

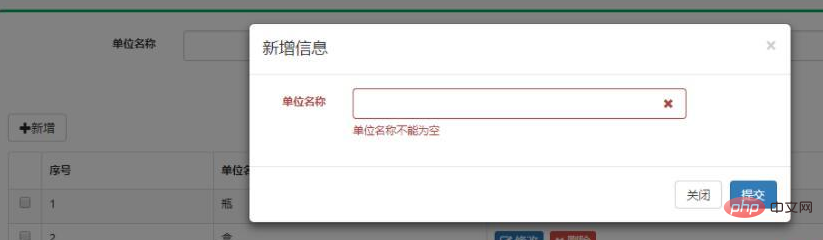
첫 번째 단계는 새 확인을 추가하는 것입니다

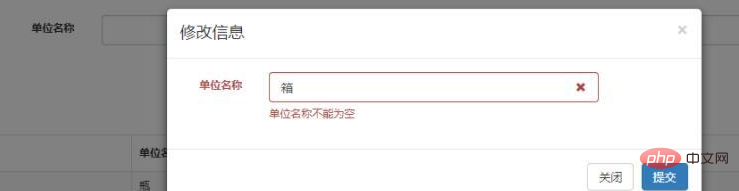
두 번째 단계는 모달 상자를 수정하여 정보가 제거되지 않고 양식 데이터가 캐시되는지 확인하는 것입니다

관련 권장 사항: "부트스트랩 시작하기 튜토리얼"
모달 박스 코드: 새롭게 수정되어 공유되는 모달 박스
js 코드
//验证设置 $(function(){ $("#form1").bootstrapValidator({ feedbackIcons: { valid:"glyphicon glyphicon-ok", invalid:"glyphicon glyphicon-remove", validating:"glyphicon glyphicon-refresh" }, fields : { "unitName" : { validators : { notEmpty : { message : '单位名称不能为空' } } } } }); }); //重置表单数据 $(function() { $("#myModal").on('hide.bs.modal',function() { //关闭后重置表单数据 $("#form1").data('bootstrapValidator').resetForm(); }); $("#myModal").on('show.bs.modal',function() { //打开前重置表单数据 $("#form1").data('bootstrapValidator').resetForm(); }); }); function save() { //保存前开启验证 $("#form1").bootstrapValidator("validate"); if($("#form1").data("bootstrapValidator").isValid()){ $.ajax({ url : "${path}/center/unit/save.action", data : $('#form1').serialize(), type : "post", dataType : "json", beforeSend : function() { // loading show }, success : function(result) { if (result.success) { search(); alert(result.message); //关闭模态框 $('#myModal').modal('hide'); } else { alert(result.message); } }, complete : function() { }, error : function(data) { alert("error"); } }); }}
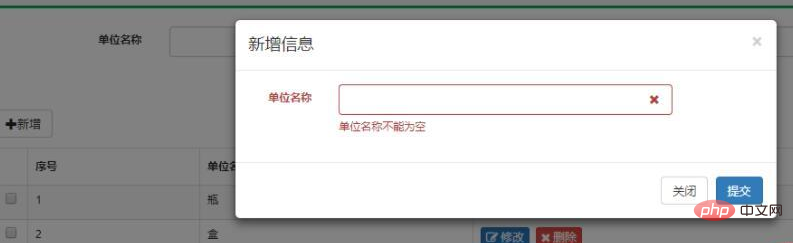
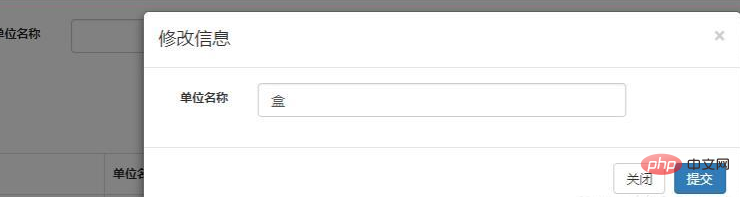
최종 솔루션 효과


위 내용은 부트스트랩 캐시를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!