
부트스트랩에서 팝업 레이어를 닫는 방법

부트스트랩에서 팝업 레이어를 닫는 방법
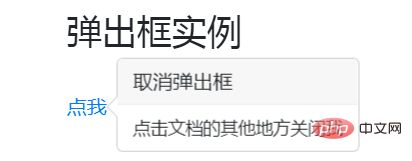
기본적으로 팝업 상자는 지정된 요소를 다시 클릭하면 닫힙니다. data-trigger="focus" 속성을 사용하여 요소의 외부 영역을 마우스로 클릭할 때 팝업 상자가 닫히도록 설정할 수 있습니다.
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

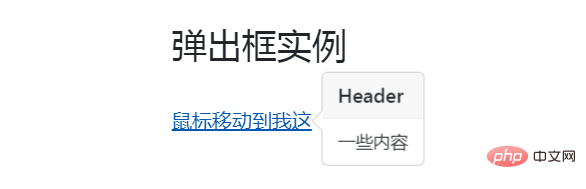
표시 효과를 얻으려면 마우스가 요소로 이동하고 제거 후 사라지면 data-trigger 속성을 사용하고 값을 "hover"로 설정할 수 있습니다:
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

관련 권장 사항: "bootstrap tutorial"
위 내용은 부트스트랩에서 팝업 레이어를 닫는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!