최근에 꽤 많은 "코드 강조" 플러그인을 사용해 보았지만 그 중 어느 것도 나에게 그다지 좋은 것 같지 않았습니다. 효과 스타일이 좋지 않거나 코드 삽입이 너무 번거롭습니다. 인터넷에서 정보를 주의 깊게 검색한 결과, 마침내 매우 만족스러운 플러그인 강조 표시가 있는 워드프레스 코드를 발견했습니다.
Pure-Highlightjs는 WordPress 프로그램용으로 특별히 개발된 경량 구문 강조 플러그인입니다. 이는 Highlightjs를 기반으로 하는 WordPress 코드 강조 플러그인으로 N 다중 언어 강조 기능을 지원하며 다양한 테마도 제공합니다. WordPress 시각적 편집 모드에서 코드 삽입을 지원합니다.

Pure-Highlightjs는 다음 오픈 소스 프로젝트에 따라 달라집니다.
highlight.js: https://highlightjs.org
highlight.js는 모든 웹 페이지 JS 프로젝트에서 다양한 샘플 소스 코드 구문을 색상화하는 도구입니다. . 참고: 다운로드가 필요하지 않습니다.
Pure-Highlightjs 사용 튜토리얼
1. 플러그인 다운로드, 설치 및 시작
이 플러그인을 시작하기 전에 업로드된 플러그인으로 다운로드하고 설치해야 합니다.
알림: 백그라운드에서 직접 검색 및 설치가 불가능합니다.
1. 다운로드 주소:
https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip
2. WordPress 백엔드 관리 페이지 "플러그"로 들어갑니다. -in" 플러그인 설치>플러그인 업로드"에서 방금 다운로드한 ZIP 파일을 업로드한 후 설치하세요.
또는 설치 패키지의 압축을 풀고 플러그인 디렉터리 /wp-content/plugins/에 업로드하세요.
3. 시작
설치가 완료되면 설치된 플러그인에서 "Pure Highlightjs"를 활성화하세요.
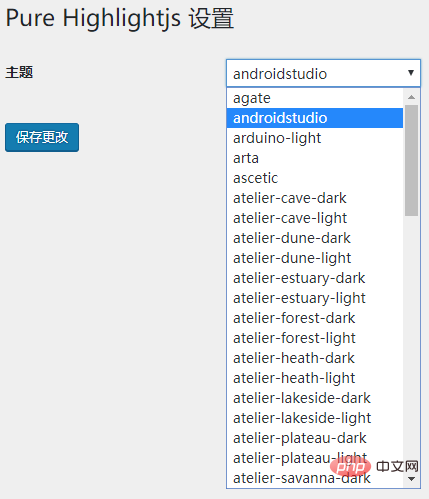
2. 플러그인 설정코드에서 표시할 효과를 선택하는 것도 매우 간단합니다. 즉시 사용할 수 있습니다. 아래 그림은 이 블로그의 "코드 강조 표시" 설정의 표시 효과입니다.
 관련 권장 사항: "
관련 권장 사항: "
이 플러그인을 설치하면, 원하는 코드를 삽입하기 위해 "" 작은 아이콘이 나타납니다. 아래와 같이:
이 플러그인은 많은 "코드 강조" 효과를 지원하므로, 저는 사용자가 선택한 효과만 사용하겠습니다. 블로거님 시험보세요! 아래와 같이:
위 내용은 WordPress에 코드 강조 플러그인을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!