WordPress는 단순성과 사용 용이성으로 인해 프로그래밍 기술을 몰라도 스스로 웹사이트를 구축할 수 있어 비용과 시간이 모두 절약되는 인기 있는 웹사이트 시스템입니다. 검색 엔진 기술이 발전함에 따라 보안 인증서가 설치된 웹사이트에 우선순위가 부여되면서 SSL 인증서를 배포하는 웹사이트가 점점 늘어나고 있습니다. SSL 인증서를 배포하려면 임대 서버가 독립 IP여야 하며, 그렇지 않으면 설치할 수 없습니다. 그렇다면 WordPress 웹사이트에 SSL 인증서를 배포하는 방법은 무엇입니까? 이 기사에서는 주로 이 문제를 자세히 소개합니다.
WordPress 웹사이트에 SSL 인증서를 배포하기 위한 특정 단계:
1. SSL 설치 인증서를 서버에 업로드합니다.
2. "웹사이트 디렉터리"를 입력하고 usr에서 "웹사이트 도메인 이름.conf"를 찾습니다. /local/Nginx/conf 디렉토리." 파일에 다음 필드를 추가합니다:
listen 443 ssl; ssl_certificate/usr/local/nginx/cert/213979626930477.pem; ssl_certificate_key /usr/local/nginx/cert/213979626930477.key;
3. nginx를 다시 시작하면 SSL 구성이 적용됩니다.
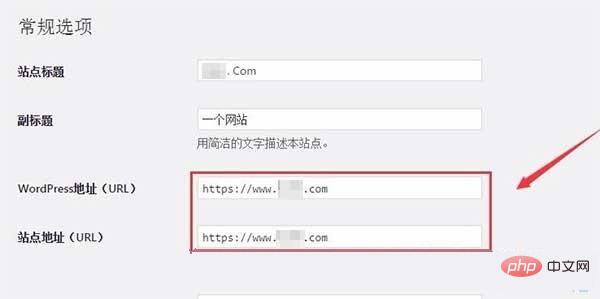
4. WordPress 웹사이트 백엔드에 로그인하고 wordpress 주소와 사이트 주소를 수정한 후 다음과 같이 모두 https://로 바꿉니다.

5. wordpress 웹사이트 http 링크를 https
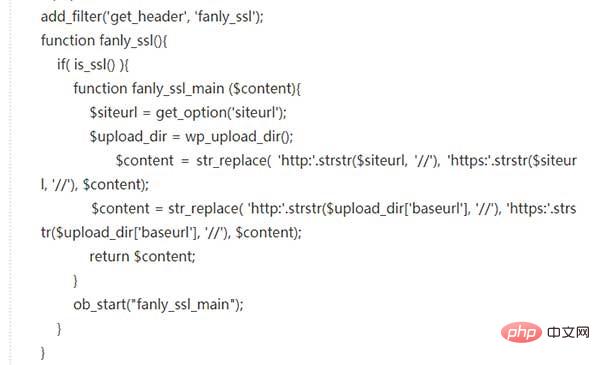
로 바꿉니다. HTTPS 절대 링크 대체: 워드프레스 웹사이트의 http 링크를 https로 대체하고 테마 function.php 파일에 아래 코드를 넣습니다. (이 대체는 내부 링크에만 해당되며 외부 링크는 유효하지 않습니다.)

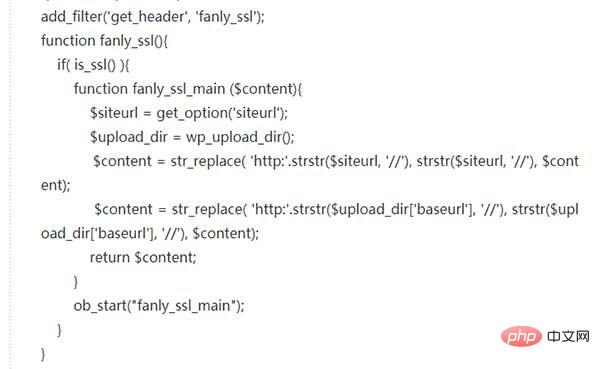
HTTPS 상대 링크 대체: 워드프레스 웹사이트의 http 링크를 //상대 링크로 대체합니다. 즉, http는 http 리소스를 의미하고, https는 https를 의미합니다. https 리소스에 자동으로 적응합니다. 코드는 다음과 같습니다.

6. http 및 https에 대한 리디렉션을 설정합니다.
원래 웹사이트의 무게를 유지하거나 검색 엔진에 중복 페이지의 환상을 주기 위해 다음을 수행해야 합니다. 301 웹사이트의 원래 http 링크를 https로 리디렉션합니다.
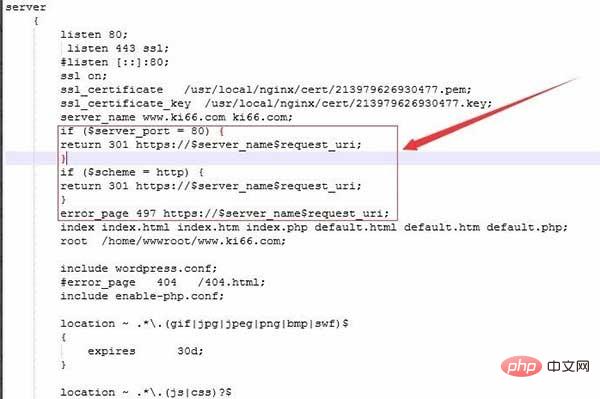
2단계에서 "website domain name.conf" 파일을 열고 그림의 위치에 다음 코드를 추가하세요.
if ($server_port = 80) {
return 301 https://$server_name$request_uri;
}
if ($scheme = http) {
return 301 https://$server_name$request_uri;
}
error_page 497 https://$server_name$request_uri;
7 그런 다음 "Nginx"를 다시 시작하세요. 그런 다음 페이지를 방문하여 설정이 성공했는지 확인할 수 있습니다.
알림: SSL 보안 인증서가 배포된 후 Baidu 검색 리소스 플랫폼에 제출하여 검색 엔진이 가능한 한 빨리 https 경로에 적응할 수 있도록 하세요.
더 많은 WordPress 관련 기술 기사를 보려면 wordpress 튜토리얼 칼럼을 방문하여 알아보세요!
위 내용은 WordPress에서 SSL 인증서를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!