
WordPress 대시보드는 블로그 관리 영역에 로그인할 때 표시되는 첫 번째 화면이며 웹사이트 개요를 표시합니다. 정보를 제공하고 블로그에서 진행되는 작업에 대한 개요를 제공하는 위젯 모음입니다. 빠른 초안 작성, 최신 댓글에 대한 답변 등 필요에 따라 사용자 정의하는 데 사용할 수 있는 몇 가지 빠른 링크가 있습니다.
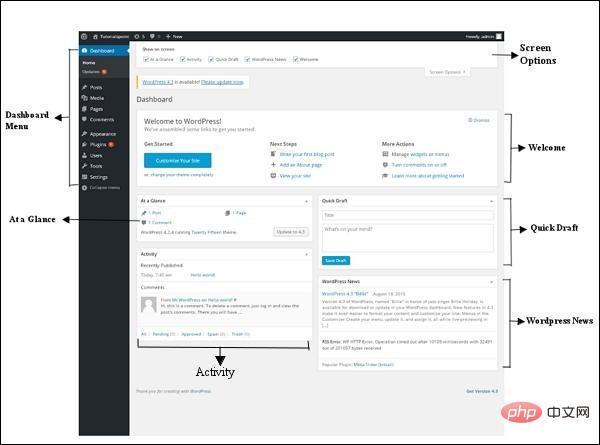
대시보드는 아래 스냅샷과 같이 분류할 수 있습니다. 이러한 각 범주는 다음 섹션에서 설명됩니다.

대시보드 메뉴
WordPress 대시보드는 왼쪽 게시물, 미디어 라이브러리, 페이지, 댓글, 모양 옵션과 같은 일부 메뉴 옵션이 있는 탐색 메뉴를 제공합니다. , 플러그인, 사용자, 도구 및 설정.
화면 옵션
대시보드에는 특정 화면에 표시하거나 숨길 수 있는 다양한 유형의 위젯이 포함되어 있습니다. 여기에는 화면 옵션을 표시하거나 숨기는 확인란이 포함되어 있으며 관리 화면의 섹션을 사용자 정의할 수도 있습니다.
Welcome
여기에는 WordPress 테마를 사용자 정의할 수 있는 웹 사이트 사용자 정의 버튼이 포함되어 있습니다. 중앙 열에는 블로그 게시물 만들기, 페이지 만들기, 웹 사이트 프런트 엔드 보기 등 몇 가지 유용한 링크가 제공됩니다. 마지막 열에는 주석 관련 위젯, 메뉴, 설정에 대한 링크와 WordPress 코드의 WordPress 첫 번째 단계 페이지에 대한 링크가 포함되어 있습니다.
Quick Draft
Quick Draft는 관리 대시보드에서 게시물을 작성, 저장 및 게시할 수 있는 미니 게시물 편집기입니다. 초안의 제목과 초안에 대한 몇 가지 메모가 포함되어 있으며 초안으로 저장됩니다.
WordPress 뉴스
WordPress 뉴스 위젯은 공식 WordPress 블로그에서 최신 소프트웨어 버전, 업데이트, 경고, 소프트웨어 관련 뉴스 등과 같은 최신 뉴스를 표시합니다.
Activity
활동 위젯에는 블로그의 최신 댓글, 최근 게시물, 최근 게시물이 포함되어 있습니다. 댓글을 승인, 거부, 회신, 편집 또는 삭제할 수 있습니다. 또한 댓글을 스팸으로 이동할 수도 있습니다.
개요(개요)
이 섹션에서는 블로그 게시물 개요, 게시된 게시물 및 페이지 수, 댓글 수를 제공합니다. 이 링크를 클릭하면 해당 화면으로 이동됩니다. 현재 실행 중인 WordPress 버전과 현재 실행 중인 테마를 표시합니다.
1. WordPress의 탐색 모음
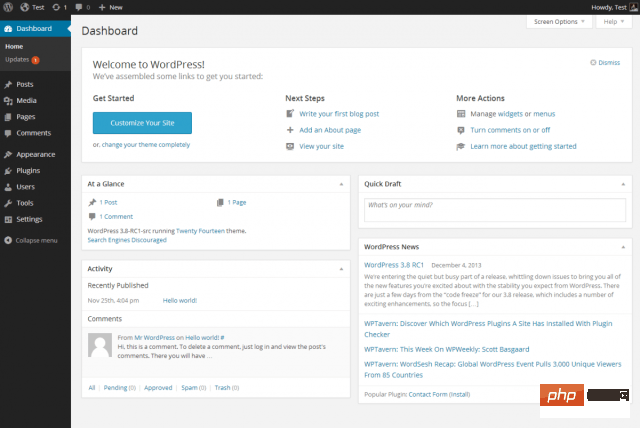
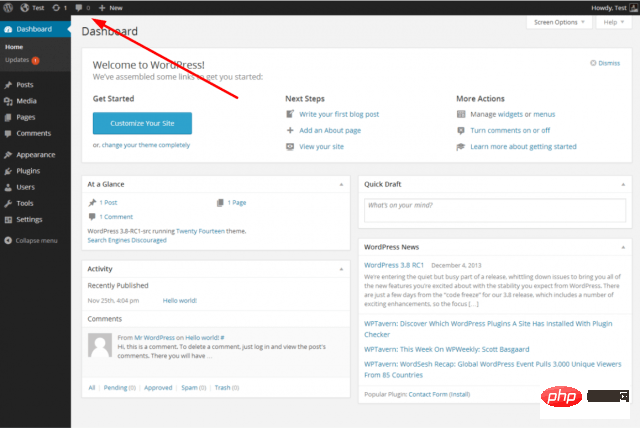
자주 사용하는 왼쪽 탐색 모음 외에도 백엔드 패널에 로그인하면 화면 상단에 흰색 텍스트가 있는 검은색 상자가 표시됩니다.

이 열에서 특별한 주의가 필요한 기능은 "웹사이트 방문"입니다. 이 열에 있는 웹사이트 이름을 클릭하면 해당 웹사이트에 액세스할 수 있습니다. 텍스트를 클릭한 후 동일한 탭에서 웹사이트를 열 수도 있습니다(대시보드를 열려면 마우스 오른쪽 버튼을 클릭하면 새 탭에서 열립니다).
라이브 웹사이트에 접속하면 여전히 검은색 상자가 표시됩니다. 여기에서 웹사이트에 진입했다면 동일한 방법을 통해 WordPress 대시보드로 돌아갈 수 있습니다.
2. WYSIWYG Editor
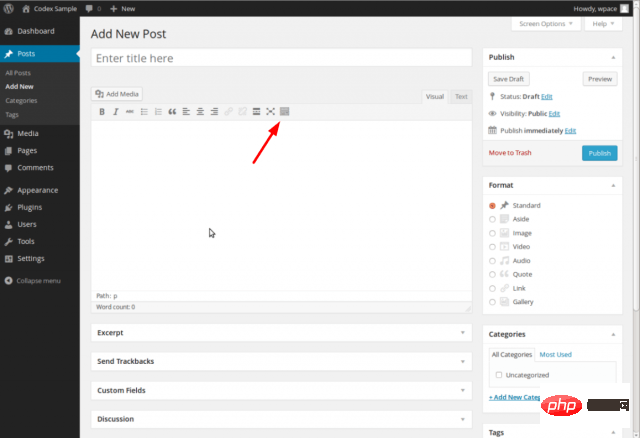
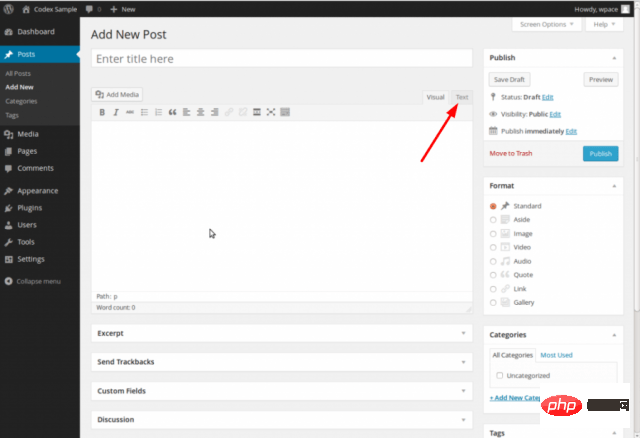
대시보드 외에도 편집 페이지와 WordPress 편집기를 자주 사용합니다. 따라서 WYSIWYG(What You See Is What You Get) 편집기를 사용하는 방법을 배워야 합니다. 새 페이지를 만들거나 게시물을 게시하거나 기존 콘텐츠를 편집할 때 다음과 같은 내용이 표시됩니다.

대부분의 경우 WordPress에서의 편집은 Microsoft Word 또는 Google과 같은 문서 편집기에서와 동일합니다. Docs 편집기는 매우 유사합니다. 빈 텍스트 문서의 본문 섹션을 입력하는 것처럼 기본 창에 텍스트를 입력한 다음 섹션 상단에 있는 편집 버튼을 사용하여 페이지 콘텐츠의 레이아웃을 조정합니다.
WordPress 편집 도구 사용 시 주의할 점:
· "제어 버튼"(위 그림에서 빨간색 화살표로 가리키는 부분)을 클릭하면 선택할 수 있는 편집 도구의 두 번째 행이 열립니다.
· 글머리 기호 목록, 번호 매기기 목록, 굵은 텍스트, 기울임꼴 텍스트 및 부분 제목(예: 제목 1, 제목 2, 제목 3 등 태그)을 추가하여 완성된 텍스트 콘텐츠를 더 읽기 쉽게 만듭니다.
· 미디어 추가 기능을 사용하여 미디어 라이브러리의 이미지, 비디오 파일 등을 콘텐츠에 삽입하세요.
WYSIWYG 편집기에서 생성된 콘텐츠가 게시되기 전에 다양한 편집 기능을 탐색하고 "게시" 버튼을 클릭하는 데 시간을 투자해야 합니다. 초안 콘텐츠를 미리 보고 만족스러울 때까지 수정할 수 있습니다.
관련 추천: "WordPress Tutorial"
3. WordPress 코드 편집 프로그램
WordPress에서는 게시물과 페이지를 생성하거나 편집할 때 기본적으로 시각적 편집기가 표시됩니다. 기본적인 코딩 지식을 이해하고 있다면 "텍스트" 버튼을 클릭하여 수정할 코드 편집기를 표시할 수 있습니다.

대부분의 초보자는 이 기능을 사용하지 않지만 다음과 같은 장점이 있습니다.
· 코딩 기초가 있는 사용자 코드를 쉽게 수정할 수 있습니다.
· 비주얼 편집기의 일부 콘텐츠에서 코드 오류를 발견한 경우 코드 편집기를 사용하여 수동으로 수정할 수 있습니다.
· 비주얼 편집기에서 생성된 페이지가 텍스트로 렌더링되는 방식을 확인하여 기본 HTML 코드를 알아보세요.
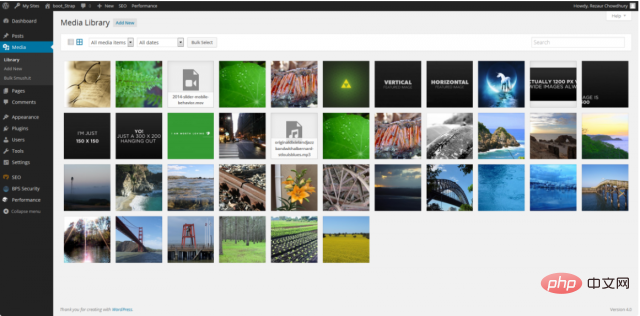
4. 미디어 라이브러리
미디어 라이브러리는 WordPress 웹 사이트를 구축하는 데 사용되는 이미지 및 비디오와 같은 모든 시각적 파일을 호스팅합니다.

왼쪽 탐색 모음에서 미디어 라이브러리에 액세스하거나 WordPress의 다양한 편집 기능 내에서 호출할 수 있습니다. 미디어 라이브러리에 들어가면 각 시각적 라이브러리의 주소를 얻을 수 있으며, 이를 웹 사이트에 수동으로 추가할 수 있습니다(예: 웹 사이트 사이드바의 텍스트 위젯). 이는 편집 요구 사항에 대한 기본 리소스를 해결합니다.
5. 방해금지 모드
WordPress가 항상 변화하고 있다는 것을 찾는 것은 어렵지 않습니다. 예를 들어 방해 요소를 최소화하고 더 나은 글쓰기 경험을 만들려면 아래 이미지의 4방향 화살표 버튼을 클릭하여 WordPress의 "방해 금지 모드"로 들어갈 수 있습니다.

위 내용은 WordPress 대시보드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!