
WordPress에서는 more 태그를 사용하여 기사의 처음 세 줄만 표시할 수 있습니다. 세 번째 줄, 기사가 웹 페이지에 표시될 수 있습니다. 표시되면 처음 세 줄만 표시됩니다.
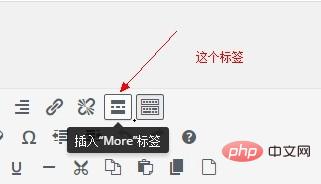
워드프레스에 접해본 친구들은 'more' 태그가 익숙할 거라 믿습니다. 편집 상자에서 아래 그림과 같이 툴바로 마우스를 슬라이드하면 다음과 같은 태그가 나타날 것입니다. "더 추가" 라벨 삽입" 프롬프트. 하지만 그것을 사용할 것인가? 내 친구들 중 상당수는 이 라벨을 본 적이 없는 것으로 추정됩니다.
more 태그의 역할:
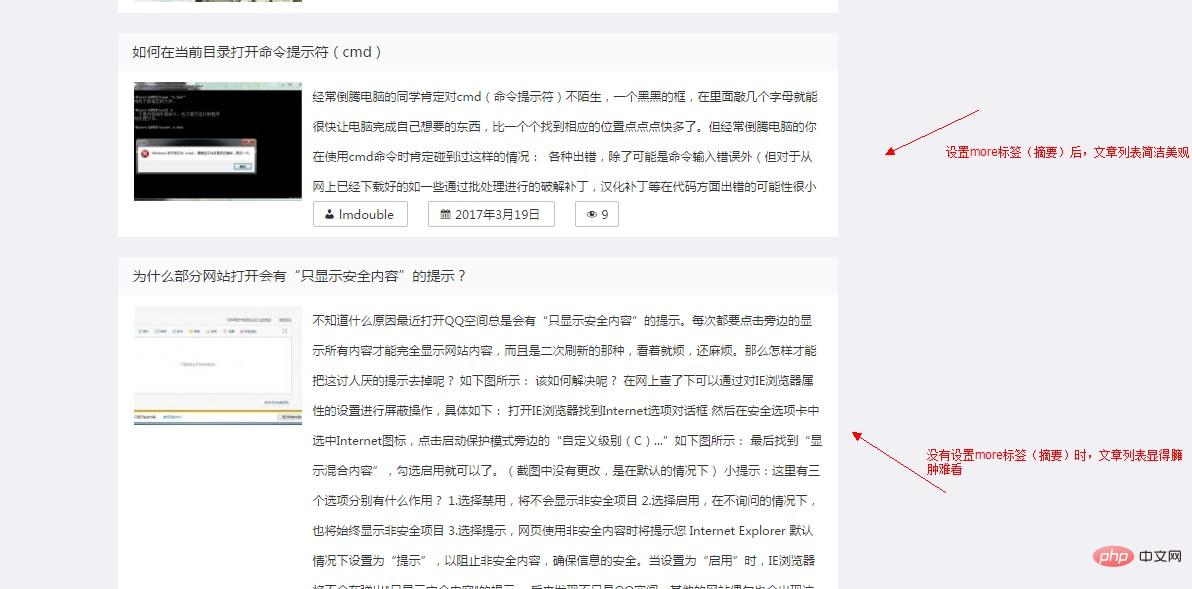
사실 이 more 태그를 사용하여 제어할 수 있습니다. 기사 요약 내용 표시. 모든 기사의 내용이 단일 기사로 표시되는 경우(원문 읽기), 단일 기사가 아닌 내용(카테고리, 태그, 기사 목록 등)이 more 태그(요약) 위에 내용으로 표시되는 경우 , 사용자는 기사 제목을 클릭하여 전체 텍스트를 읽습니다. 이런 방식으로 기사 목록의 스타일을 제어하여 기사 목록을 더욱 깔끔하고 아름답게 만들 수도 있습니다. 아래 그림과 같이:

사용 방법:
방법 1:
#🎜🎜 #WordPress 기사 편집기 시각적 인터페이스에서 요약을 설정하려는 그림에 표시된 대로 “추가 태그 삽입” 아이콘을 클릭합니다. (타사 에디터를 사용하는 경우 아이콘은 다를 수 있으나 조작방법은 동일합니다.) #사실 1번 방법도 코드로 구현하지만 시각적인 조작을 사용합니다. (또는 다른 HTML 코드 편집 모드)를 통해 소스 코드에 다음 코드가 삽입되어 있는지 확인하세요.<!--more-->

wordpress tutorial
열을 방문하여 알아보세요!위 내용은 WordPress에서 기사의 처음 3줄만 표시하도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!