정해야 합니다.
파일을 찾아서 메모장으로 연 다음 검색합니다. (검색하는 내용은 우리가 직접 삭제하고 싶은 단어일 수도 있지만, 이전에 리뷰 요소에서 본 내용과 완전히 일치해야 한다는 점을 기억하세요. 그렇지 않으면 확실히 잘못된 곳을 찾을 수 있습니다.) 불필요한 항목을 삭제하세요.


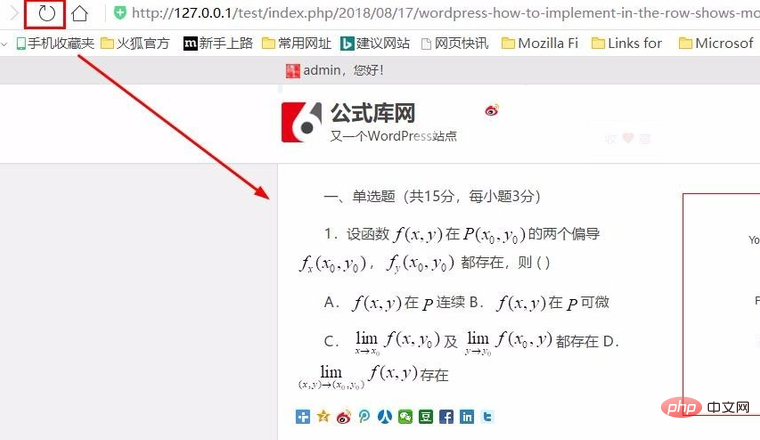
효과를 보려면 브라우저 캐시를 지우고 새로고침하세요
이 단계는 실제로 매우 간단하지만 확실하지 않은 한 파일 효과를 보기 전에 매번 이 작업을 수행해야 합니다. 캐시를 지웠습니다. 캐시가 있으면 어떻게 변경해도 효과가 보이지 않고 혼란스러울 뿐입니다. 표시된 대로 작동:


편집기 관련 CSS 파일 수정
위 수정 후에도 편집자가 기사 작성 시 여전히 이미지를 래핑하는 것을 발견했습니다. 이때 사용한 방법은 이와 유사합니다. 위의 방법은 이미지를 마우스 오른쪽 버튼으로 클릭하고 "요소 검사"를 선택한 후 수정할 파일을 찾아 수정하는 것입니다.




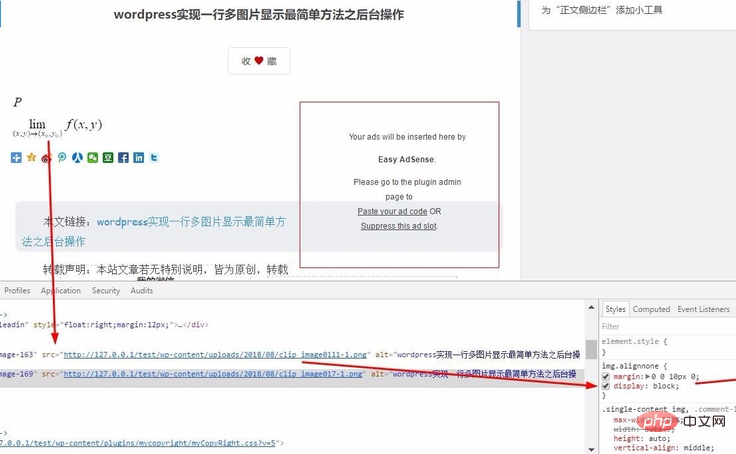
전면에서 편집기로 인한 CSS 효과 수정
백엔드에 만족했을 때, 출시가 완료된 후, 기사 내용이 또 바뀌어서 실망스러웠습니다. 사실 작업은 아직 완료되지 않았습니다. 계속 진행하세요! 방법은 위와 동일하며, 사진을 찾아 마우스 오른쪽 버튼을 클릭하고, 요소를 검사하고, 파일을 수정하고, 캐시를 지우고, 페이지를 새로 고칩니다.


이 시점에서 프론트엔드와 백엔드에 어떻게 사진을 게시하더라도 WordPress에서 기사를 작성하는 것은 워드 문서를 작성하는 것만큼 순종적이라는 것을 알 수 있습니다.
위 내용은 WordPress 기사의 그림을 나란히 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!